Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Scott Mitchell
V tomto kurzu se dozvíte, jak snadné je přidat ověřovací ovládací prvky do editItemTemplate a InsertItemTemplate datového webového ovládacího prvku, aby bylo možné poskytnout více hloupější uživatelské rozhraní.
Úvod
Ovládací prvky GridView a DetailsView v příkladech, které jsme prozkoumali v předchozích třech kurzech, se skládají z BoundFields a CheckBoxFields (typy polí automaticky přidané sadou Visual Studio při vazbě GridView nebo DetailsView k ovládacímu prvku zdroje dat prostřednictvím inteligentní značky). Při úpravách řádku v objektu GridView nebo DetailsView se tyto objekty BoundField, které nejsou jen pro čtení, převedou na textová pole, ze kterých může koncový uživatel upravit existující data. Podobně při vložení nového záznamu do ovládacího prvku DetailsView jsou tyto BoundFields, jejichž InsertVisible vlastnost je nastavena na true (výchozí) jsou vykresleny jako prázdná textová pole, do kterých může uživatel zadat hodnoty polí nového záznamu. Podobně se CheckBoxFields, které jsou zakázány ve standardním rozhraní jen pro čtení, převedou na povolená zaškrtávací políčka v rozhraní pro úpravy a vkládání.
I když může být užitečné výchozí rozhraní pro úpravy a vkládání pro BoundField a CheckBoxField, rozhraní nemá žádný druh ověřování. Pokud uživatel udělá chybu při zadávání dat , například vynechání ProductName pole nebo zadání neplatné hodnoty pro UnitsInStock (například -50), vyvolá se výjimka z hloubky architektury aplikace. I když tuto výjimku lze řádně zpracovat, jak je znázorněno v předchozím kurzu, v ideálním případě by úpravy nebo vložení uživatelského rozhraní zahrnovaly ověřovací ovládací prvky, které uživateli brání v prvním místě v zadávání takových neplatných dat.
Abychom mohli poskytnout přizpůsobené rozhraní pro úpravy nebo vkládání, musíme nahradit BoundField nebo CheckBoxField šablonou. TemplateFields, které byly tématem diskuze v Použití TemplateFields v Ovládacím prvku GridView a Použití TemplateFields v podrobnostech Ovládacích prvků kurzy, mohou se skládat z více šablon definujících samostatná rozhraní pro různé stavy řádků. TemplateField ItemTemplate se používá k vykreslení polí nebo řádků jen pro čtení v ovládacích prvcích DetailsView nebo GridView, zatímco EditItemTemplate a InsertItemTemplate označuje rozhraní, která se mají použít pro režimy úprav a vkládání.
V tomto kurzu se dozvíte, jak snadné je přidat ověřovací ovládací prvky do TemplateField EditItemTemplate a InsertItemTemplate poskytnout více hloupější uživatelské rozhraní. Konkrétně tento kurz používá příklad vytvořený v zkoumání událostí spojených s vložením, aktualizací a odstraněním kurzu a rozšiřuje rozhraní pro úpravy a vkládání tak, aby zahrnovala odpovídající ověření.
Krok 1: Replikace příkladu zzkoumání událostí spojených s vkládáním, aktualizací a odstraňováním
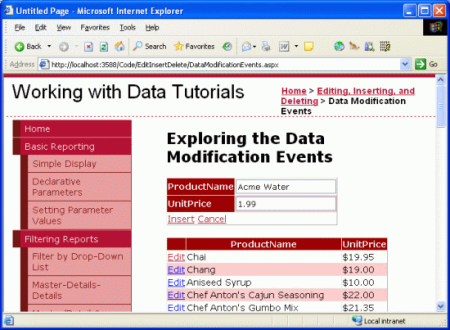
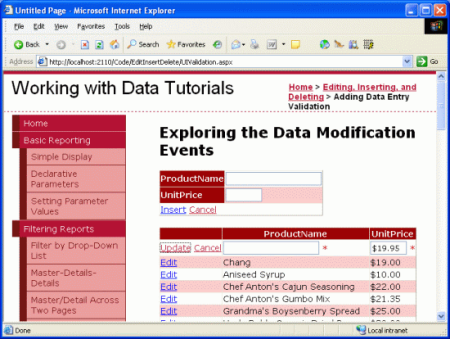
V kurzu Zkoumání událostí spojených s vkládáním, aktualizací a odstraňováním jsme vytvořili stránku, která uvádí názvy a ceny produktů v upravitelném objektu GridView. Kromě toho stránka obsahovala DetailsView, jehož DefaultMode vlastnost byla nastavena na Insert, čímž vždy vykreslovat v režimu vložení. V tomto zobrazení DetailsView může uživatel zadat název a cenu nového produktu, kliknout na Vložit a nechat ho přidat do systému (viz obrázek 1).
Obrázek 1: Předchozí příklad umožňuje uživatelům přidat nové produkty a upravit existující produkty (kliknutím zobrazíte obrázek v plné velikosti).
Naším cílem tohoto kurzu je rozšířit DetailsView a GridView tak, aby poskytovaly ověřovací ovládací prvky. Konkrétně naše logika ověřování:
- Vyžadování zadání názvu při vkládání nebo úpravách produktu
- Požadovat, aby byla cena poskytnuta při vkládání záznamu; při úpravě záznamu budeme stále vyžadovat cenu, ale použijeme programovou logiku v obslužné rutině události GridView
RowUpdating, která už existuje z předchozího kurzu. - Ujistěte se, že hodnota zadaná pro cenu je platným formátem měny.
Než se podíváme na rozšíření předchozího příkladu tak, aby zahrnoval ověření, musíme nejprve replikovat příklad ze DataModificationEvents.aspx stránky na stránku pro účely tohoto kurzu UIValidation.aspx. Abychom toho dosáhli, musíme zkopírovat DataModificationEvents.aspx deklarativní kód stránky i zdrojový kód. Nejprve zkopírujte deklarativní kód provedením následujících kroků:
DataModificationEvents.aspxOtevření stránky v sadě Visual Studio- Přejděte na deklarativní kód stránky (klikněte na tlačítko Zdroj v dolní části stránky).
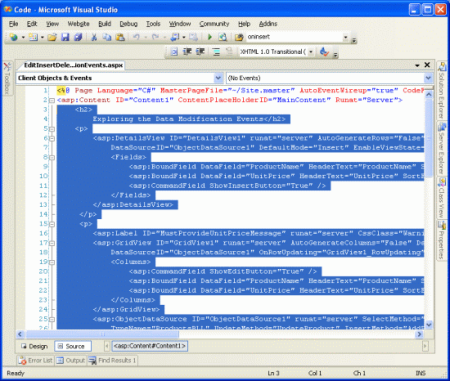
- Zkopírujte text uvnitř
<asp:Content>a</asp:Content>značky (řádky 3 až 44), jak je znázorněno na obrázku 2.
Obrázek 2: Zkopírování textu v ovládacím <asp:Content> prvku (kliknutím zobrazíte obrázek v plné velikosti)
UIValidation.aspxOtevření stránky- Přechod na deklarativní kód stránky
- Vložte text do
<asp:Content>ovládacího prvku.
Pokud chcete zkopírovat zdrojový kód, otevřete DataModificationEvents.aspx.cs stránku a zkopírujte pouze text v rámci EditInsertDelete_DataModificationEvents třídy. Zkopírujte tři obslužné rutiny událostí (Page_Load, GridView1_RowUpdatinga ObjectDataSource1_Inserting), ale nekopírují deklaraci nebo using příkazy třídy. Vložte zkopírovaný text v rámci EditInsertDelete_UIValidation třídy do UIValidation.aspx.cs.
Po přesunutí obsahu a kódu z DataModificationEvents.aspx do UIValidation.aspx, chvíli trvat, než otestujete průběh v prohlížeči. Na každé z těchto dvou stránek byste měli vidět stejný výstup a stejné funkce (viz obrázek 1 pro snímek DataModificationEvents.aspx obrazovky v akci).
Krok 2: Převod BoundFields na TemplateFields
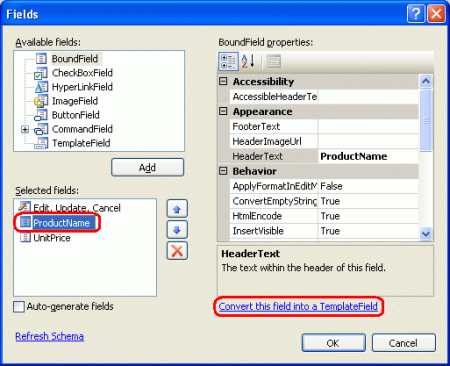
Chcete-li přidat ověřovací ovládací prvky do rozhraní pro úpravy a vkládání, je nutné převést BoundFields používané ovládacími prvky DetailsView a GridView na TemplateFields. Toho dosáhnete tak, že kliknete na odkazy Upravit sloupce a Upravit pole v inteligentních značkách GridView a DetailsView. Tam vyberte každou z BoundFields a klikněte na odkaz Převést toto pole na TemplateField.
Obrázek 3: Převod každého objektu DetailsView a GridView boundFields na templatefields (Kliknutím zobrazíte obrázek v plné velikosti)
Převod BoundField na TemplateField prostřednictvím dialogového okna Pole vygeneruje TemplateField, který vykazuje stejné rozhraní jen pro čtení, úpravy a vkládání jako samotné BoundField. Následující kód ukazuje deklarativní syntaxi pole ProductName v DetailsView po jeho převodu na TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Všimněte si, že toto TemplateField mělo tři šablony automaticky vytvořené ItemTemplate, EditItemTemplatea InsertItemTemplate. Zobrazí ItemTemplate hodnotu jednoho datového pole (ProductName) pomocí webového ovládacího prvku Popisek, zatímco EditItemTemplate InsertItemTemplate hodnota datového pole se zobrazí ve webovém ovládacím prvku TextBox, který přidruží datové pole k vlastnosti TextBox Text pomocí obousměrné datové vazby. Vzhledem k tomu, že k vložení používáme pouze DetailsView na této stránce, můžete odebrat ItemTemplate a EditItemTemplate z těchto dvou polí Šablony, i když je neopustíte.
Vzhledem k tomu, že GridView nepodporuje integrované funkce vkládání DetailsView, převod pole GridView ProductName na TemplateField má pouze a ItemTemplate EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Když kliknete na "Převést toto pole na TemplateField", Visual Studio vytvořilo TemplateField, jehož šablony napodobují uživatelské rozhraní převedeného BoundFieldu. Můžete to ověřit tak, že přejdete na tuto stránku v prohlížeči. Zjistíte, že vzhled a chování TemplateFields je identické s prostředím při použití BoundFields.
Poznámka:
Podle potřeby upravte rozhraní pro úpravy v šablonách. Například můžeme chtít, aby se Textové pole v UnitPrice šablonách vykreslilo jako menší textové pole než ProductName textové pole. Chcete-li toho dosáhnout, můžete vlastnost TextBox Columns nastavit na odpovídající hodnotu nebo poskytnout absolutní šířku Width prostřednictvím vlastnosti. V dalším kurzu se dozvíte, jak zcela přizpůsobit rozhraní pro úpravy nahrazením textového pole alternativním ovládacím prvku pro zadávání dat.
Krok 3: Přidání ověřovacích ovládacích prvků do objektu GridViewEditItemTemplate
Při vytváření formulářů pro zadávání dat je důležité, aby uživatelé zadali všechna povinná pole a že všechny zadané vstupy jsou právně a správně formátované hodnoty. Aby bylo zajištěno, že vstupy uživatele jsou platné, ASP.NET poskytuje pět integrovaných ověřovacích ovládacích prvků, které jsou navržené tak, aby se používaly k ověření hodnoty jednoho vstupního ovládacího prvku:
- RequiredFieldValidator zajišťuje, že byla zadána hodnota.
- CompareValidator ověří hodnotu proti jiné hodnotě webového ovládacího prvku nebo konstantní hodnotě nebo zajistí, aby byl formát hodnoty pro zadaný datový typ platný.
- RangeValidator zajišťuje, aby hodnota byla v rozsahu hodnot.
- RegularExpressionValidator ověří hodnotu proti regulárnímu výrazu .
- CustomValidator ověří hodnotu pro vlastní uživatelsky definovanou metodu.
Další informace o těchto pěti ovládacích prvcích najdete v části Ověřovací ovládací prvky v kurzech pro rychlý start ASP.NET.
Pro náš kurz budeme muset použít RequiredFieldValidator v DetailsView i GridView ProductName TemplateFields a RequiredFieldValidator v TemplateField DetailsView UnitPrice . Kromě toho budeme muset přidat CompareValidator do obou ovládacích prvků UnitPrice TemplateFields, které zajistí, že zadaná cena má hodnotu větší nebo rovnou 0 a zobrazí se v platném formátu měny.
Poznámka:
I když ASP.NET 1.x měly stejných pět ověřovacích ovládacích prvků, ASP.NET 2.0 přidala řadu vylepšení, hlavní dva jsou podpora skriptů na straně klienta pro jiné prohlížeče než Internet Explorer a schopnost rozdělit ověřovací ovládací prvky na stránce do ověřovacích skupin.
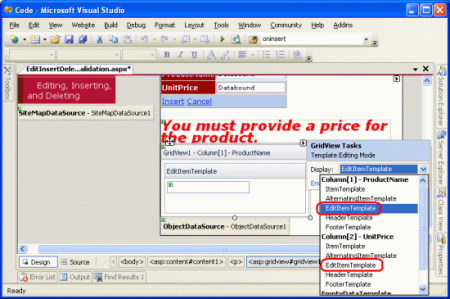
Začněme přidáním potřebných ověřovacích ovládacích prvků do EditItemTemplate objektu GridView TemplateFields. Chcete-li toho dosáhnout, klikněte na odkaz Upravit šablony z inteligentní značky GridView a zobrazte rozhraní pro úpravy šablony. Tady můžete vybrat šablonu, kterou chcete upravit, z rozevíracího seznamu. Vzhledem k tomu, že chceme rozšířit rozhraní pro úpravy, musíme přidat ověřovací ovládací prvky do ProductName a'sUnitPriceEditItemTemplate.
Obrázek 4: Potřebujeme rozšířit ProductName obrázky a UnitPriceobrazy EditItemTemplate (kliknutím zobrazíte obrázek v plné velikosti).
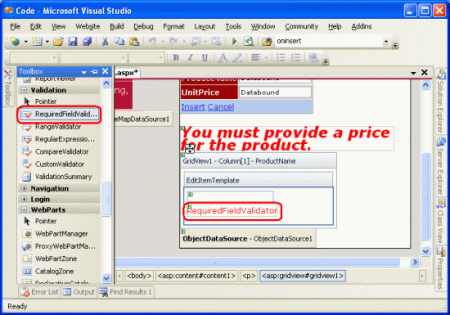
Do pole ProductName EditItemTemplate, přidat RequiredFieldValidator přetažením z panelu nástrojů do rozhraní pro úpravy šablony, umístění za TextBox.
Obrázek 5: Přidání RequiredFieldValidatoru ProductName EditItemTemplate do (kliknutím zobrazíte obrázek s plnou velikostí)
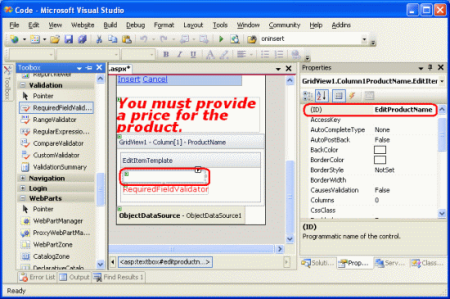
Všechny ověřovací ovládací prvky fungují ověřením vstupu jednoho ASP.NET webového ovládacího prvku. Proto musíme označit, že RequiredFieldValidator, který jsme právě přidali, by měl ověřit v textovém poli v objektu EditItemTemplate; toho dosáhnete nastavením vlastnosti ControlToValidate ověřovacího ovládacího prvku na ID příslušný webový ovládací prvek. Textové pole v současné době má poměrně nedescript ID , TextBox1ale pojďme ho změnit na něco vhodnějšího. Klikněte v šabloně na Textové pole a potom v okno Vlastnosti změňte ID na TextBox1 EditProductName.
Obrázek 6: Změna textového pole ID na EditProductName (kliknutím zobrazíte obrázek v plné velikosti)
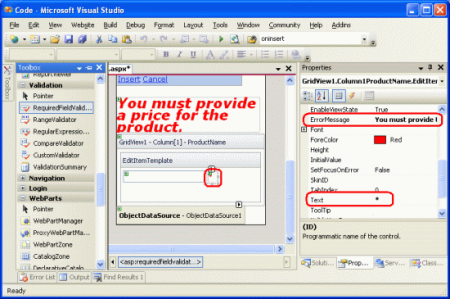
Dále nastavte vlastnost RequiredFieldValidator ControlToValidate na EditProductNamehodnotu . Nakonec nastavte ErrorMessage vlastnost "Musíte zadat název produktu" a Text vlastnost "*". Hodnota Text vlastnosti, pokud je zadaná, je text, který je zobrazen ověřovacím ovládacím prvku, pokud ověření selže. Hodnota ErrorMessage vlastnosti, která je povinná, se používá ovládacím prvku ValidationSummary; pokud Text je hodnota vlastnosti vynechána, ErrorMessage hodnota vlastnosti je také text zobrazený ověřovacím ovládacím prvku při neplatném vstupu.
Po nastavení těchto tří vlastností RequiredFieldValidator by obrazovka měla vypadat podobně jako na obrázku 7.
Obrázek 7: Nastavení objektu RequiredFieldValidator ControlToValidateErrorMessagea Text vlastností (kliknutím zobrazíte obrázek v plné velikosti)
Při přidání RequiredFieldValidator do ProductName EditItemTemplate, vše, co zbývá je přidat nezbytné ověření do UnitPrice EditItemTemplate. Vzhledem k tomu, UnitPrice že jsme se rozhodli, že pro tuto stránku je při úpravě záznamu nepovinný, nepotřebujeme přidat RequiredFieldValidator. Musíme však přidat CompareValidator, abychom zajistili, že UnitPriceje zadaná hodnota správně naformátovaná jako měna a je větší nebo rovna 0.
Než přidáme CompareValidator do objektu UnitPrice EditItemTemplate, nejprve změníme ID webového ovládacího prvku TextBox z TextBox2 na EditUnitPrice. Po provedení této změny přidejte CompareValidator, nastavení jeho ControlToValidate vlastnosti na EditUnitPrice, jeho ErrorMessage vlastnost na "Cena musí být větší nebo rovna nule a nemůže obsahovat symbol měny" a jeho Text vlastnost na "*".
Chcete-li označit, že UnitPrice hodnota musí být větší než nebo rovna 0, nastavte Vlastnost CompareValidator Operator na GreaterThanEqual, jeho ValueToCompare vlastnost "0" a jeho Type vlastnost na Currency. Následující deklarativní syntaxe zobrazuje UnitPrice pole TemplateField EditItemTemplate po provedení těchto změn:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Po provedení těchto změn otevřete stránku v prohlížeči. Pokud se při úpravě produktu pokusíte vynechat název nebo zadat neplatnou hodnotu ceny, zobrazí se vedle textového pole hvězdička. Jak ukazuje obrázek 8, hodnota ceny, která obsahuje symbol měny, jako je například 19,95 USD, je považována za neplatnou. Funkce CompareValidator Currency Type umožňuje oddělovače číslic (například čárky nebo tečky v závislosti na nastavení jazykové verze) a počáteční znaménko plus nebo minus, ale neumožňuje symbol měny. Toto chování může být matoucí uživatele, protože rozhraní pro úpravy aktuálně vykresluje UnitPrice pomocí formátu měny.
Poznámka:
Vzpomeňte si, že v kurzu Události spojené s vložením, aktualizací a odstraněním jsme nastavili vlastnost BoundField DataFormatString tak {0:c} , aby ji formátovat jako měnu. Dále jsme vlastnost nastavili ApplyFormatInEditMode na true, což způsobí, že GridView rozhraní pro úpravy formátovat UnitPrice jako měnu. Při převodu BoundField na TemplateField sada Visual Studio zaznamenala tato nastavení a naformátovala vlastnost TextBox Text jako měnu pomocí syntaxe vazby <%# Bind("UnitPrice", "{0:c}") %>dat .
Obrázek 8: Vedle textových polí s neplatným vstupem se zobrazí hvězdička (kliknutím zobrazíte obrázek v plné velikosti).
Zatímco ověřování funguje tak, jak je, uživatel musí při úpravě záznamu ručně odebrat symbol měny, což není přijatelné. Abychom to mohli napravit, máme tři možnosti:
EditItemTemplateNakonfigurujte hodnotu tak, abyUnitPricenebyla formátována jako měna.- Umožňuje uživateli zadat symbol měny odebráním CompareValidatoru a jeho nahrazením regulárním výrazemValidator, který správně kontroluje správně formátovanou hodnotu měny. Problém spočívá v tom, že regulární výraz pro ověření hodnoty měny není hezký a vyžadoval by psaní kódu, pokud bychom chtěli začlenit nastavení jazykové verze.
- Odeberte ověřovací ovládací prvek úplně a v obslužné rutině události GridView
RowUpdatingse spoléháte na logiku ověřování na straně serveru.
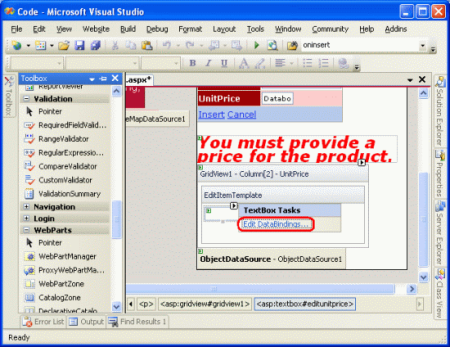
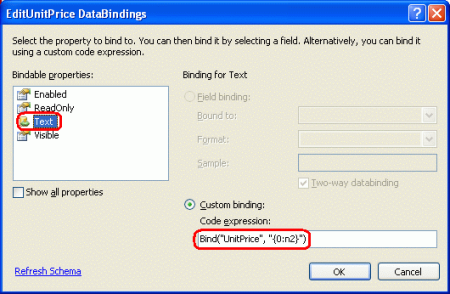
Pojďme pro toto cvičení použít možnost č. 1. UnitPrice V současné době je formátován jako měna kvůli výrazu vazby dat pro TextBox v EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Změňte příkaz Bind na Bind("UnitPrice", "{0:n2}"), který formátuje výsledek jako číslo se dvěma číslicemi přesnosti. Můžete to provést přímo deklarativní syntaxí nebo kliknutím na odkaz Upravit vazby dat z textového EditUnitPrice pole v UnitPrice šabloně EditItemTemplate (viz Obrázky 9 a 10).
Obrázek 9: Klikněte na odkaz Upravit datovou vazbu textového pole (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 10: Určení specifikátoru formátu v Bind příkazu (kliknutím zobrazíte obrázek s plnou velikostí)
Při této změně formátovaná cena v rozhraní pro úpravy obsahuje čárky jako oddělovač skupin a tečku jako oddělovač desetinných míst, ale ponechá symbol měny.
Poznámka:
Neobsahuje UnitPrice EditItemTemplate RequiredFieldValidator, což umožňuje následné zpětné vytvoření a zahájení logiky aktualizace. RowUpdating Obslužná rutina události se však zkopírovala z zkoumání událostí přidružených k vložení, aktualizaci a odstranění kurzu obsahuje programovou kontrolu, která zajistí, že UnitPrice je k dispozici. Nebojte se tuto logiku odebrat, nechat ji v tak, jak je, nebo přidat RequiredFieldValidator do objektu UnitPrice EditItemTemplate.
Krok 4: Shrnutí problémů se zadáváním dat
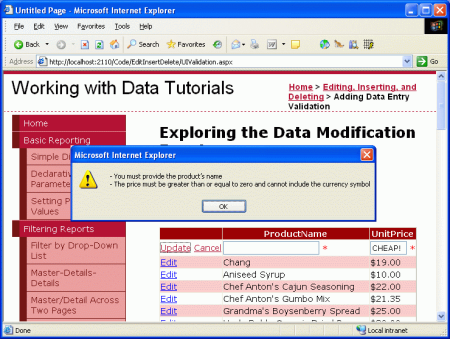
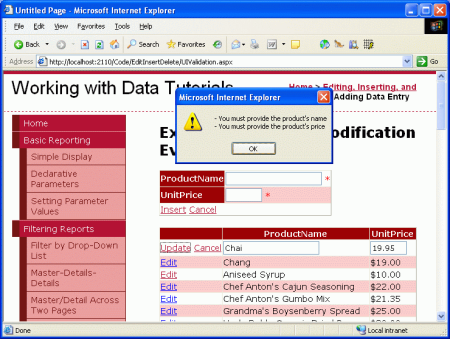
Kromě pěti ověřovacích ovládacích prvků zahrnuje ASP.NET ovládací prvek ValidationSummary, který zobrazuje ErrorMessage hodnoty těchto ověřovacích ovládacích prvků, které detekovaly neplatná data. Tato souhrnná data se dají zobrazit jako text na webové stránce nebo prostřednictvím modálního pole zpráv na straně klienta. Pojďme tento kurz vylepšit tak, aby zahrnoval pole zpráv na straně klienta se souhrnem všech problémů s ověřením.
Chcete-li toho dosáhnout, přetáhněte ovládací prvek ValidationSummary ze sady nástrojů do Návrháře. Umístění ověřovacího ovládacího prvku ve skutečnosti nezáleží, protože ho nakonfigurujeme tak, aby se souhrn zobrazoval jenom jako zpráva. Po přidání ovládacího prvku, set jeho ShowSummary vlastnost a false jeho ShowMessageBox vlastnost na true. S tímto doplňkem se všechny chyby ověřování shrnují do pole zpráv na straně klienta.
Obrázek 11: Chyby ověření se shrnují do pole zpráv na straně klienta (kliknutím zobrazíte obrázek plné velikosti).
Krok 5: Přidání ověřovacích ovládacích prvků do DetailsViewInsertItemTemplate
Vše, co zbývá pro tento kurz, je přidat ověřovací ovládací prvky do rozhraní DetailsView pro vkládání. Proces přidání ověřovacích ovládacích prvků do šablon DetailsView je shodný s procesem, který byl zkoumán v kroku 3; v tomto kroku si tedy projdeme úkol. Stejně jako jsme to udělali s GridView EditItemTemplate , doporučuji vám přejmenovat ID textová pole z nedescriptu TextBox1 a TextBox2 na InsertProductName a InsertUnitPrice.
Přidat RequiredFieldValidator do objektu ProductName InsertItemTemplate. ControlToValidate Nastavte textBox ID v šabloně, jeho Text vlastnost na "*" a jeho ErrorMessage vlastnost na "Musíte zadat název produktu".
UnitPrice Vzhledem k tomu, že je požadována pro tuto stránku při přidání nového záznamu, přidejte RequiredFieldValidator do InsertItemTemplateUnitPrice , nastavení jeho ControlToValidateTexta ErrorMessage vlastnosti odpovídajícím způsobem. Nakonec přidejte UnitPrice InsertItemTemplate také CompareValidator, konfiguruje jeho ControlToValidate, Text, ErrorMessage, Type, Operatora ValueToCompare vlastnosti stejně jako jsme to udělali s UnitPriceCompareValidator v GridView EditItemTemplate.
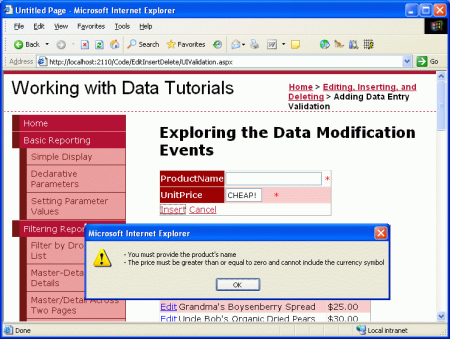
Po přidání těchto ověřovacích ovládacích prvků nelze do systému přidat nový produkt, pokud jeho název není zadán nebo pokud je jeho cena záporné číslo nebo je neoprávněně naformátováno.
Obrázek 12: Do rozhraní Pro vložení DetailsView byla přidána ověřovací logika (kliknutím zobrazíte obrázek v plné velikosti).
Krok 6: Rozdělení ověřovacích ovládacích prvků do ověřovacích skupin
Naše stránka se skládá ze dvou logicky různorodých sad ověřovacích ovládacích prvků: těch, které odpovídají rozhraní pro úpravy GridView a těch, které odpovídají rozhraní DetailsView pro vkládání. Ve výchozím nastavení platí, že když dojde k zpětnému vrácení všech ověřovacích ovládacích prvků na stránce, jsou zaškrtnuté. Při úpravách záznamu ale nechceme, aby ověřovací ovládací prvky rozhraní DetailsView ověřují. Obrázek 13 znázorňuje náš aktuální dilema, když uživatel upravuje produkt s dokonalými právními hodnotami, kliknutí na tlačítko Aktualizovat způsobí chybu ověření, protože název a ceny v rozhraní pro vložení jsou prázdné.
Obrázek 13: Aktualizace produktu způsobí, že se aktivují ověřovací ovládací prvky rozhraní vložení (kliknutím zobrazíte obrázek s plnou velikostí).
Ověřovací ovládací prvky v ASP.NET 2.0 je možné rozdělit do ověřovacích skupin prostřednictvím jejich ValidationGroup vlastnosti. Chcete-li přidružit sadu ověřovacích ovládacích prvků ve skupině, jednoduše nastavte jejich ValidationGroup vlastnost na stejnou hodnotu. Pro náš kurz, nastavte ValidationGroup vlastnosti ověřovacích ovládacích prvků v GridView TemplateFields a EditValidationControls ValidationGroup vlastnosti DetailsView TemplateFields na InsertValidationControls. Tyto změny je možné provést přímo v deklarativním kódu nebo prostřednictvím okno Vlastnosti při použití rozhraní šablony pro úpravy návrháře.
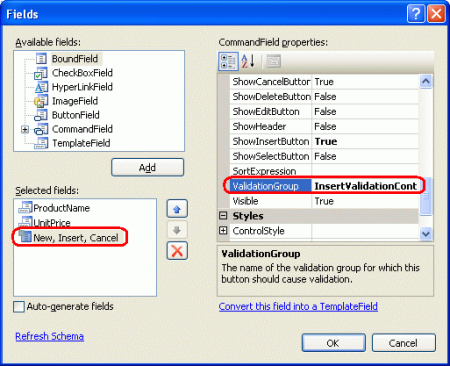
Kromě ověřovacích ovládacích prvků zahrnují ValidationGroup ovládací prvky související s tlačítkem a tlačítkem v ASP.NET 2.0 také vlastnost. Validátory ověřovací skupiny se kontrolují pouze v případě, že zpětné odeslání vyvolá tlačítko, které má stejné ValidationGroup nastavení vlastnosti. Například v případě, že tlačítko Insert DetailsView aktivuje InsertValidationControls ověřovací skupinu, musíme nastavit vlastnost CommandField ValidationGroup na InsertValidationControls (viz obrázek 14). Dále nastavte Vlastnost GridView CommandField ValidationGroup na EditValidationControls.
Obrázek 14: Nastavení vlastnosti CommandField ValidationGroup objektu DetailsView na InsertValidationControls (Kliknutím zobrazíte obrázek v plné velikosti)
Po těchto změnách by se pole TemplateField a CommandFields a CommandFields objektu DetailsView a GridView měly podobat následujícímu:
TemplateFields a CommandField ovládacího prvku DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField a TemplateField objektu GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
V tomto okamžiku se ovládací prvky pro ověření specifické pro úpravy aktivují pouze v případě, že se klikne na tlačítko Update ovládacího prvku GridView a aktivuje se ověřovací ovládací prvky specifické pro vložení pouze v případě, že kliknete na tlačítko Vložit detailsView a vyřešíte problém zvýrazněný obrázkem 13. Při této změně se ale při zadávání neplatných dat už nezobrazuje ovládací prvek ValidationSummary. Ovládací prvek ValidationSummary obsahuje ValidationGroup také vlastnost a zobrazuje pouze souhrnné informace pro tyto ověřovací ovládací prvky ve své ověřovací skupině. Proto musíme mít na této stránce dva ověřovací ovládací prvky, jeden pro skupinu ověření a druhý pro InsertValidationControls EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
S tímto přidáním je náš kurz hotový!
Shrnutí
I když BoundFields může poskytovat rozhraní pro vložení i úpravy, rozhraní není přizpůsobitelné. Běžně chceme do rozhraní pro úpravy a vkládání přidat ověřovací ovládací prvky, abychom zajistili, že uživatel zadá požadované vstupy v právním formátu. Abychom toho dosáhli, musíme převést BoundFields na TemplateFields a přidat ověřovací ovládací prvky do příslušných šablon. V tomto kurzu jsme rozšířili příklad z zkoumání událostí přidružených k kurzu vložení, aktualizace a odstranění , přidání ověřovacích ovládacích prvků do rozhraní pro vkládání DetailsView i rozhraní pro úpravy GridView. Kromě toho jsme viděli, jak zobrazit souhrnné ověřovací informace pomocí ovládacího prvku ValidationSummary a jak rozdělit ověřovací ovládací prvky na stránce do jedinečných ověřovacích skupin.
Jak jsme viděli v tomto kurzu, TemplateFields umožňují rozšířit rozhraní pro úpravy a vkládání tak, aby zahrnovaly ověřovací ovládací prvky. Pole šablon lze také rozšířit tak, aby zahrnovaly další vstupní webové ovládací prvky, které umožňují nahradit textové pole vhodnějším webovým ovládacím prvku. V dalším kurzu se dozvíte, jak nahradit ovládací prvek TextBox ovládacím prvku DropDownList vázaným na data, který je ideální při úpravě cizího klíče (například CategoryID v SupplierID Products tabulce).
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzenti tohoto kurzu byli Liz Shulok a Zack Jones. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.