Použití překryvných oken Datepicker v uživatelském rozhraní HTML5 a jQuery s ASP.NET MVC – část 1
V tomto kurzu se naučíte základy práce se šablonami editoru, šablonami zobrazení a místním kalendářem datepickeru uživatelského rozhraní jQuery ve webové aplikaci ASP.NET MVC.
V tomto kurzu se naučíte základy práce se šablonami editoru, šablonami zobrazení a místním kalendářem datepickeru uživatelského rozhraní jQuery ve webové aplikaci ASP.NET MVC. Pro účely tohoto kurzu můžete použít Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Web Developer), což je bezplatná verze sady Microsoft Visual Studio, nebo můžete použít Visual Studio 2010 SP1, pokud už to máte.
Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete požadovaný software nainstalovat jednotlivě pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud místo Visual Web Developeru používáte Visual Studio 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
V tomto kurzu se předpokládá, že jste dokončili kurz Začínáme s MVC 3 nebo jste obeznámeni s vývojem ASP.NET MVC. Tento kurz začíná dokončeným projektem z kurzu Začínáme s MVC 3 .
Co budete vytvářet
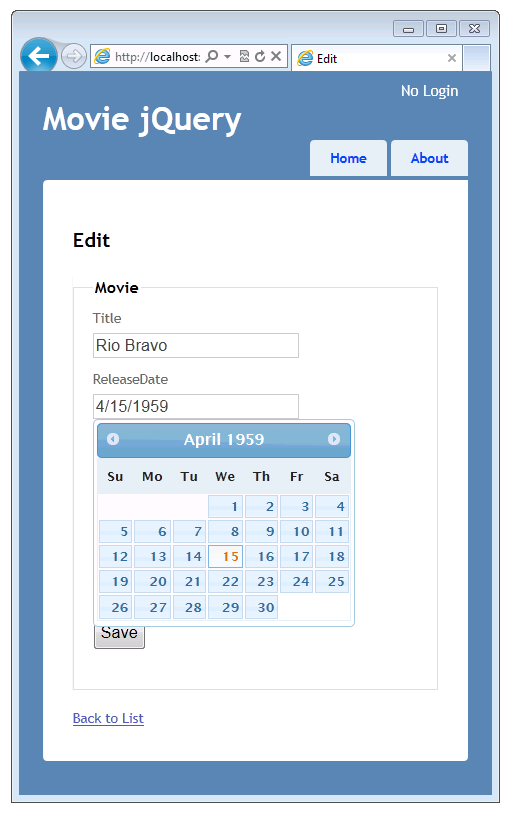
Šablony (konkrétně upravit a zobrazit šablony) přidáte do jednoduché aplikace pro výpis filmů, která byla vytvořena v kurzu Začínáme s MVC 3 . Přidáte také místní kalendář datapickeru uživatelského rozhraní jQuery, který zjednoduší proces zadávání kalendářních dat. Následující snímek obrazovky ukazuje upravenou aplikaci se zobrazeným automaticky otevíraným kalendářem datepickeru uživatelského rozhraní jQuery.

Dovednosti, které se naučíte
Tady je seznamte s následujícími informacemi:
- Jak používat atributy z oboru názvů DataAnnotations k řízení formátu dat, když se zobrazí a kdy je v režimu úprav.
- Jak vytvořit šablony (upravit a zobrazit šablony) pro řízení formátování dat.
- Jak přidat datepicker uživatelského rozhraní jQuery jako způsob zadávání polí kalendářních dat.
Začínáme
Pokud ještě nemáte aplikaci pro výpis filmů z úvodního projektu, stáhněte si ji:
- Stažení.
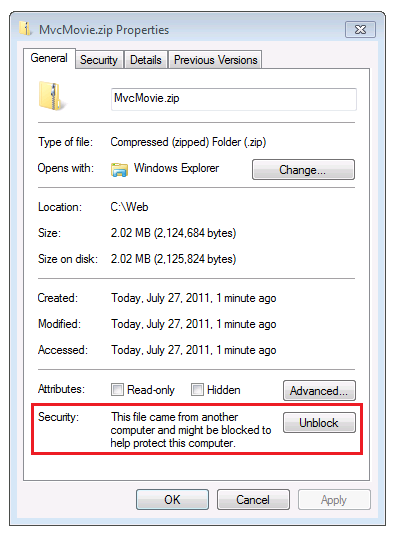
- V Průzkumníku Windows klikněte pravým tlačítkem na soubor MvcMovie.zip a vyberte Vlastnosti.
- V dialogovém okně MvcMovie.zip Vlastnosti vyberte Odblokovat. (Odblokování zabraňuje upozornění zabezpečení, ke kterému dochází při pokusu o použití souboru .zip , který jste stáhli z webu.)

Klikněte pravým tlačítkem myši na soubor MvcMovie.zip a výběrem možnosti Extrahovat vše rozbalte soubor. V sadě Visual Web Developer nebo Visual Studio 2010 otevřete soubor MvcMovieCS_TU.sln .
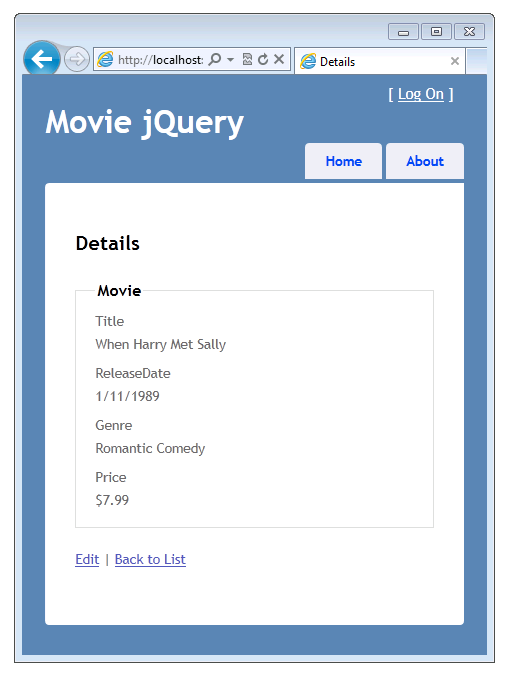
V Průzkumník řešení poklikáním otevřete soubor Views\Shared\_Layout.cshtml. H1 Změňte záhlaví z MVC Movie App na Movie jQuery. Stisknutím kombinace kláves CTRL+F5 spusťte aplikaci a klikněte na kartu Domů , která vás přenese na Index metodu ovladače videa. Pokud chcete aplikaci vyzkoušet, vyberte odkaz Upravit a odkaz Podrobnosti pro některý z filmů. Všimněte si, že v zobrazení indexu, úprav a podrobností jsou datum a cena vydání pěkně formátované:

Formátování data a ceny je výsledkem použití DisplayFormat atributu u vlastností Movie třídy.
Otevřete soubor Movie.cs a zakomentujte DisplayFormat atribut u ReleaseDate vlastností.Price Výsledná Movie třída vypadá takto:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
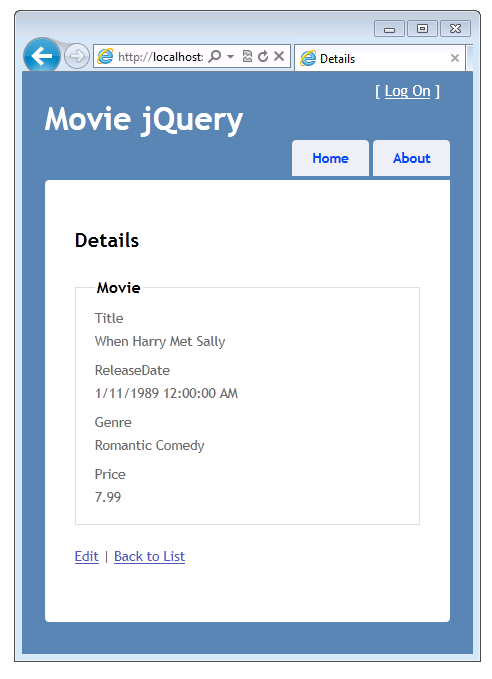
Stisknutím kombinace kláves CTRL+F5 znovu spusťte aplikaci a výběrem karty Domů zobrazte seznam filmů. Tentokrát datum vydání zobrazuje datum a čas a pole cena už nezobrazuje symbol měny. Vaše změna ve Movie třídě vrátila pěkné formátování, které jste viděli dříve, ale to opravíte za chvíli.

Určení datového typu pomocí atributu DataAnnotations
Nahraďte atribut commented-out vlastnosti atributem DataType pomocí výčtuDate.ReleaseDate DisplayFormat DisplayFormat Atribut vlastnosti Price nahraďte znovu atributem DataType, tentokrát pomocí výčtuCurrency. Dokončený kód vypadá takto:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Aplikaci spusťte. Datum vydání a vlastnosti ceny jsou teď správně naformátované (to znamená pomocí vhodných formátů data a měny). Atribut DataType poskytuje metadata typu pro předdefinované šablony ASP.NET MVC tak, aby se pole vykreslovat ve správném formátu. Použití atributu DataType je vhodnější než použití atributu DisplayFormat , který byl původně v kódu, protože DataType atribut zpřístupňuje model čistější a flexibilnější pro účely, jako je internacionalizace.
V další části se dozvíte, jak vytvořit vlastní šablony pro zobrazení polí kalendářních dat.