Začínáme s ASP.NET Web API 2 (C#)
Mike Wasson
V tomto kurzu použijete ASP.NET Webové rozhraní API k vytvoření webového rozhraní API, které vrátí seznam produktů.
HTTP není jenom pro obsluhu webových stránek. HTTP je také výkonná platforma pro vytváření rozhraní API, která zveřejňují služby a data. Http je jednoduchý, flexibilní a všudypřítomný. Téměř každá platforma, kterou si můžete představit, má knihovnu HTTP, takže služby HTTP mohou přistupovat k široké škále klientů, včetně prohlížečů, mobilních zařízení a tradičních desktopových aplikací.
ASP.NET Webové rozhraní API je rozhraní pro vytváření webových rozhraní API nad rozhraním .NET Framework.
Verze softwaru použité v kurzu
- Visual Studio 2017
- Webové rozhraní API 2
Novější verzi tohoto kurzu najdete v tématu Vytvoření webového rozhraní API pomocí ASP.NET Core a sady Visual Studio pro Windows.
Vytvoření projektu webového rozhraní API
V tomto kurzu použijete ASP.NET Webové rozhraní API k vytvoření webového rozhraní API, které vrátí seznam produktů. Front-endová webová stránka používá k zobrazení výsledků jQuery.

Spusťte Visual Studio a na úvodní stránce vyberte Nový projekt. Nebo v nabídce Soubor vyberte Nový a pak Projekt.
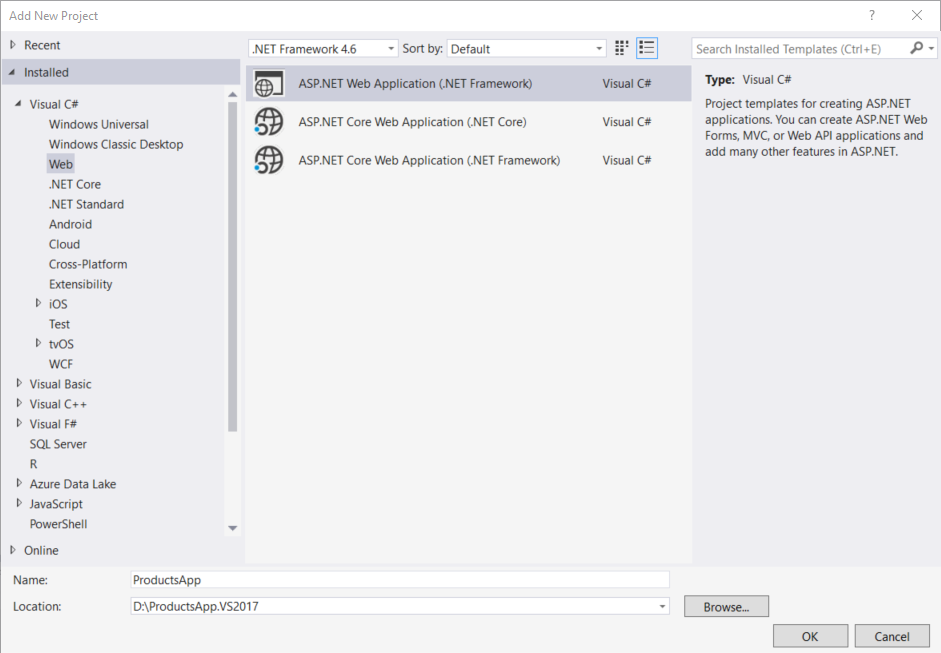
V podokně Šablony vyberte Nainstalované šablony a rozbalte uzel Visual C# . V části Visual C# vyberte Web. V seznamu šablon projektů vyberte ASP.NET Webová aplikace. Pojmenujte projekt ProductsApp a klikněte na OK.

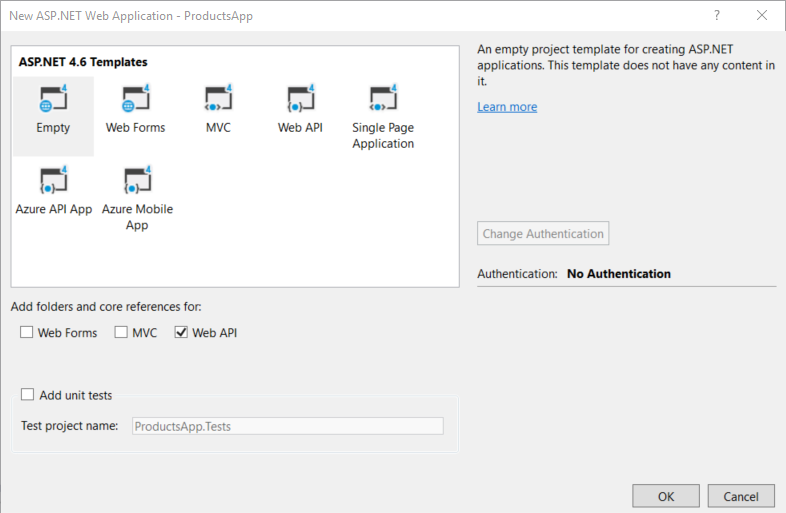
V dialogovém okně Nový projekt ASP.NET vyberte šablonu Prázdný . V části Přidat složky a základní odkazy pro zaškrtněte políčko Webové rozhraní API. Klikněte na OK.

Poznámka
Projekt webového rozhraní API můžete vytvořit také pomocí šablony Webové rozhraní API. Šablona webového rozhraní API používá ASP.NET MVC k poskytování stránek nápovědy rozhraní API. Pro účely tohoto kurzu používám prázdnou šablonu, protože chci zobrazit webové rozhraní API bez MVC. Obecně platí, že pro použití webového rozhraní API nepotřebujete vědět, ASP.NET MVC.
Přidání modelu
Model je objekt, který představuje data ve vaší aplikaci. ASP.NET webové rozhraní API může automaticky serializovat model do formátu JSON, XML nebo jiného formátu a potom zapsat serializovaná data do textu zprávy odpovědi HTTP. Pokud klient může číst formát serializace, může deserializovat objekt. Většina klientů dokáže parsovat XML nebo JSON. Klient navíc může určit požadovaný formát nastavením hlavičky Accept ve zprávě požadavku HTTP.
Začněme vytvořením jednoduchého modelu, který představuje produkt.
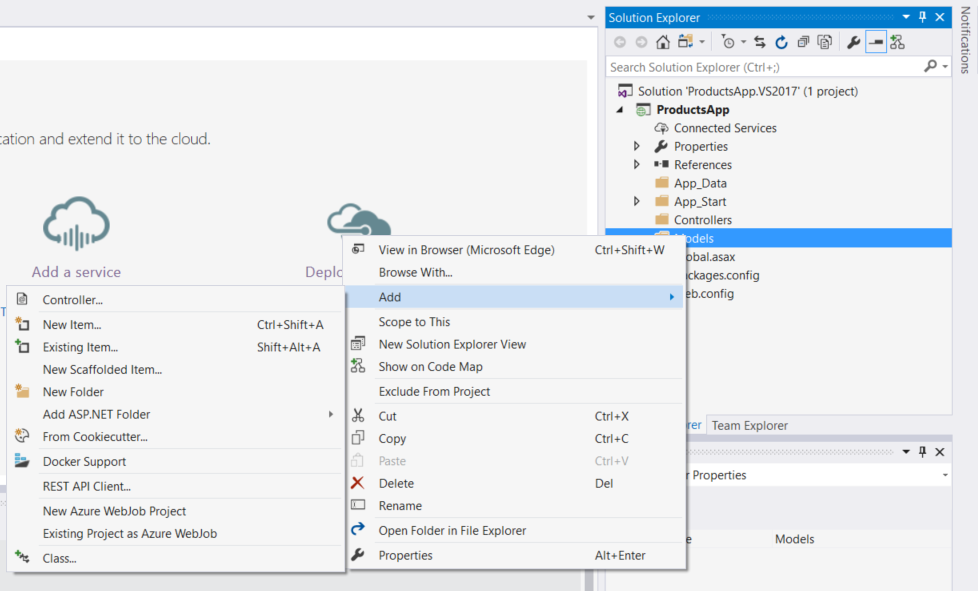
Pokud Průzkumník řešení ještě nevidíte, klikněte na nabídku Zobrazení a vyberte Průzkumník řešení. V Průzkumník řešení klikněte pravým tlačítkem na složku Modely. V místní nabídce vyberte Přidat a pak vyberte Třída.

Pojmenujte třídu "Product". Do třídy přidejte následující vlastnosti Product .
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Přidání kontroleru
Ve webovém rozhraní API je kontroler objekt, který zpracovává požadavky HTTP. Přidáme kontroler, který může vrátit seznam produktů nebo jeden produkt určený id.
Poznámka
Pokud jste používali ASP.NET MVC, už ovladače znáte. Kontrolery webového rozhraní API jsou podobné kontroleru MVC, ale dědí třídu ApiController místo třídy Controller .
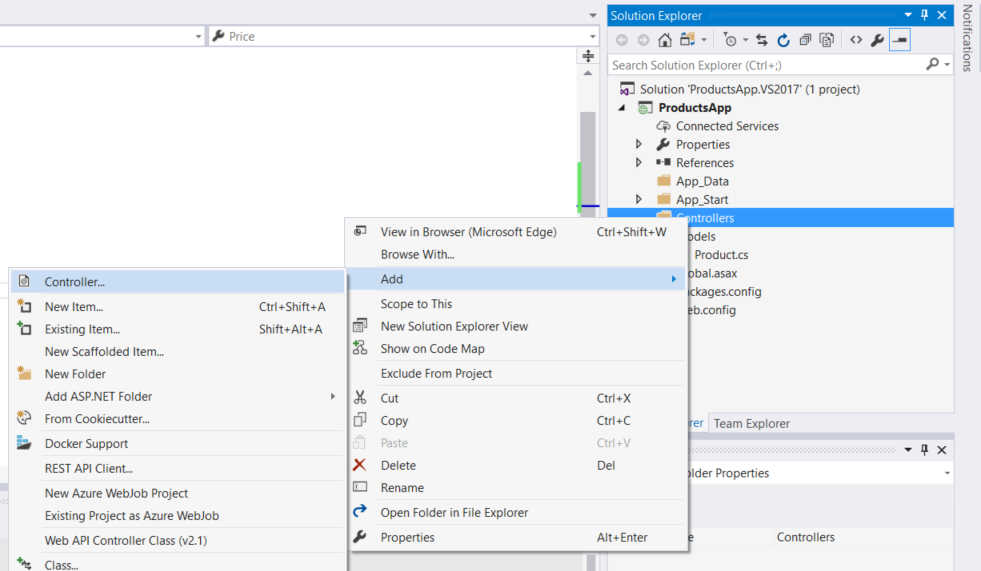
V Průzkumník řešení klikněte pravým tlačítkem na složku Kontrolery. Vyberte Přidat a pak vyberte Kontroler.

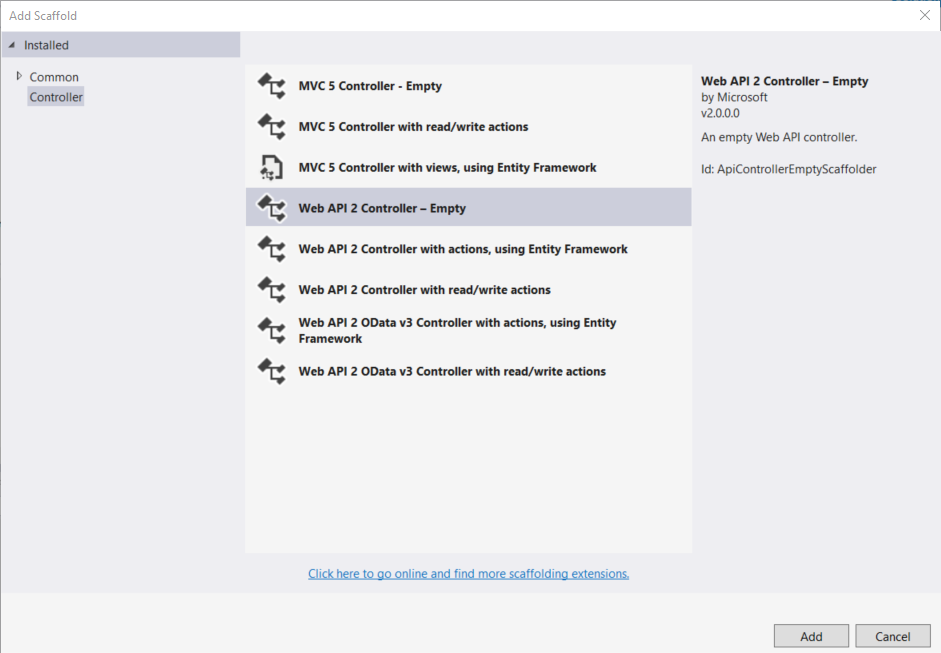
V dialogovém okně Přidat uživatelské rozhraní vyberte Kontroler webového rozhraní API – prázdný. Klikněte na Přidat.

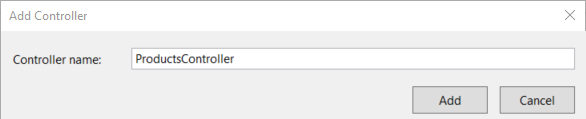
V dialogovém okně Přidat kontroler pojmenujte kontroler ProductsController. Klikněte na Přidat.

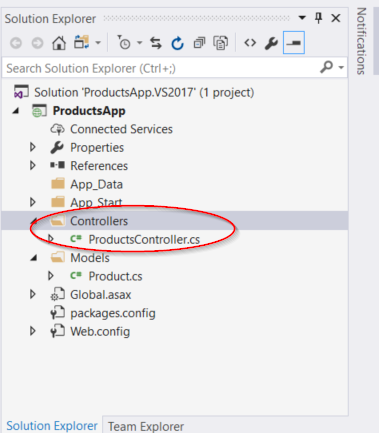
Generování uživatelského rozhraní vytvoří soubor s názvem ProductsController.cs ve složce Controllers.

Poznámka
Ovladače nemusíte umisťovat do složky s názvem Kontrolery. Název složky je jen pohodlný způsob, jak uspořádat zdrojové soubory.
Pokud tento soubor ještě není otevřený, otevřete ho poklikáním. Nahraďte kód v tomto souboru následujícím kódem:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Aby byl příklad jednoduchý, jsou produkty uloženy v pevném poli uvnitř třídy kontroleru. V reálné aplikaci byste samozřejmě dotazovali databázi nebo použili nějaký jiný externí zdroj dat.
Kontroler definuje dvě metody, které vrací produkty:
- Metoda
GetAllProductsvrátí celý seznam produktů jako typ IEnumerable<Product> . - Metoda
GetProductvyhledá jeden produkt podle jeho ID.
A to je vše! Máte funkční webové rozhraní API. Každá metoda v kontroleru odpovídá jednomu nebo několika identifikátorům URI:
| Controller – metoda | Identifikátor URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Pro metodu GetProduct je ID v identifikátoru URI zástupný symbol. Pokud například chcete získat produkt s ID 5, identifikátor URI je api/products/5.
Další informace o tom, jak webové rozhraní API směruje požadavky HTTP do metod kontroleru, najdete v tématu Směrování v ASP.NET webovém rozhraní API.
Volání webového rozhraní API pomocí JavaScriptu a jQuery
V této části přidáme stránku HTML, která k volání webového rozhraní API používá ajax. JQuery použijeme k volání AJAX a také k aktualizaci stránky s výsledky.
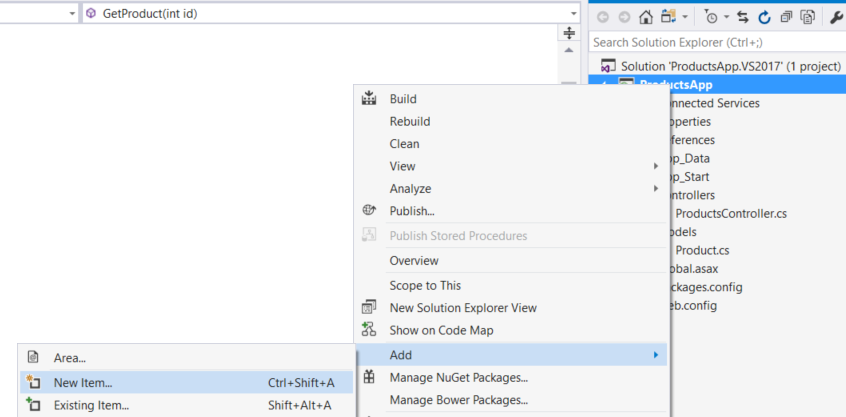
V Průzkumník řešení klikněte pravým tlačítkem na projekt, vyberte Přidat a pak vyberte Nová položka.

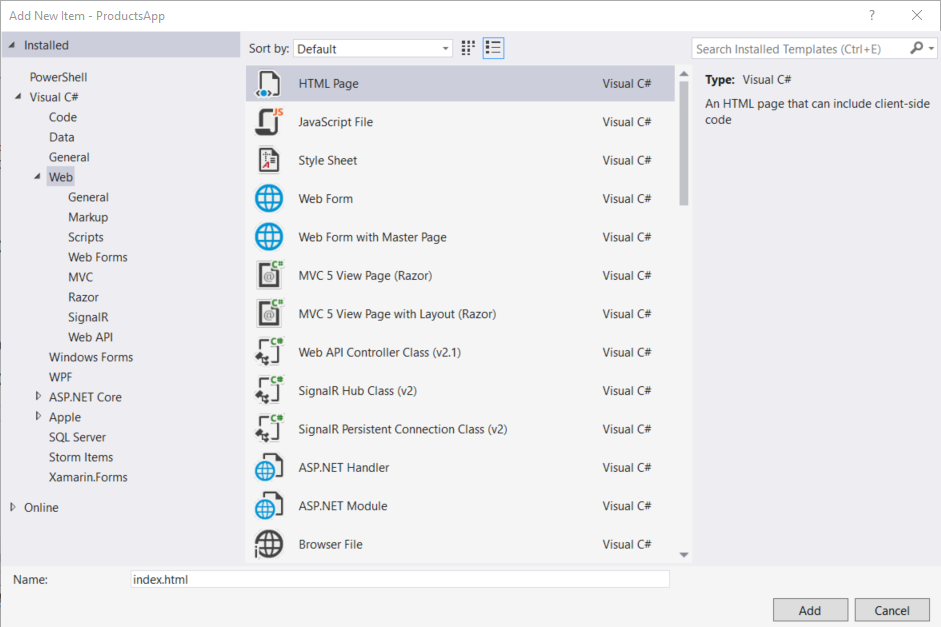
V dialogovém okně Přidat novou položku vyberte uzel Web v části Visual C# a pak vyberte položku Stránka HTML . Pojmenujte stránku "index.html".

Nahraďte všechno v tomto souboru následujícím kódem:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
JQuery můžete získat několika způsoby. V tomto příkladu jsem použil(a) Microsoft Ajax CDN. Můžete si ho také stáhnout z http://jquery.com/webu a ASP.NET šablona projektu Webové rozhraní API obsahuje také jQuery.
Získání seznamu produktů
Pokud chcete získat seznam produktů, odešlete požadavek HTTP GET na adresu /api/products.
Funkce jQuery getJSON odešle požadavek AJAX. Odpověď obsahuje pole objektů JSON. Funkce done určuje zpětné volání, které se volá, pokud je požadavek úspěšný. Ve zpětném volání aktualizujeme dom informacemi o produktu.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Získání produktu podle ID
Pokud chcete získat produkt podle ID, odešlete požadavek HTTP GET na adresu /api/products/id, kde ID je ID produktu.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Stále voláme getJSON , abychom odeslali požadavek AJAX, ale tentokrát jsme ID umístili do identifikátoru URI požadavku. Odpověď na tento požadavek je reprezentací jednoho produktu ve formátu JSON.
Spuštění aplikace
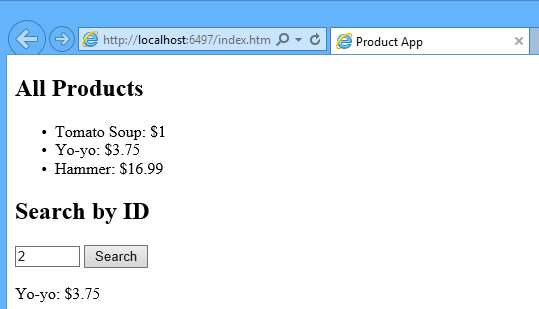
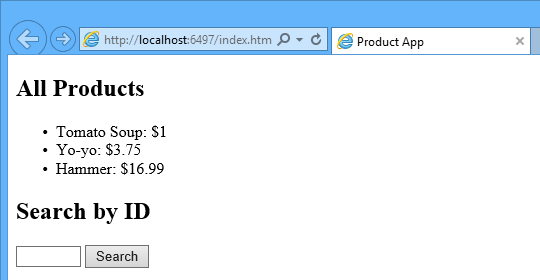
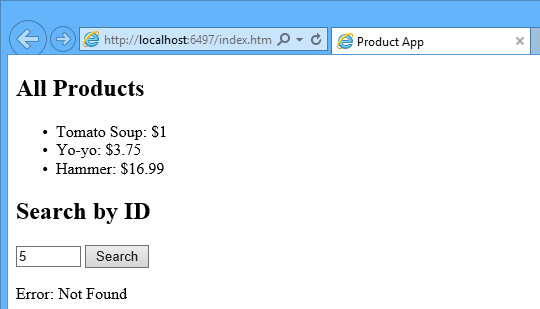
Stisknutím klávesy F5 spusťte ladění aplikace. Webová stránka by měla vypadat takto:

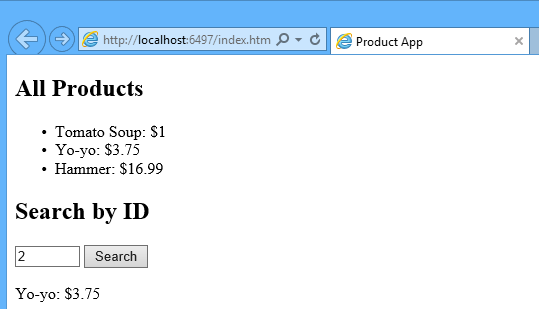
Pokud chcete získat produkt podle ID, zadejte ID a klikněte na Hledat:

Pokud zadáte neplatné ID, server vrátí chybu HTTP:

Zobrazení požadavku a odpovědi HTTP pomocí klávesy F12
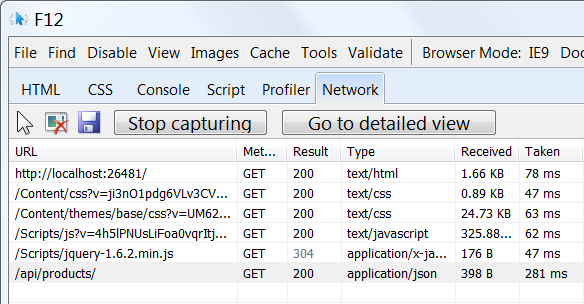
Při práci se službou HTTP může být velmi užitečné zobrazit zprávy požadavků a odpovědí HTTP. Můžete to udělat pomocí vývojářských nástrojů F12 v Internet Exploreru 9. V Internet Exploreru 9 stisknutím klávesy F12 otevřete nástroje. Klikněte na kartu Síť a stiskněte Spustit zachytávání. Teď se vraťte na webovou stránku a stisknutím klávesy F5 webovou stránku znovu načtěte. Internet Explorer zaznamená provoz HTTP mezi prohlížečem a webovým serverem. Souhrnné zobrazení zobrazuje veškerý síťový provoz na stránce:

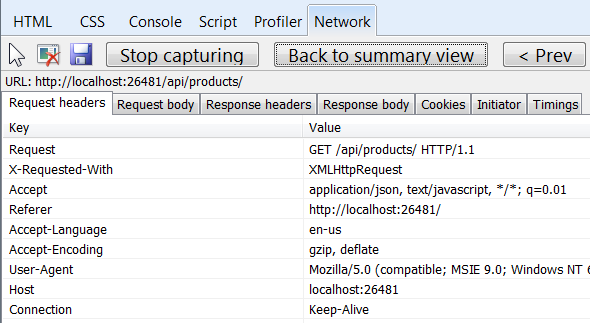
Vyhledejte položku relativního identifikátoru URI api/products/. Vyberte tuto položku a klikněte na Přejít do podrobného zobrazení. V zobrazení podrobností jsou karty pro zobrazení hlaviček požadavků a odpovědí. Pokud například kliknete na kartu Hlavičky požadavku , uvidíte, že klient v hlavičce Accept požadoval application/json.

Pokud kliknete na kartu Text odpovědi, uvidíte, jak byl seznam produktů serializován do formátu JSON. Jiné prohlížeče mají podobné funkce. Dalším užitečným nástrojem je Fiddler, webový proxy server pro ladění. Fiddler můžete použít k zobrazení provozu HTTP a také k vytváření požadavků HTTP, což vám dává plnou kontrolu nad hlavičkami HTTP v požadavku.
Podívejte se na tuto aplikaci spuštěnou v Azure.
Chcete vidět dokončený web spuštěný jako živá webová aplikace? Do svého účtu Azure můžete nasadit úplnou verzi aplikace.
K nasazení tohoto řešení do Azure potřebujete účet Azure. Pokud ještě účet nemáte, máte následující možnosti:
- Otevření účtu Azure zdarma – získáte kredity, které můžete použít k vyzkoušení placených služeb Azure, a i po jejich využití si můžete účet ponechat a používat bezplatné služby Azure.
- Aktivace výhod pro předplatitele MSDN – Vaše předplatné MSDN vám každý měsíc poskytuje kredity, které můžete použít pro placené služby Azure.
Další kroky
- Úplnější příklad služby HTTP, která podporuje akce POST, PUT a DELETE a zápisy do databáze, najdete v tématu Použití webového rozhraní API 2 s Rozhraním Entity Framework 6.
- Další informace o vytváření plynulých a responzivních webových aplikací nad službou HTTP najdete v tématu ASP.NET jednostránkovou aplikaci.
- Informace o nasazení webového projektu sady Visual Studio do Azure App Service najdete v tématu Vytvoření webové aplikace ASP.NET v Azure App Service.