Použití webového rozhraní API 2 se sadou Entity Framework 6
V tomto kurzu se naučíte základy vytváření webové aplikace s back-endem ASP.NET webového rozhraní API. V tomto kurzu se pro datovou vrstvu používá Entity Framework 6 a Knockout.js pro aplikaci JavaScriptu na straně klienta. Tento kurz také ukazuje, jak nasadit aplikaci do Azure App Service Web Apps.
Verze softwaru použité v tomto kurzu
- Webové rozhraní API 2.1
- Visual Studio 2017 (visual Studio 2017 si můžete stáhnout tady)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
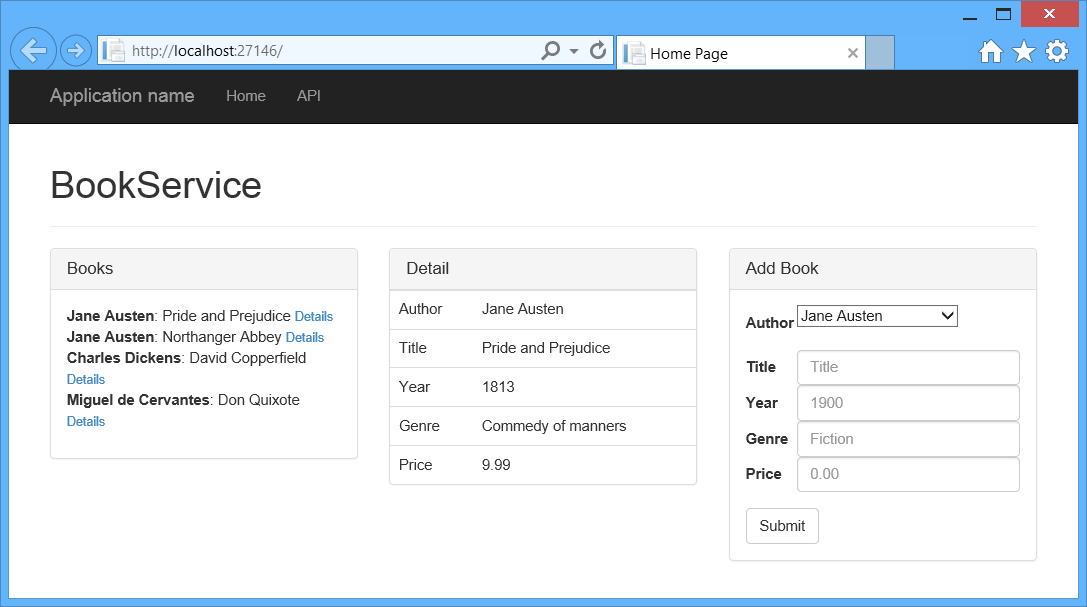
Tento kurz používá ASP.NET webové rozhraní API 2 a Entity Framework 6 k vytvoření webové aplikace, která manipuluje s back-endovou databází. Tady je snímek obrazovky aplikace, kterou vytvoříte.
Aplikace používá návrh jednostránkové aplikace (SPA). "Jednostránková aplikace" je obecný termín pro webovou aplikaci, která načte jednu stránku HTML a pak stránku dynamicky aktualizuje místo načítání nových stránek. Po počátečním načtení stránky aplikace komunikuje se serverem prostřednictvím požadavků AJAX. Požadavky AJAX vrací data JSON, která aplikace používá k aktualizaci uživatelského rozhraní.
AJAX není novinkou, ale dnes existují rozhraní JavaScriptu, která usnadňují sestavení a údržbu velké sofistikované aplikace SPA. Tento kurz používá Knockout.js, ale můžete použít libovolnou architekturu klienta JavaScriptu.
Tady jsou hlavní stavební bloky pro tuto aplikaci:
- ASP.NET MVC vytvoří stránku HTML.
- ASP.NET webové rozhraní API zpracovává požadavky AJAX a vrací data JSON.
- Knockout.js data sváže elementy HTML s daty JSON.
- Entity Framework komunikuje s databází.
Zobrazení této aplikace spuštěné v Azure
Chcete vidět dokončený web spuštěný jako živá webová aplikace? Úplnou verzi aplikace můžete nasadit do svého účtu Azure výběrem následujícího tlačítka.
K nasazení tohoto řešení do Azure potřebujete účet Azure. Pokud ještě účet nemáte, máte následující možnosti:
- Otevřete si zdarma účet Azure – získáte kredity, které můžete použít k vyzkoušení placených služeb Azure, a i po jejich využití si můžete účet ponechat a používat bezplatné služby Azure.
- Aktivace výhod pro předplatitele MSDN – Vaše předplatné MSDN vám každý měsíc poskytuje kredity, které můžete použít pro placené služby Azure.
Vytvoření projektu
Otevřete sadu Visual Studio. V nabídce File (Soubor) vyberte New (Nový) a pak vyberte Project (Projekt). (Nebo na úvodní stránce vyberte Nový projekt .)
V dialogovém okně Nový projekt vyberte v levém podokně web a v prostředním podokně ASP.NET Web Application (.NET Framework). Pojmenujte projekt BookService a vyberte OK.
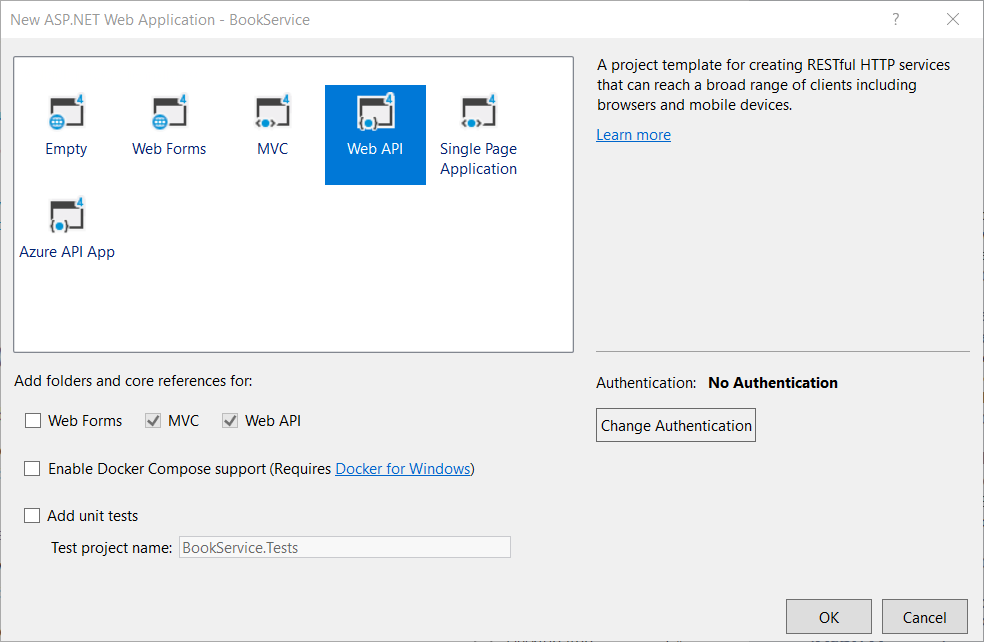
V dialogovém okně Nový projekt ASP.NET vyberte šablonu webového rozhraní API .
Vyberte OK a vytvořte projekt.
Konfigurace nastavení Azure (volitelné)
Po vytvoření projektu se můžete kdykoli rozhodnout nasadit do Azure App Service Web Apps.
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Publikovat.
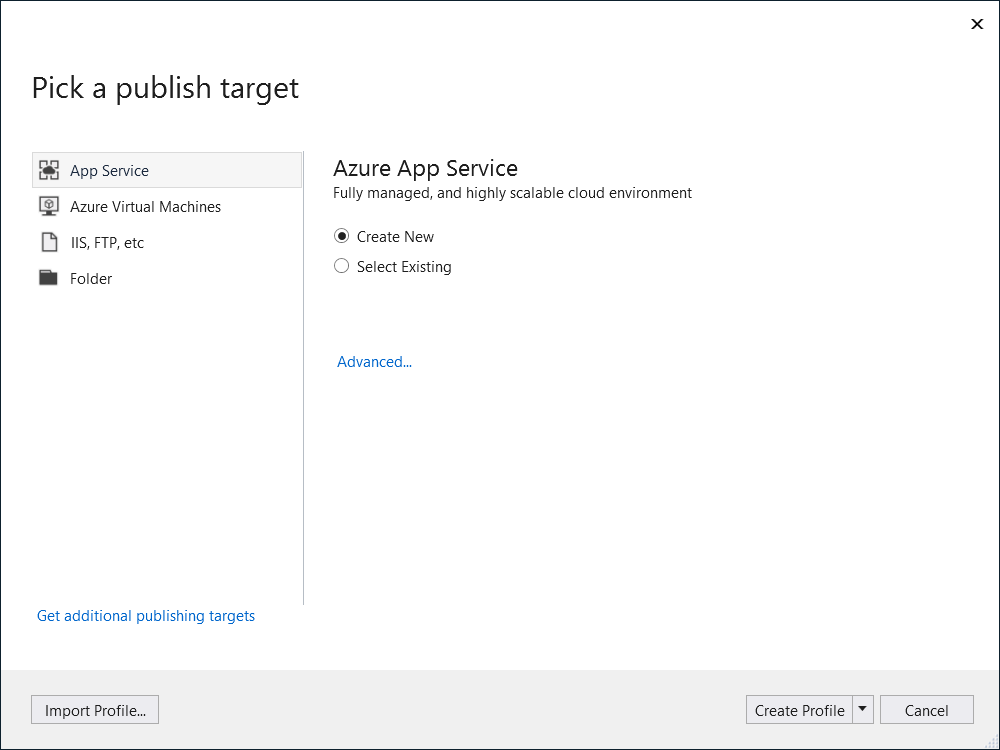
V zobrazeném okně vyberte Start. Zobrazí se dialogové okno Vybrat cíl publikování .
Vyberte Vytvořit profil. Zobrazí se dialogové okno Vytvořit App Service.
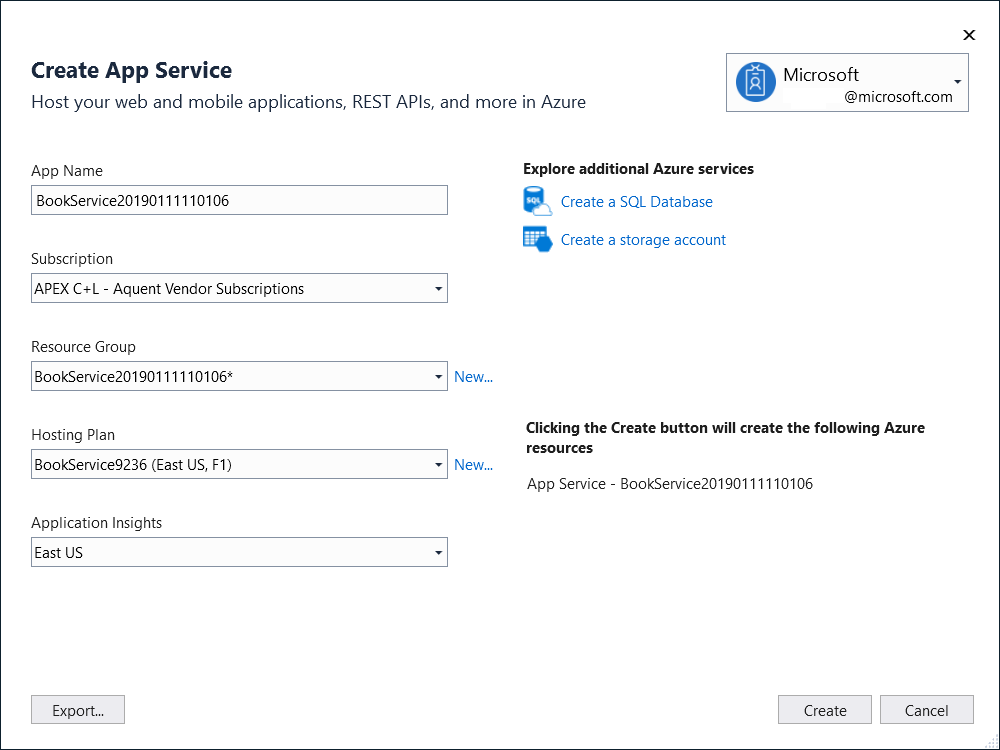
Přijměte výchozí hodnoty nebo zadejte jiné hodnoty pro název aplikace, skupinu prostředků, plán hostování, předplatné Azure a zeměpisnou oblast.
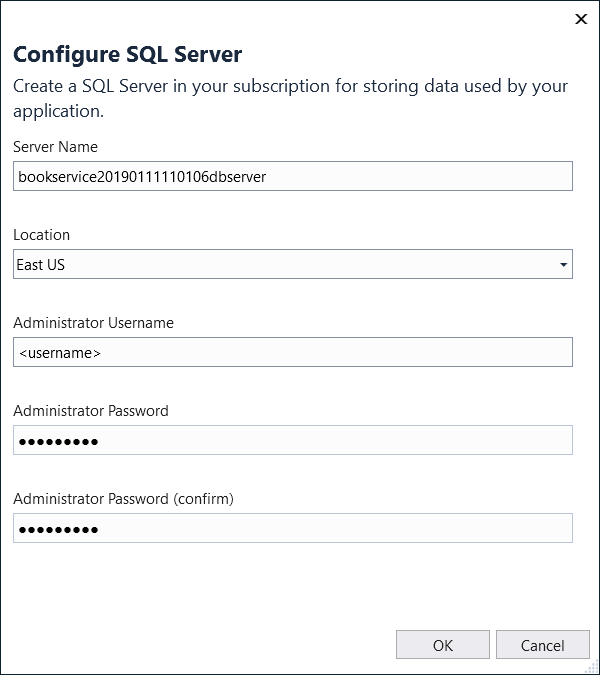
Vyberte Vytvořit databázi SQL. Zobrazí se dialogové okno Konfigurovat SQL Server.
Přijměte výchozí hodnoty nebo zadejte jiné hodnoty. Zadejte uživatelské jméno správce a heslo správce pro novou databázi. Až budete hotovi, vyberte OK . Znovu se zobrazí stránka Vytvořit App Service.
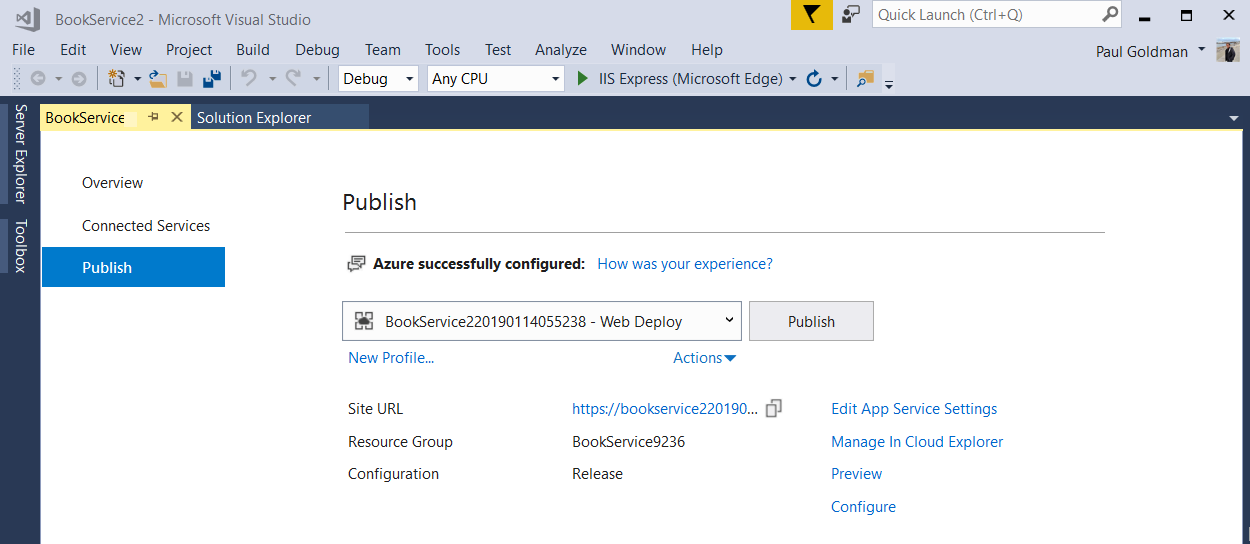
Vyberte Vytvořit a vytvořte svůj profil. V pravém dolním rohu se zobrazí zpráva, že probíhá nasazení. Po chvíli se znovu zobrazí okno Publikovat .
Profil, který jste vytvořili pro nasazení aplikace, je teď k dispozici.