Použití page inspectoru s integrovaným prohlížečem v ASP.NET MVC
Tim Ammann
Page Inspector v sadě Visual Studio 2012 je nástroj pro vývoj webu s integrovaným prohlížečem. Vyberte libovolný prvek v integrovaném prohlížeči a Page Inspector okamžitě zvýrazní zdroj prvku a šablony stylů CSS. Můžete procházet libovolné zobrazení MVC, rychle najít zdroje vykreslených značek a používat nástroje prohlížeče přímo v prostředí sady Visual Studio.
V tomto kurzu se dozvíte, jak povolit režim kontroly a pak rychle vyhledat a upravit značky a šablony stylů CSS v rámci webového projektu. Tento kurz používá projekt MVC, ale můžete také použít Page Inspector pro webové formuláře a další ASP.NET aplikace.
Kurz obsahuje následující části:
- Požadavky
- Vytvoření webové aplikace
- Procházení zobrazení pomocí nástroje Page Inspector
- Povolit režim kontroly
- Provedení změn v revizí pomocí nástroje Page Inspector
- Režim kontroly a okno HTML
- Náhled změn šablon stylů CSS v okně Styly
- Automatická synchronizace šablon stylů CSS
- Použití nástroje pro výběr barvy šablon stylů CSS
- Mapování dynamických prvků stránky na JavaScript
Požadavky
Poznámka:
Pokud chcete získat nejnovější verzi Page Inspectoru, nainstalujte sadu Windows Azure SDK pro .NET 2.0 pomocí Instalační služby webové platformy.
Page Inspector je součástí microsoft Web Developer Tools. Nejnovější verze je 1.3. Pokud chcete zkontrolovat, jakou verzi máte, spusťte Visual Studio a v nabídce Nápověda vyberte O sadě Microsoft Visual Studio.
Vytvoření webové aplikace
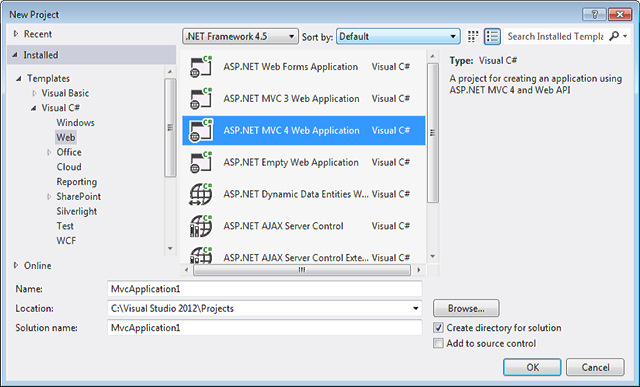
Nejprve vytvořte webovou aplikaci, se kterou budete používat Page Inspector. V sadě Visual Studio zvolte Soubor>nový projekt. Na levé straně rozbalte Visual C#, vyberte Web a pak vyberte ASP.NET webovou aplikaci MVC4.

Klikněte na OK.
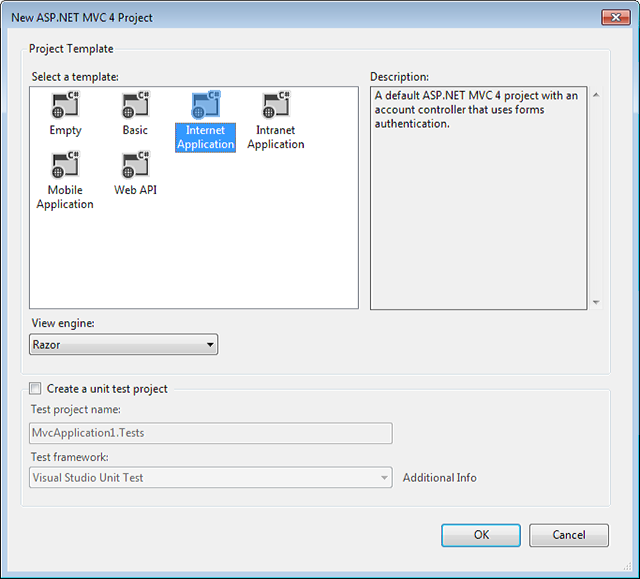
V dialogovém okně Nový ASP.NET projektu MVC 4 vyberte internetovou aplikaci. Ponechte Razor jako výchozí modul zobrazení.

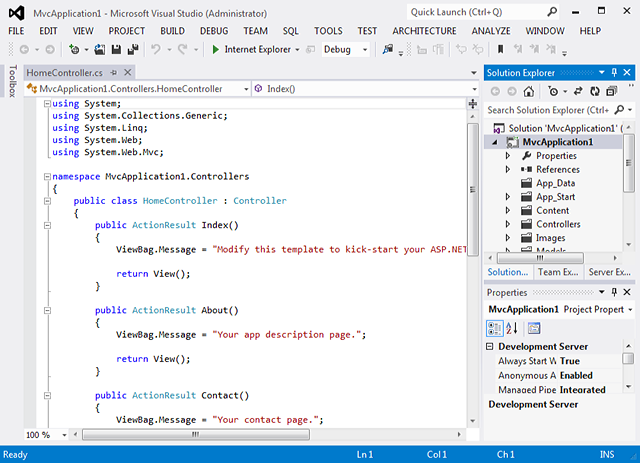
Aplikace se otevře v zobrazení Zdroj .

Teď, když máte aplikaci, se kterou chcete pracovat, můžete pomocí Page Inspectoru zkontrolovat a upravit.
Procházení zobrazení pomocí nástroje Page Inspector
V sadě Visual Studio 2012 můžete kliknout pravým tlačítkem na libovolné zobrazení v projektu, vybrat Možnost Zobrazit v nástroji Page Inspector a Kontrola stránek zjistí trasu a zobrazí stránku.
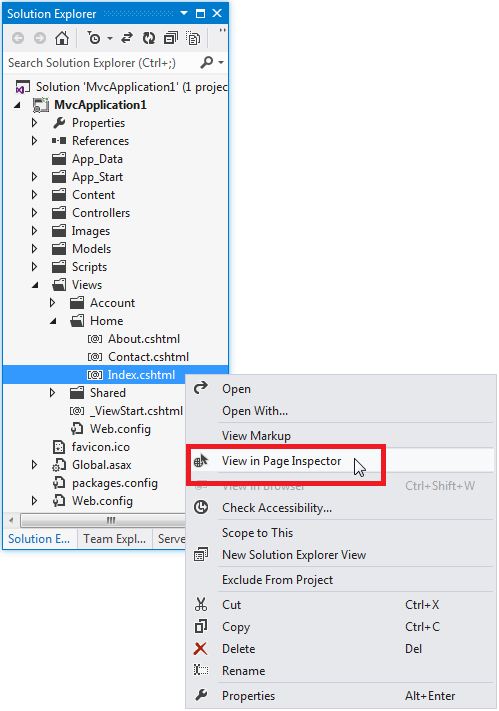
V Průzkumník řešení rozbalte složku Zobrazení a potom domovskou složku. Klikněte pravým tlačítkem na soubor Index.cshtml a zvolte Zobrazit v nástroji Page Inspector.

Ve výchozím nastavení je Page Inspector ukotvený jako okno na levé straně prostředí sady Visual Studio. Pokud chcete, můžete ho ukotvit jinde nebo okno uvolnit. Viz Postupy: Uspořádání a ukotvení oken.
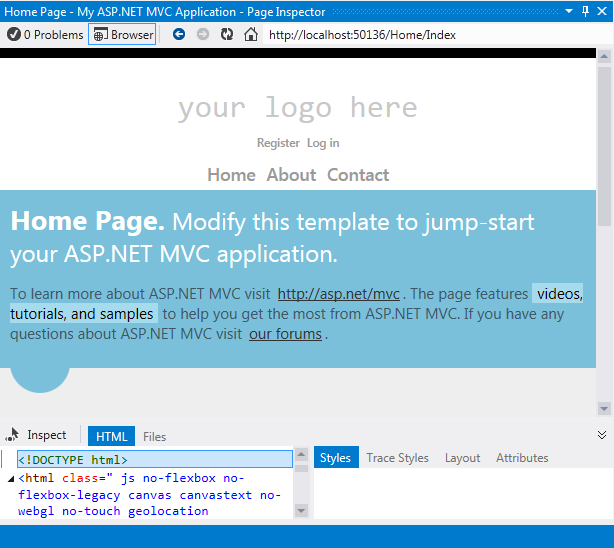
V horním podokně okna Kontrola stránky se zobrazí aktuální stránka v okně prohlížeče. V dolním podokně se zobrazí stránka v kódu HTML spolu s některými kartami, které umožňují zkontrolovat různé aspekty stránky. Dolní podokno je podobné vývojářským nástrojům F12 v Internet Exploreru.

V tomto kurzu použijete karty HTML a Styly k rychlé navigaci a provádění změn v aplikaci.
Režim EnableInspection
Chcete-li provést kontrolu stránky do režimu kontroly, klikněte na tlačítko Zkontrolovat . Když v režimu kontroly podržíte ukazatel myši na libovolnou část vykreslené stránky, zvýrazní se odpovídající zdrojový kód nebo kód.

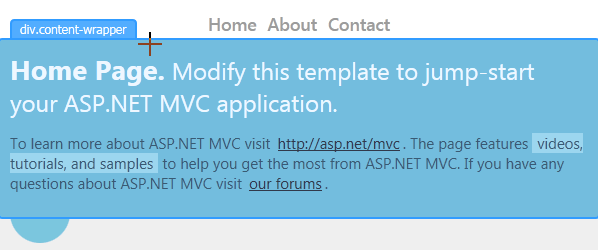
Teď přesuňte myš na různé části stránky v rámci Page Inspectoru. Jak to uděláte, ukazatel myši se změní na velké znaménko plus a prvek pod ním je zvýrazněný:

Když přesunete ukazatel myši, Visual Studio zvýrazní odpovídající syntaxi Razor ve zdrojovém souboru. Pokud element HTML pochází z jiného zdrojového souboru, Visual Studio soubor automaticky otevře.
Na kartě Page Inspector se na kartě HTML zobrazí kód HTML vygenerovaný ze syntaxe Razor. Když přesunete ukazatel myši, zvýrazní se prvky HTML. Karta Styly zobrazuje pravidla CSS pro prvek.
Provedení změn v revizí pomocí nástroje Page Inspector
Page Inspector umožňuje najít značky, jejichž umístění nemusí být zřejmé. Pak můžete revize upravit a zobrazit výsledné změny.
Chcete-li to zobrazit, klepněte na tlačítko Zkontrolovat a potom se posuňte do dolní části stránky v okně Kontrola stránky.
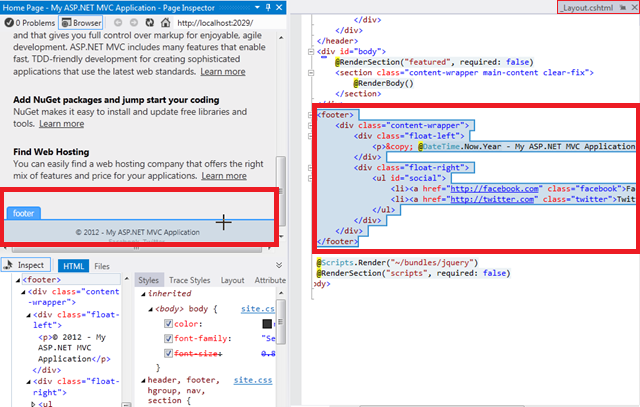
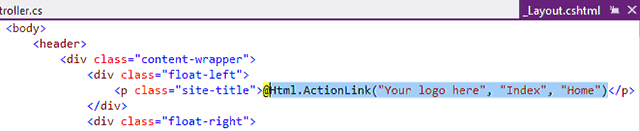
Když přesunete ukazatel myši do oblasti zápatí, Page Inspector otevře soubor _Layout.cshtml a zvýrazní oddíl stránky rozložení, kterou jste vybrali. Jak vidíte, oblast zápatí je definována v souboru rozložení, a ne samotné zobrazení.

Teď přesuňte ukazatel myši na čáru s oznámením o autorských právech . Na stránce _Layout.cshtml se zvýrazní odpovídající řádek.

Na konec řádku v souboru _Layout.cshtml přidejte nějaký text.
<p>© @DateTime.Now.Year - My ASP.NET MVC Application Rocks!</p>
Teď stiskněte Kombinaci kláves Ctrl+Alt+Enter nebo kliknutím na panel aktualizací zobrazte výsledky v okně prohlížeče Page Inspector.

Možná jste si mysleli, že zápatí definované v souboru Index.cshtml, ale ukázalo se, že je v souboru _Layout.cshtml a Page Inspector ho pro vás našel.
Režim kontroly a okno HTML
V dalším kroku se rychle podíváte na okno HTML a na to, jak mapuje prvky za vás.
Kliknutím na Zkontrolovat umístíte kontrolu stránky do režimu kontroly.
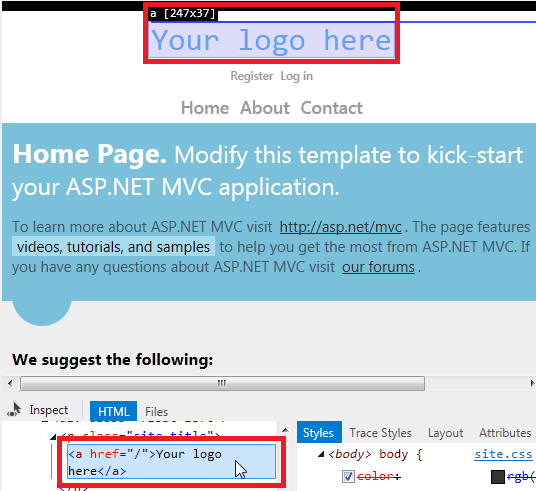
Klikněte na horní část stránky s textem Vaše logo. Zkoumáte konkrétní prvek podrobněji, takže se při přesunutí ukazatele myši už zobrazení v okně prohlížeče nezmění.
Teď přesuňte ukazatel myši do okna HTML . Když přesunete ukazatel myši, Page Inspector nastíní prvek v okně HTML a zvýrazní odpovídající prvek v okně prohlížeče.

Stejně jako předtím nástroj Page Inspector otevře soubor _Layout.cshtml za vás na dočasné kartě. Klikněte na dočasnou kartu _Layout.cshtml a odpovídající kód se zvýrazní v oddílu <záhlaví> za vás:

Náhled změn šablon stylů CSS v okně Styly
V dalším kroku použijete okno Styly kontroly stránky k zobrazení náhledu změn v šabloně stylů CSS.
Kliknutím na Zkontrolovat umístíte kontrolu stránky do režimu kontroly.
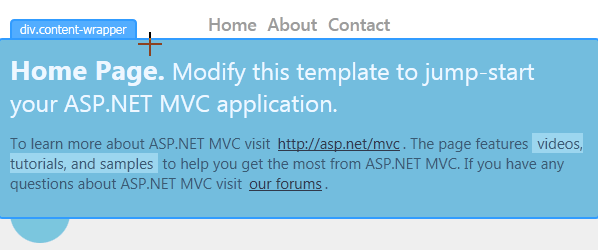
V okně prohlížeče Page Inspector přesuňte ukazatel myši na oddíl "Domovská stránka", dokud se nezobrazí popisek div.content-wrapper .

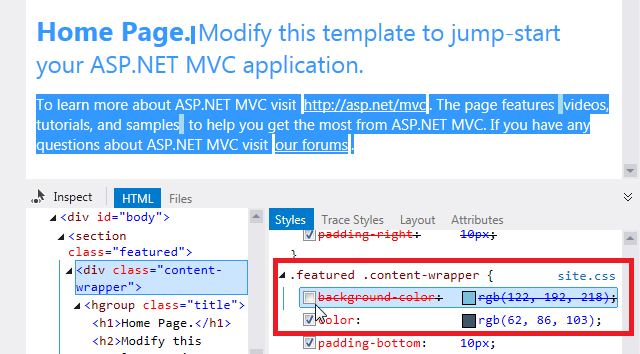
Jednou klikněte do oddílu div.content-wrapper a přesuňte ukazatel myši do okna Styly . Okno Styly zobrazuje všechna pravidla CSS pro tento prvek. Posuňte se dolů a vyhledejte selektor tříd .featured .content-wrapper. Teď zrušte zaškrtnutí políčka pro vlastnost barvy pozadí.

Všimněte si, jak se náhledy změn okamžitě zobrazují v okně prohlížeče Page Inspector.
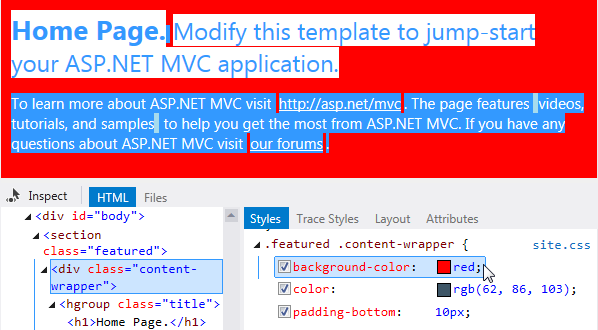
Znovu zaškrtněte políčko a potom poklikejte na hodnotu vlastnosti a změňte ji na červenou. Tato změna se zobrazí okamžitě:

Okno Styly usnadňuje testování a náhled změn šablon stylů CSS před potvrzením změn do samotné šablony stylů.
Automatická synchronizace šablon stylů CSS
Poznámka:
Tato funkce vyžaduje verzi 1.3 nástroje Page Inspector.
Funkce automatické synchronizace šablon stylů CSS umožňuje přímo upravit soubor CSS a okamžitě zobrazit změny v prohlížeči Page Inspector.
Kliknutím na Zkontrolovat umístíte kontrolu stránky do režimu kontroly.
V prohlížeči Page Inspector přesuňte ukazatel myši na oddíl "Domovská stránka", dokud se nezobrazí popisek div.content-wrapper . Kliknutím jednou vyberete tento prvek.
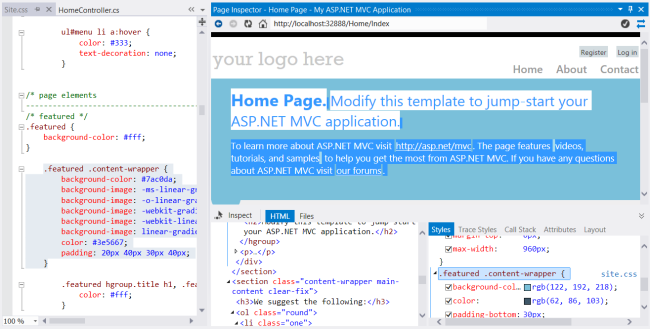
Okno Styly zobrazuje všechna pravidla CSS pro tento prvek. Posuňte se dolů a vyhledejte selektor tříd .featured .content-wrapper. Klikněte na .featured .content-wrapper. Page Inspector otevře soubor CSS, který definuje tento styl (Site.css) a zvýrazní odpovídající styl CSS.

Teď změňte hodnotu na background-color červenou. Změna se zobrazí okamžitě v prohlížeči Page Inspector.

Použití nástroje pro výběr barvy šablon stylů CSS
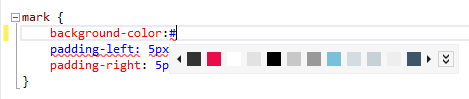
Editor CSS v sadě Visual Studio 2012 má výběr barev, který usnadňuje výběr a vkládání barev. Výběr barvy zahrnuje standardní paletu barev, podporuje standardní názvy barev, hashové kódy, RGBA, HSL a HSLA a udržuje seznam barev, které jste v dokumentu naposledy použili.
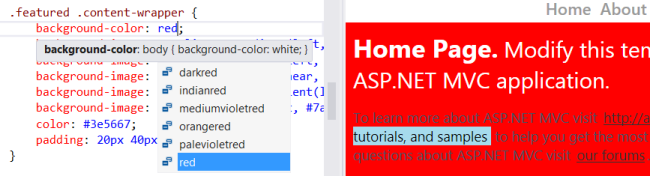
V předchozí části jste změnili hodnotu background-color vlastnosti. Pokud chcete vyvolat výběr barvy, umístěte kurzor za název vlastnosti a zadejte # nebo rgb(.

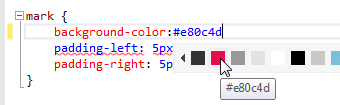
Kliknutím na barvu ji vyberte, nebo stiskněte klávesu se šipkou dolů a pak pomocí kláves se šipkou vlevo a vpravo procházejte barvami. Když navštívíte barvu, zobrazí se náhled odpovídající šestnáctkové hodnoty:

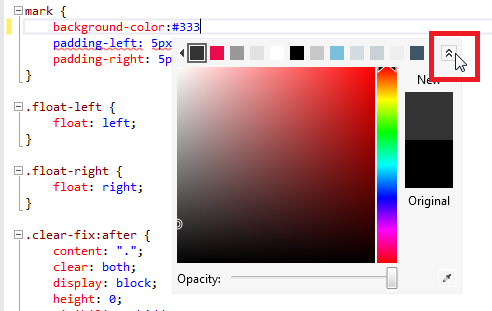
Pokud panel barev nemá přesnou barvu, kterou chcete, můžete použít rozevírací okno pro výběr barvy. Otevřete ho tak, že kliknete na dvojitou dvojitou šipku na pravém konci panelu barev nebo jednou nebo dvakrát na klávesnici stisknete šipku dolů.

Klikněte na barvu z svislého pruhu vpravo. Zobrazí se přechod pro tuto barvu v hlavním okně. Vyberte barvu přímo ze svislého pruhu stisknutím klávesy Enter nebo kliknutím na libovolný bod v hlavním okně zvolte s větší přesností.
Pokud je na obrazovce počítače barva, kterou chcete použít (nemusí být uvnitř uživatelského rozhraní sady Visual Studio), můžete její hodnotu zachytit pomocí nástroje kapátko vpravo dole.
Neprůhlednost barvy můžete také změnit přesunutím posuvníku v dolní části výběru barvy. Tím se změní hodnoty barev na hodnoty RGBA, protože formát RGBA může představovat neprůhlednost.
Jakmile vyberete barvu, stiskněte Klávesu Enter a zadáním středníku dokončete položku barvy pozadí v souboru Site.css .
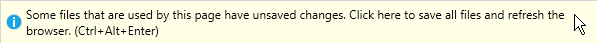
Panel aktualizací page inspectoru
Page Inspector okamžitě zjistí změnu souboru Site.css a zobrazí upozornění na aktualizačním panelu.

Pokud chcete uložit všechny soubory a aktualizovat prohlížeč Page Inspectoru, stiskněte ctrl+Alt+Enter nebo klikněte na aktualizační panel. Změna barvy zvýraznění se zobrazí v prohlížeči.
Mapování dynamických prvků stránky na JavaScript
V moderních webových aplikacích se prvky na stránce často generují dynamicky pomocí JavaScriptu. To znamená, že neexistuje žádný statický kód (HTML nebo Razor), který odpovídá těmto prvkům stránky.
S verzí 1.3 teď Page Inspector může mapovat položky, které byly dynamicky přidány na stránku zpět do odpovídajícího kódu JavaScriptu. K předvedení této funkce použijeme šablonu jednostránkové aplikace (SPA).
Poznámka:
Šablona SPA vyžaduje aktualizaci ASP.NET a webových nástrojů 2012.2 .
V sadě Visual Studio zvolte Soubor>nový projekt. Na levé straně rozbalte Visual C#, vyberte Web a pak vyberte ASP.NET webovou aplikaci MVC4. Klikněte na OK.
V dialogovém okně Nový ASP.NET projektu MVC 4 vyberte jednostrákovou aplikaci.
V Průzkumník řešení rozbalte složku Zobrazení a potom domovskou složku. Klikněte pravým tlačítkem na soubor Index.cshtml a zvolte Zobrazit v nástroji Page Inspector.
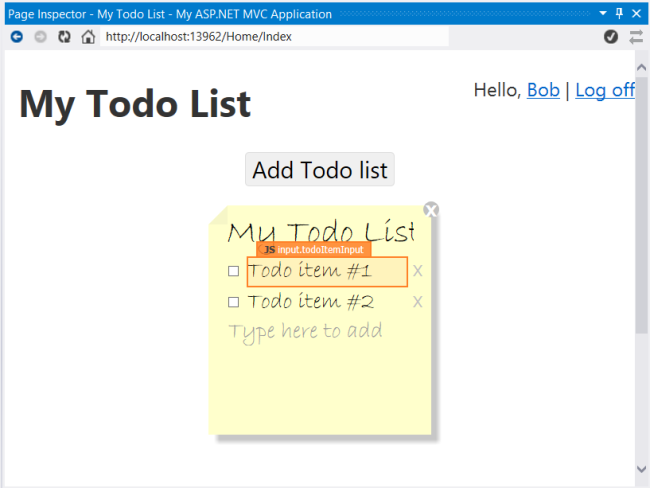
První věc, která se zobrazí v prohlížeči Page Inspector, je přihlašovací stránka. Klikněte na Zaregistrovat se a vytvořte uživatelské jméno a heslo. Po registraci se aplikace přihlásí a vytvoří seznam úkolů s některými ukázkovými položkami.
Kliknutím na Zkontrolovat umístíte kontrolu stránky do režimu kontroly. V prohlížeči Page Inspector klikněte na jednu z položek úkolů. Všimněte si, že místo toho, aby byl zvýrazněn modře, je prvek zvýrazněn oranžově a vedle názvu prvku je "JS". To znamená, že element byl vytvořen dynamicky prostřednictvím skriptu.

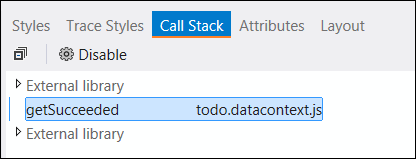
Na kartě Zásobník volání se navíc zobrazí oranžové podtržení. To znamená, že podokno Zásobník volání obsahuje další informace o prvku.
Klikněte na kartu Zásobník volání. Podokno Zásobník volání zobrazuje zásobník volání pro volání JavaScriptu, které vytvořil element. Volání externích knihoven, jako je jQuery, jsou sbalená, takže můžete snadno zobrazit volání skriptu aplikace.

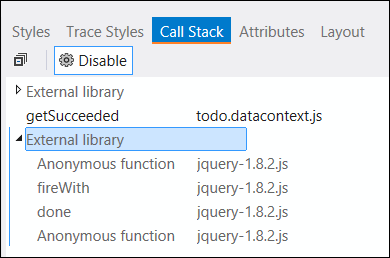
Pokud chcete zobrazit úplný zásobník, včetně volání externích knihoven, můžete rozbalit uzly označené jako Externí knihovny:

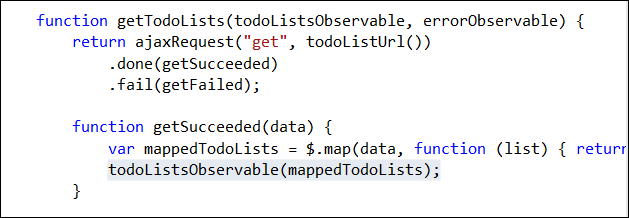
Pokud kliknete na položku v zásobníku volání, Visual Studio otevře soubor kódu a zvýrazní odpovídající skript.

Viz také
Úvod do ASP.NET MVC 4 pomocí sady Visual Studio (ASP.net web)
Představení nástroje Page Inspector (video channel 9)
Chybové zprávy kontroly stránky (MSDN)