Umístění ovládacího prvku ModalPopup (VB)
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Toolkit nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Ovládací prvek ale nenabízí integrovanou funkci pro umístění automaticky otevíraných oken.
Přehled
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Toolkit nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Ovládací prvek ale nenabízí integrovanou funkci pro umístění automaticky otevíraných oken.
Postup
Aby bylo možné aktivovat funkce ASP.NET AJAX a Control Toolkit, .ScriptManager ovládací prvek musí být umístěn kdekoli na stránce (ale v rámci elementu <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Dále přidejte panel, který slouží jako modální automaticky otevírané okno. K zavření automaticky otevírané nabídky se používá tlačítko:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Při každém zobrazení se automaticky otevírané okno umístí na určité místo na stránce. Pro tuto úlohu se vytvoří funkce JavaScriptu na straně klienta. Nejprve se pokusí o přístup k panelu. Pokud se to podaří, pozice panelu se nastaví pomocí šablon stylů CSS a JavaScriptu (podle potřeby změňte umístění automaticky otevíraného okna). Ovládací prvek se ModalPopupExtender však také pokusí umístit automaticky otevírané okno. Proto kód JavaScriptu opakovaně umístí automaticky otevírané okno, každou desátou sekundu.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
Jak vidíte, návratová hodnota javascriptové setTimeout() metody je uložena v globální proměnné. To umožňuje zastavit opakované umístění automaticky otevíraného okna na vyžádání pomocí clearTimeout() metody:
function stopMoving()
{
clearTimeout(id);
}
</script>
Teď už zbývá jen to, aby prohlížeč volal tyto funkce, kdykoli je to vhodné. Funkce movePanel() JavaScriptu se musí volat při kliknutí na tlačítko, které aktivuje panel:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
stopMoving() A funkce přichází do hry, když je automaticky otevírané okno zavřené, což může být aktivováno v ovládacím ModalPopupExtender prvku:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
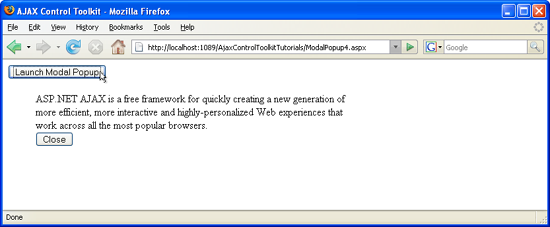
Modální automaticky otevírané okno se zobrazí na určeném místě (kliknutím zobrazíte obrázek v plné velikosti).