Přizpůsobení rozhraní pro úpravu dat (C#)
Scott Mitchell
V tomto kurzu se podíváme na to, jak přizpůsobit rozhraní upravitelného objektu GridView nahrazením standardních ovládacích prvků TextBox a CheckBox alternativními vstupními webovými ovládacími prvky.
Úvod
Ovládací prvky BoundFields a CheckBoxField používané ovládacími prvky GridView a DetailsView zjednodušují proces úprav dat díky jejich schopnosti vykreslovat jen pro čtení, upravitelné a vložitelné rozhraní. Tato rozhraní je možné vykreslit bez nutnosti přidávat jakékoli další deklarativní značky nebo kód. Rozhraní BoundField a CheckBoxField však nemají v reálných scénářích často potřebnou přizpůsobitelnost. Aby bylo možné přizpůsobit upravitelné nebo vložitelné rozhraní v GridView nebo DetailsView, musíme místo toho použít TemplateField.
V předchozím kurzu jsme viděli, jak přizpůsobit rozhraní pro úpravy dat přidáním ověřovacích webových ovládacích prvků. V tomto kurzu se podíváme na to, jak přizpůsobit vlastní webové ovládací prvky shromažďování dat, přičemž standardní ovládací prvky TextBox a CheckBoxField nahradíme standardními ovládacími prvky TextBox a CheckBox. Konkrétně vytvoříme upravitelný Objekt GridView, který umožňuje aktualizaci názvu, kategorie, dodavatele a ukončeného stavu produktu. Při úpravě konkrétního řádku se pole kategorií a dodavatelů zobrazí jako rozevírací seznamy obsahující sadu dostupných kategorií a dodavatelů, ze kterých si můžete vybrat. Kromě toho nahradíme výchozí CheckBoxField Ovládací prvek RadioButtonList, který nabízí dvě možnosti: "Aktivní" a "Ukončeno".
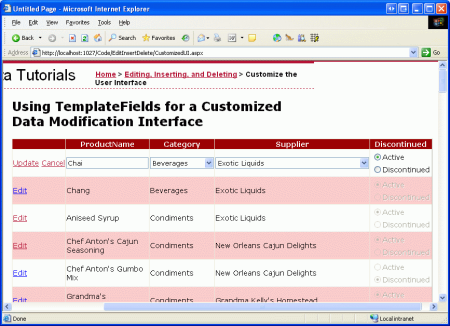
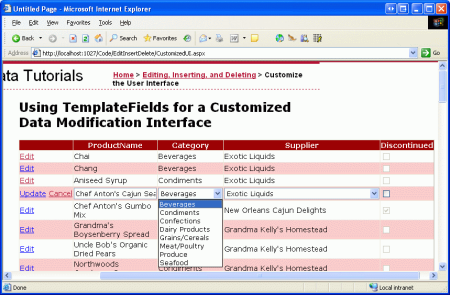
Obrázek 1: Rozhraní pro úpravy objektu GridView obsahuje rozevírací seznamy a přepínače (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Vytvoření příslušnéhoUpdateProductpřetížení
V tomto kurzu vytvoříme upravitelný Objekt GridView, který umožňuje úpravy názvu, kategorie, dodavatele a ukončeného stavu produktu. Proto potřebujeme UpdateProduct přetížení, které přijímá pět vstupních parametrů těchto čtyř hodnot produktu plus ProductID. Stejně jako v předchozích přetíženích bude toto:
- Načtení informací o produktu z databáze pro zadanou
ProductIDhodnotu - Aktualizujte
ProductNamepole ,CategoryID,SupplierIDaDiscontinuedpole a - Odešle požadavek na aktualizaci dal prostřednictvím metody TableAdapter
Update().
Pro stručnost jsme pro toto konkrétní přetížení vynechali kontrolu obchodního pravidla, která zajišťuje, že produkt označený jako ukončený není jediným produktem nabízeným jeho dodavatelem. Můžete ho přidat, pokud chcete, nebo v ideálním případě refaktorovat logiku na samostatnou metodu.
Následující kód ukazuje nové UpdateProduct přetížení ve ProductsBLL třídě:
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Krok 2: Vytvoření upravitelného objektu GridView
S přidaným UpdateProduct přetížením jsme připraveni vytvořit upravitelné GridView. CustomizedUI.aspx Otevřete stránku ve EditInsertDelete složce a přidejte do Návrháře ovládací prvek GridView. Dále vytvořte nový ObjectDataSource z inteligentní značky GridView. Nakonfigurujte ObjectDataSource tak, aby načítal informace o produktu metodou ProductBLL třídy GetProducts() a aktualizoval data produktu pomocí UpdateProduct přetížení, které jsme právě vytvořili. Na kartách INSERT a DELETE vyberte v rozevíracích seznamech (Žádné).
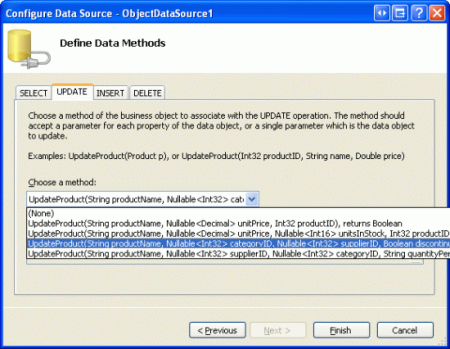
Obrázek 2: Konfigurace ObjectDataSource pro použití právě vytvořené přetížení UpdateProduct (kliknutím zobrazíte obrázek s plnou velikostí)
Jak jsme viděli v kurzech úprav dat, deklarativní syntaxe ObjectDataSource vytvořené sadou Visual Studio přiřadí OldValuesParameterFormatString vlastnost original_{0}. To samozřejmě nebude fungovat s naší vrstvou obchodní logiky, protože naše metody neočekávají předání původní ProductID hodnoty. Proto, jak jsme to udělali v předchozích kurzech, chvíli trvat, než toto přiřazení vlastnosti odeberete z deklarativní syntaxe, nebo místo toho nastavte hodnotu této vlastnosti na {0}.
Po této změně by deklarativní kód ObjectDataSource měl vypadat takto:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Všimněte si, že OldValuesParameterFormatString vlastnost byla odebrána a že v kolekci je UpdateParameters Parameter pro každý vstupní parametr očekávaný naším UpdateProduct přetížením.
I když je ObjektDataSource nakonfigurovaný tak, aby aktualizoval pouze podmnožinu hodnot produktu, GridView aktuálně zobrazuje všechna pole produktu. Chvíli upravte Objekt GridView tak, aby:
- Zahrnuje pouze
ProductNamepole ,SupplierNameCategoryNameBoundFields aDiscontinuedCheckBoxField. - Pole
CategoryNameaSupplierNamepole, která se mají zobrazit před (vlevo od)DiscontinuedCheckBoxField - Vlastnost a
CategoryNameSupplierNameBoundFieldsHeaderTextje nastavena na "Category" a "Supplier", v uvedeném pořadí. - Podpora úprav je povolená (zaškrtněte políčko Povolit úpravy v inteligentní značce GridView).
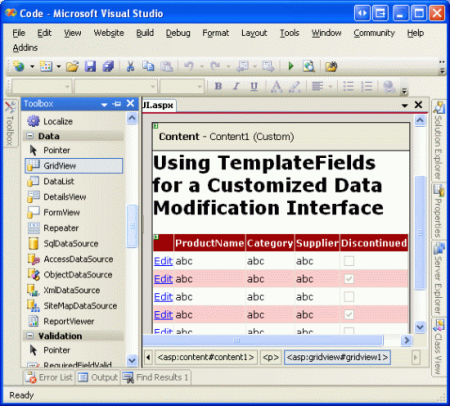
Po těchto změnách bude Návrhář vypadat podobně jako na obrázku 3 s deklarativní syntaxí GridView zobrazenou níže.
Obrázek 3: Odebrání nepotřebných polí z objektu GridView (kliknutím zobrazíte obrázek v plné velikosti)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
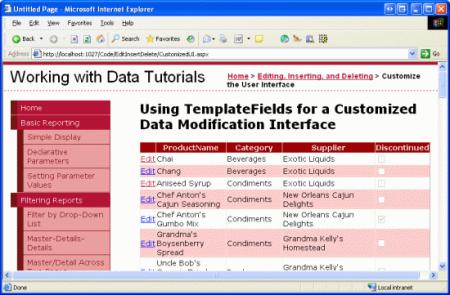
V tomto okamžiku je chování GridView jen pro čtení dokončeno. Při prohlížení dat se každý produkt zobrazí jako řádek v Objektu GridView, který zobrazuje název produktu, kategorii, dodavatele a ukončený stav.
Obrázek 4: Rozhraní GridView jen pro čtení je dokončeno (kliknutím zobrazíte obrázek s plnou velikostí)
Poznámka:
Jak je popsáno v kurzu Vložení, aktualizace a odstranění dat, je důležité, aby byl stav zobrazení GridView povolen (výchozí chování). Pokud nastavíte GridView s EnableViewState vlastnost false, spustíte riziko, že souběžní uživatelé neúmyslně odstraní nebo upraví záznamy.
Krok 3: Použití rozevíracího seznamu pro rozhraní pro úpravy kategorií a dodavatelů
Vzpomeňte si, že ProductsRow objekt obsahuje CategoryID, CategoryName, SupplierIDa SupplierName vlastnosti, které poskytují skutečné hodnoty ID cizího klíče v Products tabulce databáze a odpovídající Name hodnoty v Categories tabulkách a Suppliers tabulkách. Znaména ProductRowCategoryID a SupplierID lze je číst i zapisovat do, zatímco CategoryName vlastnosti SupplierName jsou označené jen pro čtení.
Vzhledem ke stavu CategoryName jen pro čtení a SupplierName vlastnosti měly odpovídající BoundFields nastavenou vlastnost ReadOnly true, což brání úpravě těchto hodnot při úpravě řádku. I když můžeme vlastnost nastavit na ReadOnly false, vykreslení CategoryName a SupplierName BoundFields jako textových polí během úprav, takový přístup bude mít za následek výjimku, když se uživatel pokusí aktualizovat produkt, protože neexistuje UpdateProduct přetížení, které přebírá CategoryName a SupplierName vstupy. Ve skutečnosti nechceme vytvořit takové přetížení ze dvou důvodů:
- Tabulka
ProductsneobsahujeSupplierNameaniCategoryNamepole, aleSupplierIDaCategoryID. Proto chceme, aby byla naše metoda předána těmto konkrétním hodnotám ID, nikoli jejich hodnot vyhledávacích tabulek. - Vyžadování, aby uživatel zadal název dodavatele nebo kategorie, je menší než ideální, protože vyžaduje, aby uživatel znal dostupné kategorie a dodavatele a jejich správné pravopisy.
Pole dodavatelů a kategorií by měla zobrazovat názvy kategorií a dodavatelů v režimu jen pro čtení (stejně jako teď) a rozevírací seznam použitelných možností při úpravách. Pomocí rozevíracího seznamu může koncový uživatel rychle zjistit, jaké kategorie a dodavatelé si můžou vybrat a snadněji vybrat.
Abychom toto chování poskytli, musíme převést SupplierName pole a CategoryName BoundFields na TemplateFields, jejichž ItemTemplate generuje SupplierName hodnoty a CategoryName jejichž EditItemTemplate pomocí ovládací prvek DropDownList zobrazí seznam dostupných kategorií a dodavatelů.
CategoriesPřidání seznamů aSuppliersrozevíracích seznamů
Začněte převodem polí SupplierName a CategoryName BoundFields na TemplateFields kliknutím na odkaz Upravit sloupce z inteligentní značky GridView, výběrem BoundField ze seznamu vlevo dole a kliknutím na odkaz Převést toto pole na TemplateField. Proces převodu vytvoří TemplateField s parametrem a ItemTemplate výrazem EditItemTemplate, jak je znázorněno v deklarativní syntaxi níže:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Vzhledem k tomu, že BoundField byl označen jako jen pro čtení, a to jak ItemTemplate ovládací prvek Label Web, jehož Text vlastnost je vázána k příslušnému datovému poli (CategoryNamev syntaxi EditItemTemplate výše). Potřebujeme upravit ovládací prvek EditItemTemplatePopisek Web ovládacím prvku DropDownList.
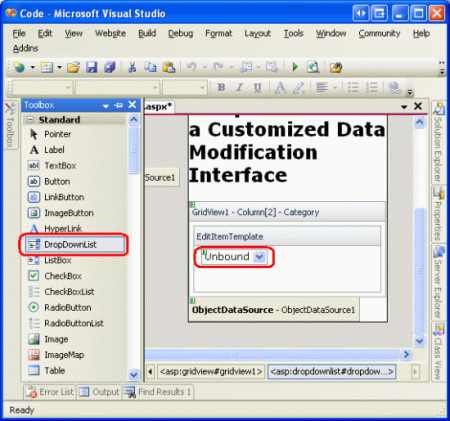
Jak jsme viděli v předchozích kurzech, můžete šablonu upravit pomocí Návrháře nebo přímo z deklarativní syntaxe. Pokud ho chcete upravit pomocí Návrháře, klikněte na odkaz Upravit šablony z inteligentní značky GridView a zvolte, jestli chcete pracovat s polem EditItemTemplateKategorie . Odeberte ovládací prvek Label Web a nahraďte ho ovládacím prvku DropDownList a nastavte vlastnost ID rozevíracího seznamu na Categorieshodnotu .
Obrázek 5: Odebrání TexBoxu a přidání rozevíracího seznamu do EditItemTemplate seznamu (kliknutím zobrazíte obrázek s plnou velikostí)
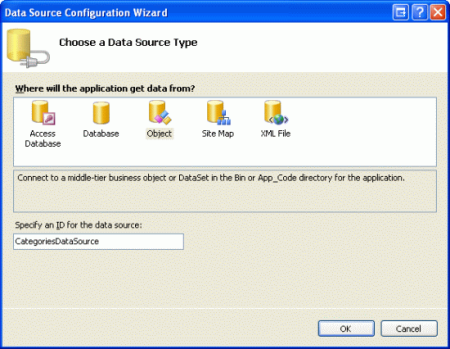
Dále musíme rozevírací seznam naplnit dostupnými kategoriemi. Klikněte na odkaz Zvolit zdroj dat z inteligentní značky DropDownList a zvolte možnost vytvořit nový ObjectDataSource s názvem CategoriesDataSource.
Obrázek 6: Vytvoření nového ovládacího prvku ObjectDataSource s názvem CategoriesDataSource (kliknutím zobrazíte obrázek v plné velikosti)
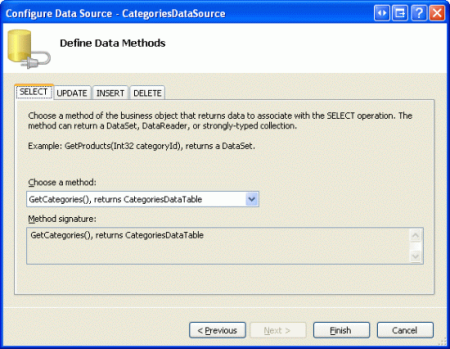
Chcete-li tento ObjectDataSource vrátit všechny kategorie, vytvořte vazbu na metodu CategoriesBLL GetCategories() třídy.
Obrázek 7: Vytvoření vazby ObjectDataSource k CategoriesBLLmetodě 's GetCategories() (Kliknutím zobrazíte obrázek s plnou velikostí)
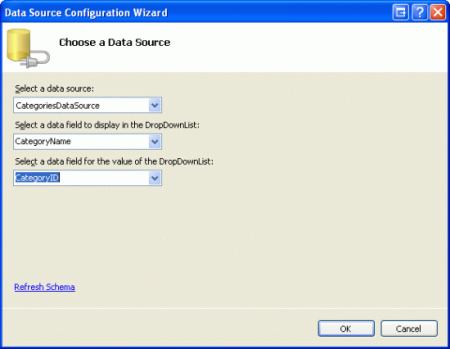
Nakonec nakonfigurujte nastavení rozevíracího seznamu tak, aby CategoryName se pole zobrazovalo v každém rozevíracím seznamu ListItem s polem CategoryID použitým jako hodnota.
Obrázek 8: Zobrazí se CategoryName pole a CategoryID použije se jako hodnota (kliknutím zobrazíte obrázek v plné velikosti).
Po provedení těchto změn deklarativní kód pro EditItemTemplate pole CategoryName TemplateField bude obsahovat dropDownList i ObjectDataSource:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Poznámka:
Rozevírací seznam v seznamu EditItemTemplate musí mít povolený stav zobrazení. Brzy přidáme syntaxi vazby dat do deklarativní syntaxe rozevíracího seznamu a příkazů pro vazby dat, jako Eval() jsou a Bind() mohou se zobrazit pouze v ovládacích prvcích, jejichž stav zobrazení je povolený.
Opakujte tyto kroky a přidejte dropDownList pojmenovaný Suppliers do SupplierName Šablony Pole EditItemTemplate. To bude zahrnovat přidání DropDownList do EditItemTemplate a vytvoření další ObjectDataSource. Objekt Suppliers ObjectDataSource dropDownList by však měl být nakonfigurován pro vyvolání SuppliersBLL metody třídy GetSuppliers() . Kromě toho nakonfigurujte Suppliers DropDownList tak, aby zobrazoval CompanyName pole a použil pole SupplierID jako hodnotu pro své ListItem hodnoty.
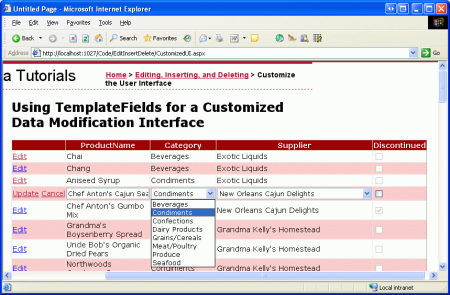
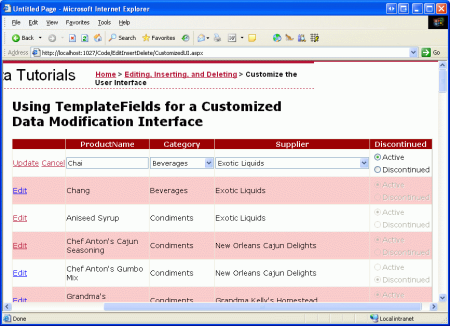
Po přidání rozevíracích seznamů do těchto dvou EditItemTemplate s načtěte stránku v prohlížeči a klikněte na tlačítko Upravit pro produkt Chef Anton's Cajun Seasoning. Jak ukazuje obrázek 9, sloupce kategorií produktů a dodavatelů se vykreslují jako rozevírací seznamy obsahující dostupné kategorie a dodavatele, ze kterých si můžete vybrat. Všimněte si však, že první položky v obou rozevíracích seznamech jsou ve výchozím nastavení vybrány (Nápoje pro kategorii a Exotic Liquids jako dodavatel), i když Chef Anton's Cajun Seasoning je kondiment dodávaná New Orleans Cajun Delights.
Obrázek 9: Ve výchozím nastavení je vybrána první položka v rozevíracích seznamech (kliknutím zobrazíte obrázek v plné velikosti).
Pokud kliknete na tlačítko Aktualizovat, zjistíte, že jsou hodnoty a SupplierID hodnoty produktu CategoryID nastaveny na NULL. Oba tyto nežádoucí chování jsou způsobeny, protože rozevírací seznamy v EditItemTemplate sadě s nejsou vázány na žádná datová pole z podkladových dat produktu.
Vytvoření vazby rozevíracích seznamů k datovým polímCategoryIDSupplierID
Aby byla upravená kategorie produktu a rozevírací seznamy dodavatelů nastaveny na příslušné hodnoty a aby se tyto hodnoty po kliknutí na tlačítko Update odeslaly zpět do metody BLL UpdateProduct , musíme svázat vlastnosti DropDownLists SelectedValue s CategoryID SupplierID datovými poli pomocí obousměrné vazby dat. Chcete-li toho dosáhnout pomocí rozevíracího Categories seznamu, můžete přidat SelectedValue='<%# Bind("CategoryID") %>' přímo do deklarativní syntaxe.
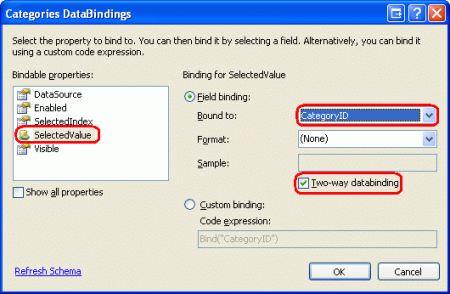
Alternativně můžete nastavit datové vazby DropDownList úpravou šablony prostřednictvím Návrháře a kliknutím na odkaz Upravit datové vazby z inteligentní značky DropDownList. Dále uveďte, že SelectedValue vlastnost by měla být svázaná s CategoryID polem pomocí obousměrné vazby dat (viz obrázek 10). Opakujte deklarativní proces nebo proces Návrháře a vytvořte vazbu datového SupplierID pole na rozevírací seznam Suppliers .
Obrázek 10: Vytvoření vazby CategoryID na vlastnost DropDownList SelectedValue pomocí obousměrné vazby dat (kliknutím zobrazíte obrázek s plnou velikostí)
Jakmile budou vazby použity na SelectedValue vlastnosti dvou rozevíracích seznamů, upravená kategorie produktu a sloupce dodavatelů se ve výchozím nastavení nastaví na hodnoty aktuálního produktu. Po kliknutí na Tlačítko Aktualizovat CategoryID a SupplierID hodnoty vybrané položky rozevíracího seznamu budou předány metodě UpdateProduct . Obrázek 11 ukazuje kurz po přidání příkazů pro vazbu dat; Všimněte si, že vybrané položky rozevíracího seznamu pro Chef Anton's Cajun Seasoning jsou správněndiment a New Orleans Cajun Delights.
Obrázek 11: Ve výchozím nastavení jsou vybrané hodnoty aktuální kategorie a dodavatele upraveného produktu (kliknutím zobrazíte obrázek v plné velikosti).
ZpracováníNULLhodnot
Sloupce CategoryID v Products tabulce mohou být NULL, ale DropDownLists v EditItemTemplate seznamu neobsahují položku seznamu představující NULL hodnotu.SupplierID To má dva důsledky:
- Uživatel nemůže použít naše rozhraní ke změně kategorie nebo dodavatele produktu z jiné
NULLnež hodnoty na jinouNULL. - Pokud má nějaký produkt
NULLCategoryIDneboSupplierID, kliknutím na tlačítko Upravit dojde k výjimce. Důvodem je to, žeNULLhodnota vrácenáCategoryID(neboSupplierID) vBind()příkazu nemapuje na hodnotu v rozevíracím seznamu (DropDownList vyvolá výjimku, pokud je jehoSelectedValuevlastnost nastavena na hodnotu , která není v jeho kolekci položek seznamu).
Abychom mohli podporovat NULL CategoryID a SupplierID hodnoty, musíme do každého rozevíracího seznamu přidat další ListItem , abychom představovali NULL hodnotu. V kurzu Master/Detail Filtering With a DropDownList jsme viděli, jak přidat další ListItem databound DropDownList, který zahrnoval nastavení vlastnosti DropDownList AppendDataBoundItems na true a ručně přidat další ListItem. V tomto předchozím kurzu jsme však přidali s příponou ListItem Value -1. Logika vazby dat v ASP.NET ale automaticky převede prázdný řetězec na NULL hodnotu a naopak. Proto pro účely tohoto kurzu chcemeListItemValue, aby byl prázdný řetězec.
Začněte nastavením vlastnosti DropDownLists AppendDataBoundItems na truehodnotu . Dále přidejte NULL ListItem následující <asp:ListItem> prvek do každého DropDownList tak, aby deklarativní revize vypadaly takto:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Rozhodl jsem se jako textovou hodnotu ListItempoužít "(None)", ale pokud chcete, můžete ji změnit tak, aby byla také prázdným řetězcem.
Poznámka:
Jak jsme viděli v kurzu Master/Detail Filtering With a DropDownList, ListItem s can be added to a DropDownList through the Designer by clicking the DropDownList's Items property in the okno Vlastnosti (which will display the ListItem Collection Editor). Nezapomeňte však přidat NULL ListItem pro účely tohoto kurzu deklarativní syntaxi. Pokud použijete ListItem Editor kolekcí, vygenerovaná deklarativní syntaxe Value vynechá nastavení úplně při přiřazení prázdného řetězce a vytvoří deklarativní značky jako: <asp:ListItem>(None)</asp:ListItem>. I když to může vypadat neškodně, chybějící Hodnota způsobí, že DropDownList použije Text hodnotu vlastnosti na svém místě. To znamená, že pokud je tato NULL ListItem možnost vybrána, hodnota "(None)" se pokusí přiřadit k objektu CategoryID, což způsobí výjimku. Explicitním nastavením Value=""NULL se hodnota přiřadí, když CategoryID je vybraná NULL ListItem.
Opakujte tento postup pro rozevírací seznam dodavatelů.
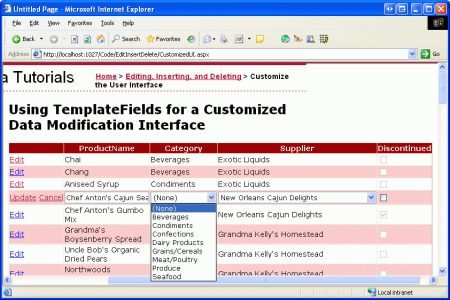
Pomocí tohoto dalšího ListItemrozhraní pro úpravy teď může přiřadit NULL hodnoty k polím CategoryID a SupplierID produktům, jak je znázorněno na obrázku 12.
Obrázek 12: Zvolte (Žádné) a přiřaďte NULL hodnotu pro kategorii nebo dodavatele produktu (kliknutím zobrazíte obrázek v plné velikosti).
Krok 4: Použití přepínačů pro ukončený stav
V současné době se datové pole produktů Discontinued vyjadřuje pomocí CheckBoxField, které vykreslí zakázané zaškrtávací políčko pro řádky jen pro čtení a povolené zaškrtávací políčko pro upravovaný řádek. I když je toto uživatelské rozhraní často vhodné, můžeme ho v případě potřeby přizpůsobit pomocí TemplateField. Pro účely tohoto kurzu změníme CheckBoxField na TemplateField, který používá ovládací prvek RadioButtonList se dvěma možnostmi "Aktivní" a "Ukončeno", ze kterých může uživatel zadat hodnotu produktu Discontinued .
Začněte převodem Discontinued CheckBoxField na TemplateField, který vytvoří TemplateField s ItemTemplate a .EditItemTemplate Obě šablony zahrnují CheckBox s vlastností Checked svázanou s Discontinued datovým polem, jediným rozdílem mezi tím, že ItemTemplatevlastnost CheckBox 's Enabled CheckBox je nastavena na false.
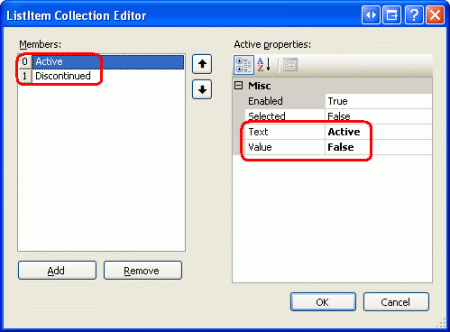
Nahraďte CheckBox v ovládacím prvku ItemTemplate RadioButtonList a EditItemTemplate nastavením obou vlastností RadioButtonLists ID na DiscontinuedChoice. Dále uveďte, že radioButtonLists by měly obsahovat dvě přepínače, jedna označená jako "Aktivní" s hodnotou "False" a jedna označená jako "Ukončeno" s hodnotou "True". K tomu můžete buď zadat elementy <asp:ListItem> přímo prostřednictvím deklarativní syntaxe, nebo použít ListItem Editor kolekcí z Návrháře. Obrázek 13 znázorňuje ListItem Editor kolekcí po zadání dvou možností přepínačů.
Obrázek 13: Přidání možností Aktivní a Ukončeno do přepínače RadioButtonList (kliknutím zobrazíte obrázek s plnou velikostí)
Vzhledem k tomu, RadioButtonList v ItemTemplate neměl být upravitelné, nastavte jeho Enabled vlastnost na false, ponechte Enabled vlastnost true (výchozí) pro RadioButtonList v EditItemTemplate. Tím se přepínače v neupraveném řádku nastaví jako jen pro čtení, ale umožní uživateli změnit hodnoty RadioButton pro upravený řádek.
Stále musíme přiřadit vlastnosti ovládacích prvků SelectedValue RadioButtonList, aby bylo vybráno příslušné přepínač na základě datového Discontinued pole produktu. Stejně jako u rozevíracích seznamů, které jsme prozkoumali dříve v tomto kurzu, lze tuto syntaxi vazby dat přidat buď přímo do deklarativního kódu, nebo prostřednictvím odkazu Upravit dataBindings v inteligentních značek RadioButtonLists.
Po přidání dvou přepínačů RadioButtonList a jejich Discontinued konfiguraci by deklarativní kód TemplateField měl vypadat takto:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
Při těchto změnách Discontinued byl sloupec transformován ze seznamu zaškrtávacích políček na seznam dvojic přepínačů (viz obrázek 14). Při úpravě produktu je vybráno příslušné přepínač a stav ukončeného produktu lze aktualizovat výběrem druhého přepínače a kliknutím na tlačítko Aktualizovat.
Obrázek 14: Ukončená zaškrtávací políčka byla nahrazena dvojicemi přepínačů (kliknutím zobrazíte obrázek v plné velikosti).
Poznámka:
Discontinued Vzhledem k tomu, že sloupec v Products databázi nemůže obsahovat NULL hodnoty, nemusíme se starat o zachycení NULL informací v rozhraní. Pokud by ale sloupec mohl obsahovat NULL hodnoty, Discontinued chtěli bychom do seznamu přidat třetí přepínač s nastaveným Value prázdným řetězcem (Value=""stejně jako u kategorií a rozevíracích seznamů dodavatelů).
Shrnutí
I když BoundField a CheckBoxField automaticky vykreslují rozhraní jen pro čtení, úpravy a vkládání, nemají možnost přizpůsobení. Často ale budeme muset upravit nebo vložit rozhraní, například přidat ověřovací ovládací prvky (jak jsme viděli v předchozím kurzu) nebo přizpůsobit uživatelské rozhraní pro shromažďování dat (jak jsme viděli v tomto kurzu). Přizpůsobení rozhraní pomocí TemplateField lze sečíst v následujících krocích:
- Přidání templateField nebo převedení existujícího Pole BoundField nebo CheckBoxField na TemplateField
- Podle potřeby rozšiřte rozhraní.
- Vytvoření vazby příslušných datových polí k nově přidaným webovým ovládacím prvkům pomocí obousměrné vazby dat
Kromě použití předdefinovaných webových ovládacích prvků ASP.NET můžete také přizpůsobit šablony pole TemplateField vlastními, kompilovanými ovládacími prvky serveru a uživatelskými ovládacími prvky.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.