Použití několika překryvných ovládacích prvků (C#)
Extender PopupControl v sadě nástrojů AJAX Control Toolkit nabízí snadný způsob, jak aktivovat automaticky otevírané okno, když je aktivován jakýkoli jiný ovládací prvek. Na jedné stránce je také možné použít více než jeden místní ovládací prvek.
Přehled
Extender PopupControl v sadě nástrojů AJAX Control Toolkit nabízí snadný způsob, jak aktivovat automaticky otevírané okno, když je aktivován jakýkoli jiný ovládací prvek. Na jedné stránce je také možné použít více než jeden místní ovládací prvek.
Postup
Aby bylo možné aktivovat funkce ASP.NET AJAX a Control Toolkit, ScriptManager musí být ovládací prvek umístěn kdekoli na stránce (ale v rámci elementu <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Dále přidejte panel, který slouží jako automaticky otevírané okno. V aktuálním scénáři obsahuje panel ovládací prvek Calendar . Aby se zabránilo aktualizacím stránek způsobeným zpětnými odesílání kalendáře, umístí se panel do ovládacího prvku UpdatePanel :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Stránka obsahuje také dvě textová pole. Po aktivaci textového pole se zobrazí automaticky otevírané okno kalendáře pro každé textové pole.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Teď každé ze dvou textových polí rozšiřte o PopupControlExtender. Atribut TargetControlID poskytuje ID ovládacího prvku svázaného s extenderem. Atribut PopupControlID obsahuje ID automaticky otevíraného panelu. V tomto případě se oba extendery zobrazují na stejném panelu, ale jsou možné i různé panely.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
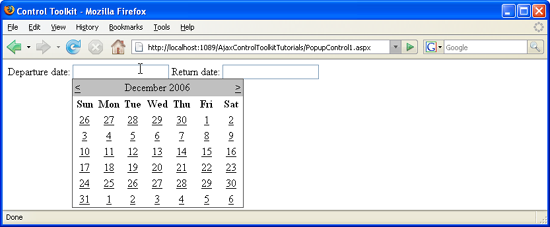
Když teď kliknete do textového pole, zobrazí se pod tímto polem kalendář, který vám umožní vybrat datum. (Vrácení vybraného data zpět do textových polí bude popsáno v jiném kurzu.)
Kalendář se zobrazí, když uživatel klikne do textového pole (kliknutím zobrazíte obrázek v plné velikosti).