Úvod do ASP.NET MVC 4
Aktualizovaná verze tohoto kurzu je k dispozici zde pomocí sady Visual Studio 2013. Nový kurz používá ASP.NET MVC 5, který poskytuje mnoho vylepšení v tomto kurzu.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC 4 pomocí sady Microsoft Visual Studio Express 2012 nebo Visual Web Developer 2010 Express Service Pack 1. Visual Studio 2012 se doporučuje, abyste k dokončení kurzu nemuseli nic instalovat. Pokud používáte Visual Studio 2010, musíte nainstalovat následující součásti. Všechny můžete nainstalovat kliknutím na následující odkazy:
- Požadavky pro Visual Studio Web Developer Express SP1
- Instalační program WPI pro ASP.NET MVC 4
- LocalDB
- SSDT
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte instalační program WPI pro ASP.NET MVC 4 a požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer se zdrojovým kódem jazyka C#. Stáhněte si verzi jazyka C#.
V kurzu spustíte aplikaci v sadě Visual Studio. Aplikaci můžete zpřístupnit také přes internet tak, že ji nasadíte na poskytovatele hostingu. Microsoft nabízí bezplatné webové hostování až pro 10 webů v bezplatném zkušebním účtu Windows Azure. Informace o nasazení webového projektu sady Visual Studio na web Windows Azure naleznete v tématu Vytvoření a nasazení webu ASP.NET a SQL Database pomocí sady Visual Studio. V tomto kurzu se také dozvíte, jak pomocí Migrace Entity Framework Code First nasadit databázi SQL Serveru do služby Windows Azure SQL Database (dříve SQL Azure).
Tento kurz napsal Rick Anderson ( @RickAndMSFT ).
Co budete vytvářet
Poznámka:
Aktualizovaná verze, pokud je tento kurz k dispozici zde pomocí sady Visual Studio 2013. Nový kurz používá ASP.NET MVC 5, který poskytuje mnoho vylepšení v tomto kurzu.
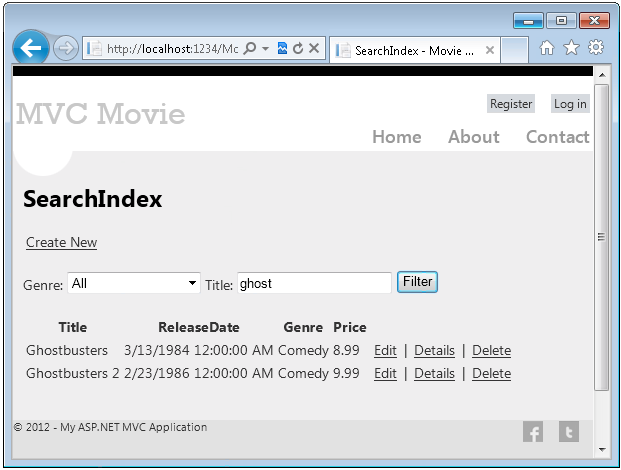
Implementujete jednoduchou aplikaci pro výpis filmů, která podporuje vytváření, úpravy, vyhledávání a výpis filmů z databáze. Níže jsou dva snímky obrazovky aplikace, kterou sestavíte. Obsahuje stránku, která zobrazuje seznam filmů z databáze:

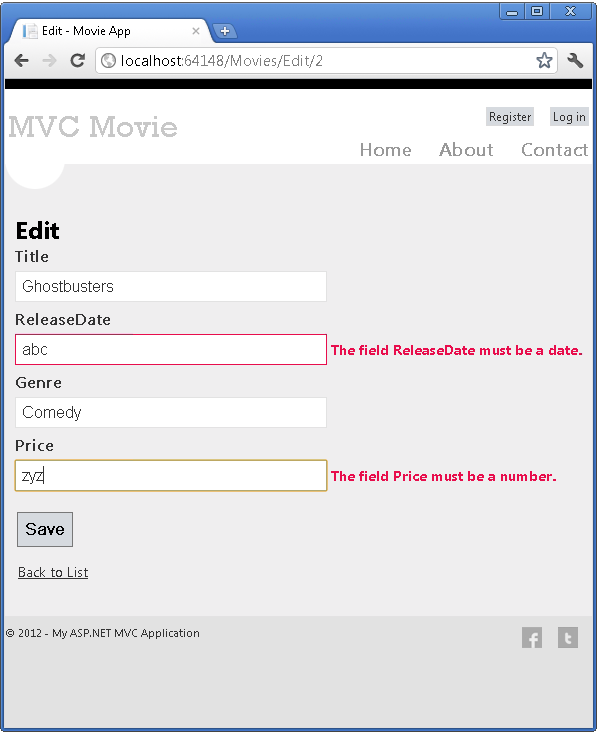
Aplikace také umožňuje přidávat, upravovat a odstraňovat filmy a také zobrazovat podrobnosti o jednotlivých filmech. Všechny scénáře zadávání dat zahrnují ověření, aby se zajistilo, že jsou data uložená v databázi správná.

Začínáme
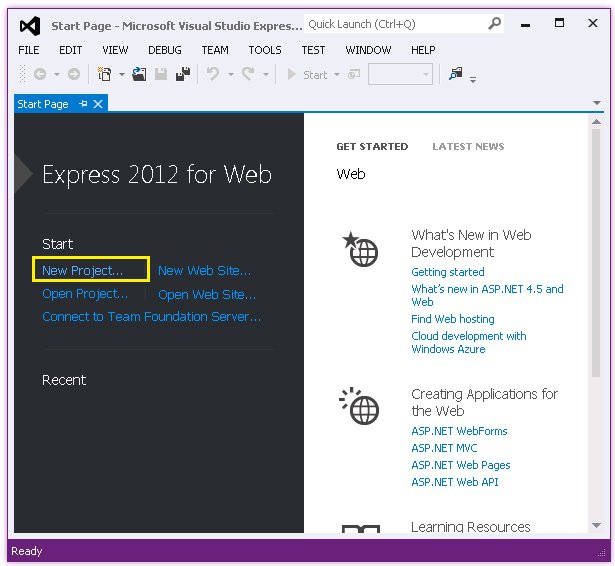
Začněte spuštěním sady Visual Studio Express 2012 nebo Visual Web Developer 2010 Express. Většina snímků obrazovky v této sérii používá Visual Studio Express 2012, ale tento kurz můžete dokončit pomocí sady Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 nebo Visual Web Developer 2010 Express. Na úvodní stránce vyberte Nový projekt.
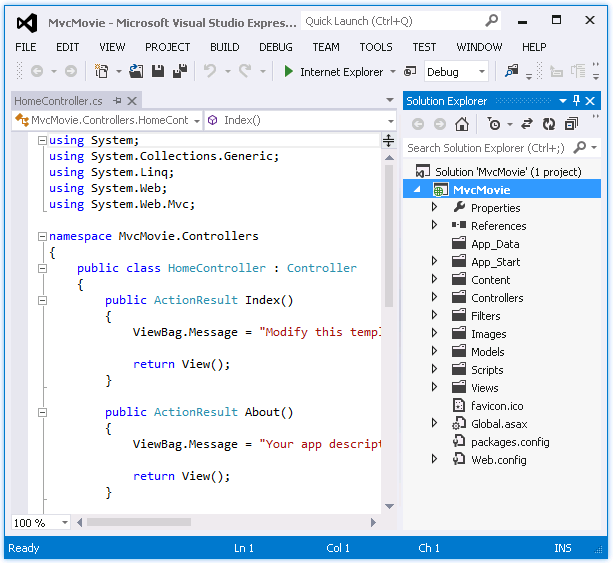
Visual Studio je integrované vývojové prostředí nebo integrované vývojové prostředí. Stejně jako v Microsoft Wordu k psaní dokumentů použijete integrované vývojové prostředí (IDE) k vytváření aplikací. V sadě Visual Studio je v horní části panel nástrojů s různými dostupnými možnostmi. K dispozici je také nabídka, která nabízí další způsob, jak provádět úlohy v integrovaném vývojovém prostředí (IDE). (Například místo výběru Nový projekt na úvodní stránce, můžete použít nabídku a vybrat Soubor>nový projekt.)

Vytvoření první aplikace
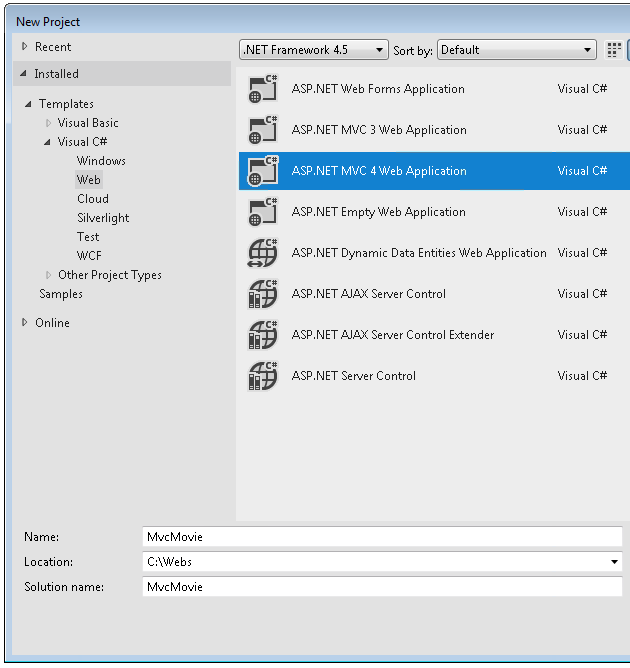
Aplikace můžete vytvářet pomocí jazyka Visual Basic nebo Visual C# jako programovacího jazyka. Na levé straně vyberte Visual C# a pak vyberte ASP.NET webovou aplikaci MVC 4. Pojmenujte projekt "MvcMovie" a klikněte na OK.

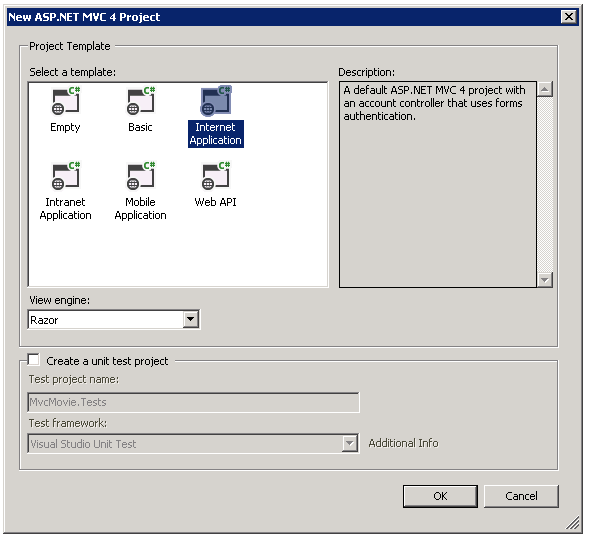
V dialogovém okně Nový ASP.NET projektu MVC 4 vyberte internetovou aplikaci. Ponechte Razor jako výchozí modul zobrazení.

Klikněte na OK. Visual Studio použilo výchozí šablonu pro projekt ASP.NET MVC, který jste právě vytvořili, takže teď máte funkční aplikaci, aniž byste něco dělali! Jedná se o jednoduchý projekt "Hello World!" a je to dobré místo pro spuštění aplikace.

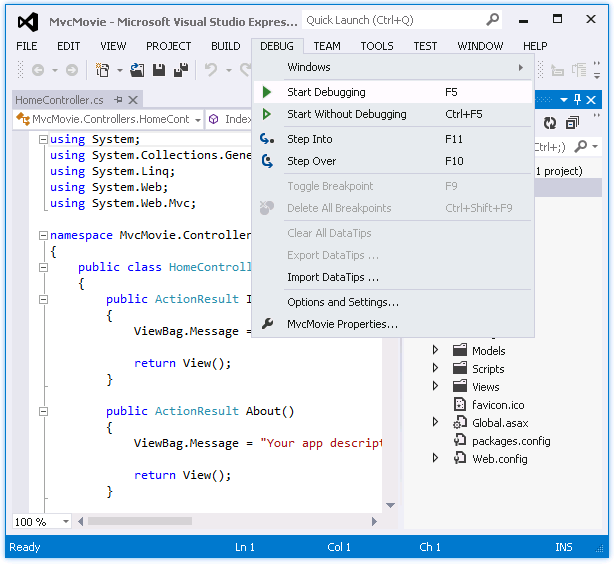
V nabídce Ladění vyberte Spustit ladění.

Všimněte si, že klávesová zkratka pro spuštění ladění je F5.
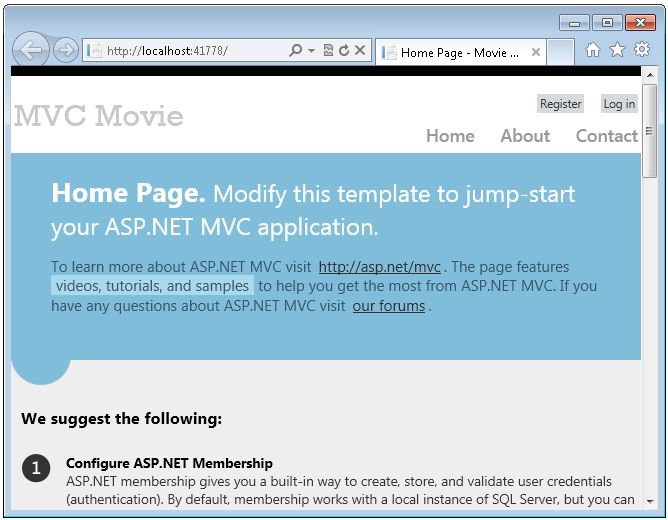
F5 způsobí, že Visual Studio spustí iis Express a spustí vaši webovou aplikaci. Visual Studio pak spustí prohlížeč a otevře domovskou stránku aplikace. Všimněte si, že adresní řádek prohlížeče říká localhost a ne něco jako example.com. Je to proto, že localhost vždy odkazuje na svůj vlastní místní počítač, což v tomto případě spouští aplikaci, kterou jste právě vytvořili. Když Visual Studio spustí webový projekt, použije se pro webový server náhodný port. Na následujícím obrázku je číslo portu 41788. Při spuštění aplikace se pravděpodobně zobrazí jiné číslo portu.

Přímo od pole tato výchozí šablona vám poskytne stránky Domů, Kontakt a O aplikaci. Poskytuje také podporu pro registraci a přihlášení a odkazy na Facebook a Twitter. Dalším krokem je změnit fungování této aplikace a trochu se dozvědět o ASP.NET MVC. Zavřete prohlížeč a pojďme změnit nějaký kód.