Část 1: Přehled a vytvoření projektu
Rick Anderson
Entity Framework je rozhraní objektového/relačního mapování. Mapuje objekty domény v kódu na entity v relační databázi. Většinou se nemusíte starat o vrstvu databáze, protože Entity Framework se o ni postará za vás. Váš kód manipuluje s objekty a změny se uchovávají v databázi.
O kurzu
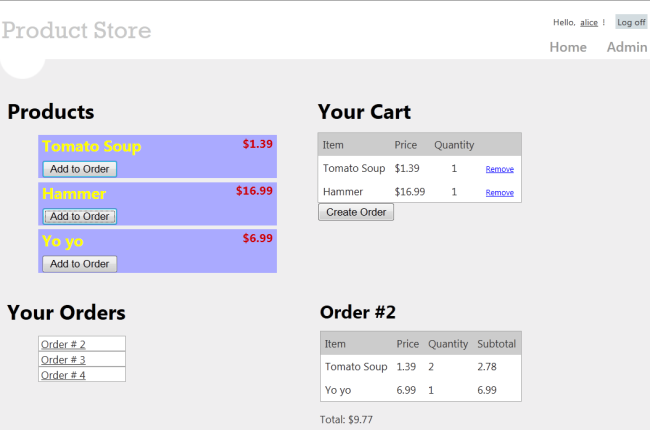
V tomto kurzu vytvoříte jednoduchou aplikaci storu. Aplikace má dvě hlavní části. Normální uživatelé můžou zobrazit produkty a vytvářet objednávky:

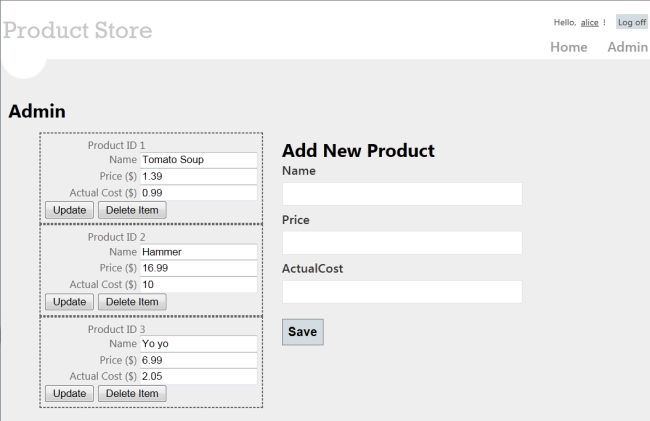
Správci můžou vytvářet, odstraňovat nebo upravovat produkty:

Dovednosti, které se naučíte
Naučíte se:
- Jak používat Entity Framework s webovým rozhraním API ASP.NET
- Použití knockout.js k vytvoření dynamického klientského uživatelského rozhraní
- Jak používat ověřování pomocí formulářů s webovým rozhraním API k ověřování uživatelů
I když je tento kurz samostatný, můžete si nejprve přečíst následující kurzy:
- Vaše první ASP.NET webové rozhraní API
- Vytvoření webového rozhraní API, které podporuje operace CRUD
Užitečné jsou také některé znalosti ASP.NET MVC .
Přehled
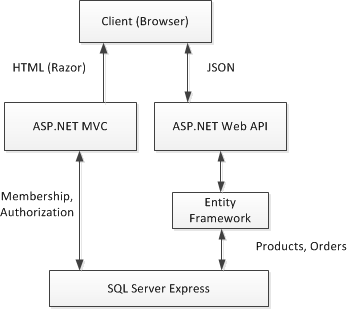
Na nejvyšší úrovni je zde architektura aplikace:
- ASP.NET MVC vygeneruje stránky HTML pro klienta.
- ASP.NET webové rozhraní API zveřejňuje operace CRUD s daty (produkty a objednávky).
- Entity Framework převádí modely jazyka C# používané webovým rozhraním API do databázových entit.

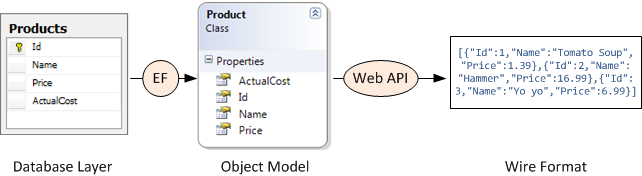
Následující diagram znázorňuje, jak jsou objekty domény reprezentovány v různých vrstvách aplikace: vrstva databáze, objektový model a nakonec formát drátu, který se používá k přenosu dat do klienta prostřednictvím protokolu HTTP.

Vytvoření projektu sady Visual Studio
Kurzový projekt můžete vytvořit pomocí sady Visual Web Developer Express nebo plné verze sady Visual Studio.
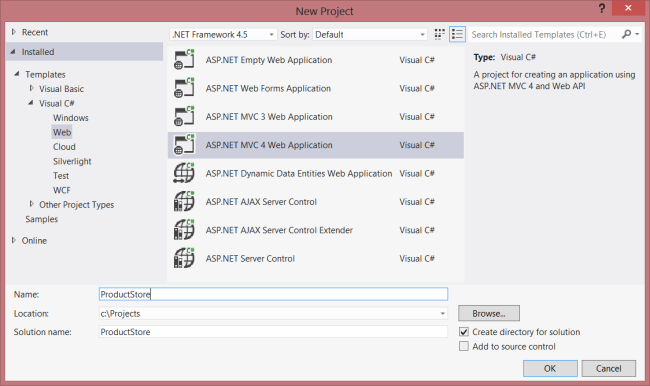
Na úvodní stránce klikněte na Nový projekt.
V podokně Šablony vyberte Nainstalované šablony a rozbalte uzel Visual C# . V části Visual C# vyberte Web. V seznamu šablon projektů vyberte ASP.NET webová aplikace MVC 4. Projekt pojmenujte ProductStore a klikněte na OK.

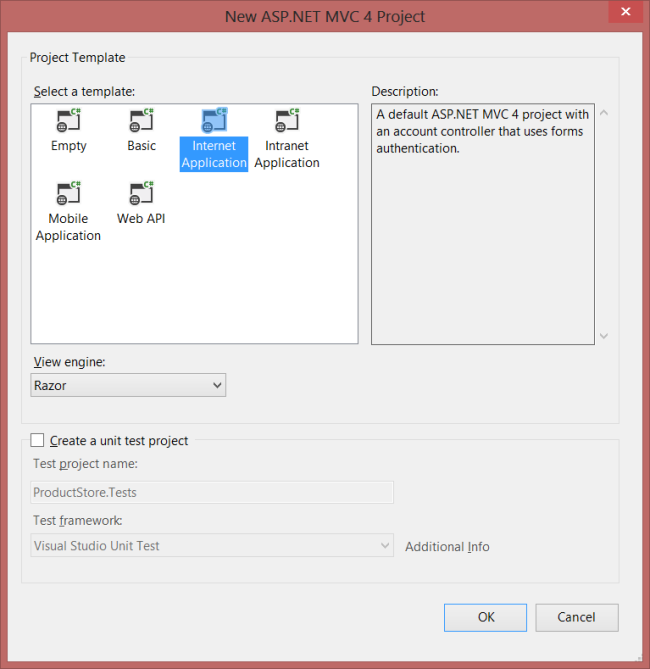
V dialogovém okně Nový projekt ASP.NET MVC 4 vyberte Internetová aplikace a klikněte na OK.

Šablona "Internetová aplikace" vytvoří aplikaci ASP.NET MVC, která podporuje ověřování pomocí formulářů. Pokud aplikaci spustíte teď, už má některé funkce:
- Noví uživatelé se můžou zaregistrovat kliknutím na odkaz Zaregistrovat v pravém horním rohu.
- Registrovaní uživatelé se můžou přihlásit kliknutím na odkaz Přihlásit se.
Informace o členství se uchovávají v databázi, která se vytvoří automaticky. Další informace o ověřování pomocí formulářů v ASP.NET MVC najdete v tématu Návod: Použití ověřování pomocí formulářů v ASP.NET MVC.
Aktualizace souboru CSS
Tento krok je kosmetický, ale stránky se budou vykreslovat jako předchozí snímky obrazovky.
V Průzkumník řešení rozbalte složku Obsah a otevřete soubor s názvem Site.css. Přidejte následující styly CSS:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}