Přidání kontroleru (2012)
Poznámka
Aktualizovaná verze tohoto kurzu je k dispozici tady, která používá ASP.NET MVC 5 a Visual Studio 2013. Je bezpečnější, mnohem jednodušší sledovat a ukazuje více funkcí.
MVC je zkratka pro model-view-controller. MVC je vzor pro vývoj aplikací, které jsou dobře navrženy, testovatelné a snadno udržovatelné. Aplikace založené na MVC obsahují:
- M odels: Třídy, které představují data aplikace a které používají ověřovací logiku k vynucování obchodních pravidel pro tato data.
- V iews: Soubory šablon, které vaše aplikace používá k dynamickému generování odpovědí HTML.
- Ontrollers jazyka C : Třídy, které zpracovávají příchozí požadavky prohlížeče, načítají data modelu a pak určují šablony zobrazení, které vracejí odpověď do prohlížeče.
Všechny tyto koncepty probereme v této sérii kurzů a ukážeme vám, jak je použít k vytvoření aplikace.
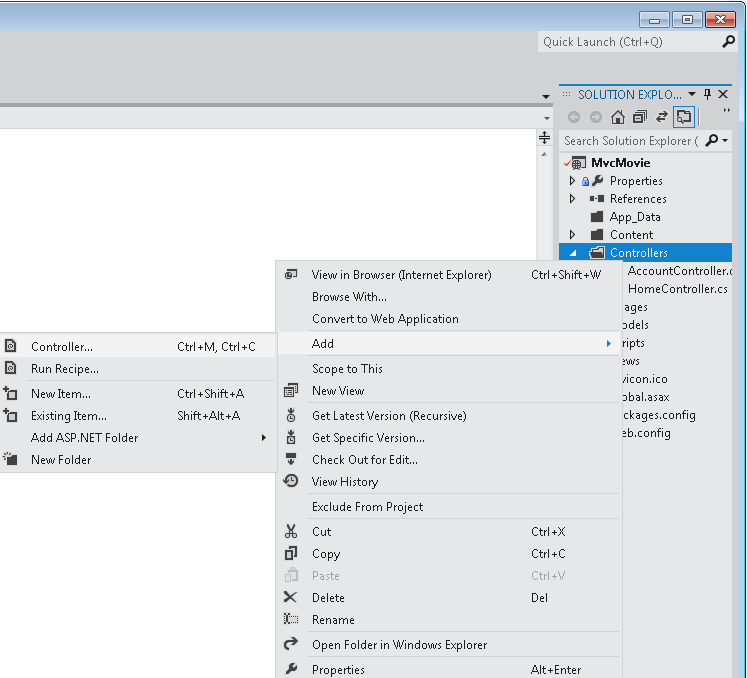
Začněme vytvořením třídy kontroleru. V Průzkumník řešení klikněte pravým tlačítkem na složku Controllers (Řadiče) a pak vyberte Add Controller (Přidat kontroler).

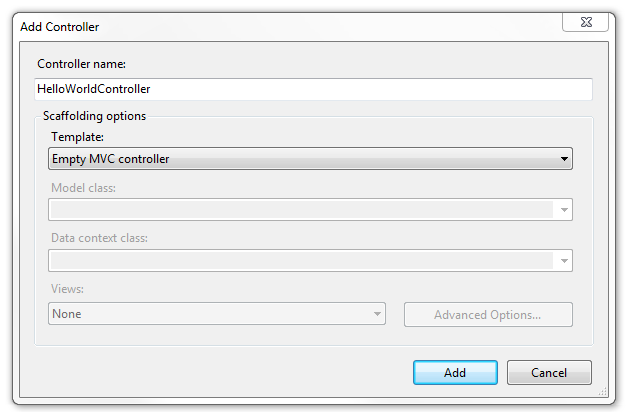
Pojmenujte nový kontroler HelloWorldController. Ponechte výchozí šablonu jako Prázdný kontroler MVC a klikněte na Přidat.

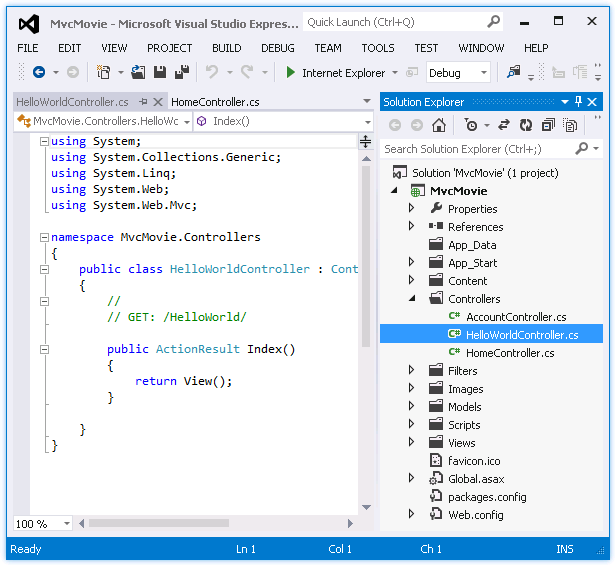
Všimněte si v Průzkumník řešení, že byl vytvořen nový soubor s názvem HelloWorldController.cs. Soubor je otevřen v integrovaném vývojovém prostředí (IDE).

Obsah souboru nahraďte následujícím kódem.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
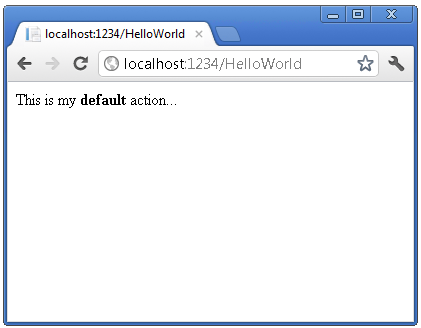
Metody kontroleru vrátí řetězec HTML jako příklad. Kontroler má název HelloWorldController a první výše uvedená metoda má název Index. Pojďme ho vyvolat z prohlížeče. Spusťte aplikaci (stiskněte klávesu F5 nebo Ctrl+F5). V prohlížeči připojte k cestě na panelu Adresa "HelloWorld". (Například na následujícím obrázku je http://localhost:1234/HelloWorld.) Stránka v prohlížeči bude vypadat jako na následujícím snímku obrazovky. Ve výše uvedené metodě kód vrátil řetězec přímo. Řekli jste systému, aby vrátil nějaký KÓD HTML, a to se udělalo!

ASP.NET MVC vyvolá různé třídy kontroleru (a různé metody akcí v nich) v závislosti na příchozí adrese URL. Výchozí logika směrování adres URL používaná ASP.NET MVC používá k určení kódu, který se má vyvolat, podobný formát:
/[Controller]/[ActionName]/[Parameters]
První část adresy URL určuje třídu kontroleru, která se má provést. Takže /HelloWorld se mapuje na HelloWorldController třídu. Druhá část adresy URL určuje metodu akce ve třídě, která se má provést. Takže /HelloWorld/Index způsobí IndexHelloWorldController , že metoda třídy se spustí. Všimněte si, že jsme museli přejít pouze na /HelloWorld a Index metoda byla použita ve výchozím nastavení. Je to proto, že metoda s názvem Index je výchozí metoda, která bude volána na kontroleru, pokud není explicitně zadána.
Přejděte na adresu http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome se spustí a vrátí řetězec "Toto je metoda akce Vítejte...". Výchozí mapování MVC je /[Controller]/[ActionName]/[Parameters]. Pro tuto adresu URL je HelloWorldWelcome kontroler a je metodou akce. Zatím jste nepoužili [Parameters] část adresy URL.

Pojďme příklad mírně upravit, abyste mohli předat některé informace o parametrech z adresy URL kontroleru (například /HelloWorld/Welcome?name=Scott&numtimes=4). Změňte Welcome metodu tak, aby zahrnovala dva parametry, jak je znázorněno níže. Všimněte si, že kód používá funkci optional-parameter jazyka C# k označení, že numTimes parametr by měl být ve výchozím nastavení 1, pokud se pro tento parametr nepředá žádná hodnota.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Spusťte aplikaci a přejděte na ukázkovou adresu URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Můžete vyzkoušet různé hodnoty pro name a numtimes v adrese URL. Systém vazeb modelu ASP.NET MVC automaticky mapuje pojmenované parametry z řetězce dotazu na panelu Adresa na parametry ve vaší metodě.

V obou těchto příkladech kontroler prováděl část VC MVC, tj. zobrazení a kontroler. Kontroler vrací kód HTML přímo. Obvykle nechcete, aby kontrolery vracely kód HTML přímo, protože kód je velmi těžkopádný. Místo toho obvykle použijeme samostatný soubor šablony zobrazení, který nám pomůže vygenerovat odpověď HTML. Pojďme se podívat, jak to můžeme udělat.