Zpracování postbacků z ovládacího prvku ModalPopup (VB)
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Při vytváření postbacku z místní nabídky je potřeba věnovat zvláštní pozornost.
Přehled
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Při vytváření postbacku z místní nabídky je potřeba věnovat zvláštní pozornost.
Postup
Aby bylo možné aktivovat funkce ASP.NET AJAX a Control Toolkit, ScriptManager musí být ovládací prvek umístěn kdekoli na stránce (ale v rámci elementu <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Dále přidejte panel, který slouží jako modální automaticky otevírané okno. Tam může uživatel zadat jméno a e-mailovou adresu. Tlačítko slouží k zavření automaticky otevírané nabídky a uložení informací. Všimněte si, že OnClick atribut je nastavený tak, aby při kliknutí na toto tlačítko došlo k zpětnému odeslání:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
Samotná stránka se skládá ze dvou popisků pro přesně stejné informace: jméno a e-mailovou adresu. K aktivaci modálního automaticky otevírané nabídky se používá tlačítko:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Aby se automaticky otevírané okno zobrazilo, přidejte ovládací ModalPopupExtender prvek. PopupControlID Nastavte atribut na ID panelu a TargetControlID na ID tlačítka:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
Nyní při každém kliknutí na Save tlačítko v modálním automaticky otevírané nabídce se spustí metoda na straně SaveData() serveru. Tam můžete zadaná data uložit do úložiště dat. Pro zjednodušení jsou nová data pouze výstupem v popisku:
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
Ovládací prvky textového pole v modálním automaticky otevírané nabídce by také měly být vyplněné aktuálním jménem a e-mailem. To je však nutné pouze v případě, že nedojde k žádnému zpětnému odeslání. Pokud dojde k zpětnému odeslání, funkce ASP.NET viewstate automaticky vyplní textová pole příslušnými hodnotami.
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
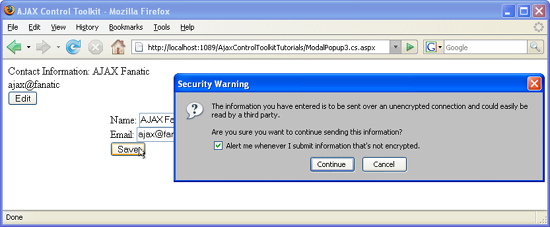
Modální automaticky otevírané okno způsobí postback (kliknutím zobrazíte obrázek v plné velikosti).