Zpracování postbacků ovládacího prvku PopupControl ovládacím prvkem UpdatePanel (C#)
Rozšíření PopupControl v sadě NÁSTROJŮ AJAX Control Toolkit nabízí snadný způsob, jak aktivovat automaticky otevírané okno, když je aktivován jakýkoli jiný ovládací prvek. Zvláštní pozornost je třeba věnovat, když v takovém automaticky otevírané nabídce dojde k postbacku.
Přehled
Rozšíření PopupControl v sadě NÁSTROJŮ AJAX Control Toolkit nabízí snadný způsob, jak aktivovat automaticky otevírané okno, když je aktivován jakýkoli jiný ovládací prvek. Zvláštní pozornost je třeba věnovat, když v takovém automaticky otevírané nabídce dojde k postbacku.
Postup
Při použití PopupControl s zpětným odesláním může funkce UpdatePanel zabránit aktualizaci stránky způsobené postbackem. Následující kód definuje několik důležitých prvků:
- Ovládací
ScriptManagerprvek tak, aby ASP.NET AJAX Control Toolkit fungoval - Dva
TextBoxovládací prvky, které oba aktivují automaticky otevírané okno - Ovládací
Panelprvek, který bude sloužit jako automaticky otevírané okno - V panelu je ovládací prvek
Calendarvložen do ovládacíhoUpdatePanelprvku. - Dva
PopupControlExtenderovládací prvky, které přiřazují panel k textovým polím
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server"
OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Všimněte si OnSelectionChanged , že atribut Calendar ovládacího prvku je nastaven. Takže když uživatel vybere datum v kalendáři, dojde k zpětnému odeslání a spustí se metoda c1_SelectionChanged() na straně serveru. V rámci této metody musí být načteno aktuální datum a zapsáno zpět do textového pole.
Syntaxe je následující: Nejprve musí být vygenerován objekt proxy pro PopupControlExtender objekt na stránce. ASP.NET AJAX Control Toolkit nabízí metodu GetProxyForCurrentPopup() . Objekt, který tato metoda vrátí, podporuje metodu Commit() , která odešle hodnotu zpět do ovládacího prvku, který aktivoval místní nabídku (ne ovládací prvek, který aktivoval volání metody!). Následující kód poskytuje vybrané datum jako argument pro metodu Commit() , což způsobí, že kód zapíše vybrané datum zpět do textového pole:
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender pce = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page);
pce.Commit((sender as Calendar).SelectedDate.ToShortDateString());
}
</script>
Když teď kliknete na datum v kalendáři, zobrazí se vybrané datum v přidruženém textovém poli a vytvoří ovládací prvek pro výběr data, který se aktuálně nachází na mnoha webech.
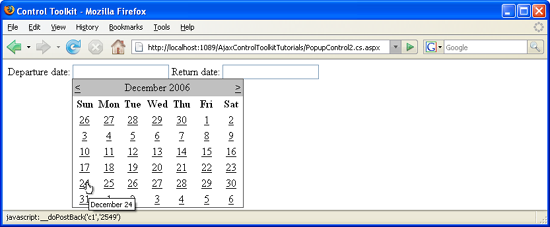
Kalendář se zobrazí, když uživatel klikne do textového pole (kliknutím zobrazíte obrázek v plné velikosti).
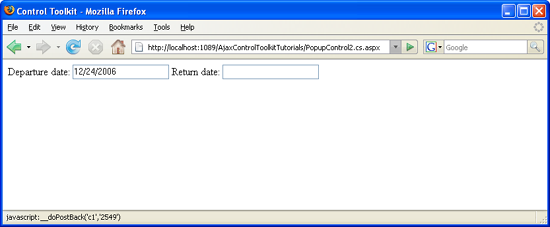
Kliknutím na datum ho umístíte do textového pole (kliknutím zobrazíte obrázek v plné velikosti).