Přidání zobrazení (VB)
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer s VB.NET zdrojovým kódem. Stáhněte si VB.NET verzi. Pokud dáváte přednost jazyku C#, přepněte do verze jazyka C# tohoto kurzu.
V této části upravíme HelloWorldController třídu tak, aby používala soubor šablony zobrazení k čistému zapouzdření procesu generování odpovědí HTML klientovi.
Začněme použitím šablony zobrazení s metodou Index ve HelloWorldController třídě. Index V současné době metoda vrací řetězec se zprávou, která je pevně zakódována v rámci třídy kontroleru. Změňte metodu Index View tak, aby vrátila objekt, jak je znázorněno v následujícím příkladu:
Public Function Index() As ActionResult
Return View()
End Function
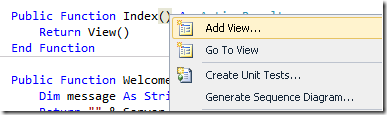
Teď do projektu přidáme šablonu zobrazení, kterou můžeme vyvolat pomocí Index metody. Uděláte to tak, že kliknete pravým tlačítkem myši do Index metody a kliknete na Přidat zobrazení.
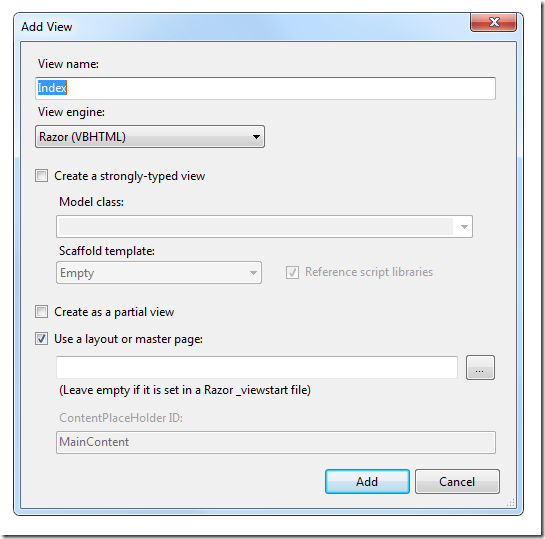
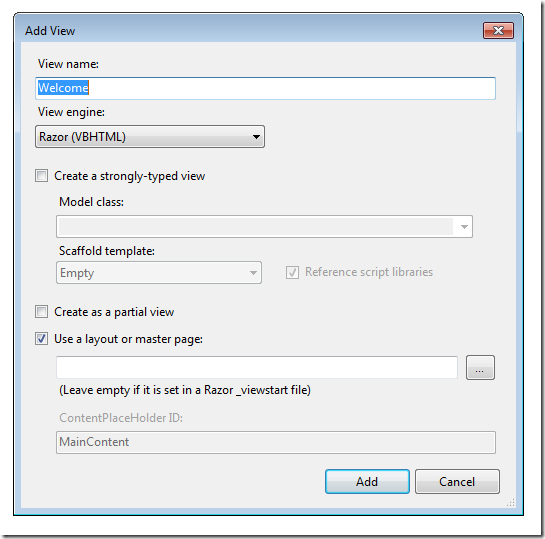
Zobrazí se dialogové okno Přidat zobrazení . Ponechte výchozí položky a klikněte na tlačítko Přidat .
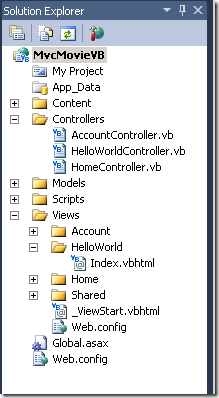
Vytvoří se složka MvcMovie\Views\HelloWorld a soubor MvcMovie\Views\HelloWorld\Index.vbhtml . Můžete je zobrazit v Průzkumník řešení:
Přidejte pod značku nějaký kód HTML <h2> . Upravený soubor MvcMovie\Views\HelloWorld\Index.vbhtml je zobrazen níže.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
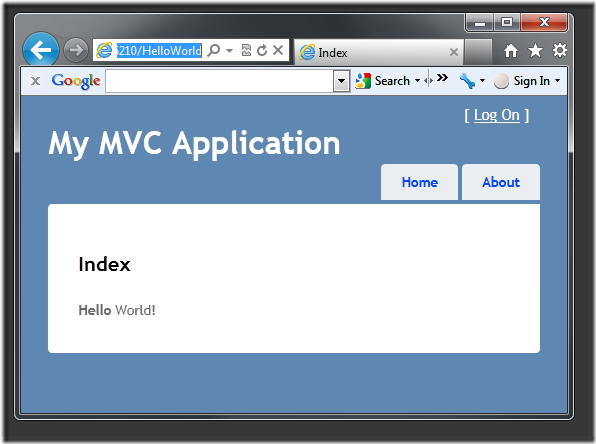
Spusťte aplikaci a přejděte na kontroler "hello world" (http://localhost:xxxx/HelloWorld). Metoda Index v kontroleru nefungovala moc. Jednoduše spustila příkaz return View(), který značí, že jsme chtěli použít soubor šablony zobrazení k vykreslení odpovědi klientovi. Protože jsme explicitně nezadali název souboru šablony zobrazení, který se má použít, ASP.NET MVC ve výchozím nastavení použil soubor zobrazení Index.vbhtml ve složce \Views\HelloWorld . Na následujícím obrázku je řetězec pevně zakódovaný v zobrazení.
Vypadá docela dobře. Všimněte si však, že záhlaví prohlížeče říká "Index" a velký název na stránce říká "Moje aplikace MVC". Pojďme to změnit.
Změna zobrazení a stránek rozložení
Nejprve změníme text "Moje aplikace MVC". Tento text se sdílí a zobrazí se na každé stránce. Ve skutečnosti se v našem projektu zobrazuje jenom na jednom místě, i když je na každé stránce naší aplikace. Přejděte do složky /Views/Shared v Průzkumník řešení a otevřete soubor _Layout.vbhtml. Tento soubor se nazývá stránka rozložení a jedná se o sdílené prostředí, které používají všechny ostatní stránky.
Všimněte si @RenderBody() řádku kódu v dolní části souboru. RenderBody je zástupný symbol, kde se všechny stránky, které vytvoříte, zobrazují na stránce rozložení "zabalené". <h1> Změňte nadpis z "Moje aplikace MVC" na "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Spusťte aplikaci a všimněte si, že se teď zobrazuje "MVC Movie App". Klikněte na odkaz O aplikaci a na této stránce se zobrazuje také filmová aplikace MVC.
Úplný soubor _Layout.vbhtml je uvedený níže:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Teď změníme název indexové stránky (zobrazení).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Otevřete soubor MvcMovie\Views\HelloWorld\Index.vbhtml. Změna se dá provést na dvou místech: nejprve text, který se zobrazí v názvu prohlížeče, a potom v sekundární hlavičce (elementu <h2> ). Změníme je trochu jinak, abyste viděli, který část aplikace změní kód.
Spusťte aplikaci a přejděte nahttp://localhost:xx/HelloWorld stránku. Všimněte si, že se změnil název prohlížeče, primární nadpis a sekundární nadpisy. V aplikaci je snadné provádět velké změny s malými změnami zobrazení. (Pokud v prohlížeči nevidíte změny, může se zobrazit obsah uložený v mezipaměti. Stisknutím kombinace kláves Ctrl+F5 v prohlížeči vynutíte načtení odpovědi ze serveru.)
Naše malá část "dat" (v tomto případě zpráva "Hello World!" je ale pevně zakódovaná. Naše aplikace MVC má V (zobrazení) a máme C (kontrolery), ale zatím žádný M (model). Za chvíli si ukážeme, jak vytvořit databázi a načíst z ní data modelu.
Předávání dat ze kontroleru do zobrazení
Než přejdeme do databáze a promluvíme si o modelech, pojďme si nejprve promluvit o předávání informací z kontroleru do zobrazení. Chceme předat, co šablona zobrazení vyžaduje k vykreslení odpovědi HTML klientovi. Tyto objekty se obvykle vytvářejí a předávají třídy kontroleru šabloně zobrazení a měly by obsahovat pouze data, která šablona zobrazení vyžaduje – a ne více.
Dříve se HelloWorldController třídou Welcome metoda akce vzala name a numTimes parametr a pak vypíše hodnoty parametrů do prohlížeče. Místo toho, aby kontroler dál vykreslovat tuto odpověď přímo, místo toho vložíme tato data do tašky pro zobrazení. Kontrolery a zobrazení můžou k uložení dat použít ViewBag objekt. Ten se automaticky předá šabloně zobrazení a použije se k vykreslení odpovědi HTML pomocí obsahu tašky jako dat. Tímto způsobem se kontroler zabývá jednou věcí a šablonou zobrazení s jinou – umožňuje nám udržovat čisté "oddělení obav" v rámci aplikace.
Případně bychom mohli definovat vlastní třídu a pak vytvořit instanci tohoto objektu sami, vyplnit je daty a předat je do zobrazení. To se často nazývá Model ViewModel, protože se jedná o vlastní model pro zobrazení. U malých objemů dat ale viewbag funguje skvěle.
Vraťte se do souboru HelloWorldController.vb změňte metodu Welcome uvnitř kontroleru tak, aby se Message a NumTimes vložily do ViewBag. ViewBag je dynamický objekt. To znamená, že do toho můžete dát cokoli, co chcete. ViewBag nemá žádné definované vlastnosti, dokud do něj něco nezadáte.
Kompletní HelloWorldController.vb s novou třídou ve stejném souboru.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Teď náš ViewBag obsahuje data, která se automaticky předají do zobrazení. Znovu, případně bychom mohli předat vlastní objekt podobný tomuto, pokud bychom se nám líbili:
return View(myCustomObject)
Teď potřebujeme WelcomeView šablonu! Spusťte aplikaci, aby se nový kód zkompiloval. Zavřete prohlížeč, klikněte pravým tlačítkem myši do Welcome metody a potom klikněte na přidat zobrazení.
Podívejte se, jak vypadá dialogové okno Přidat zobrazení .
Do nového úvodního <h2> prvku přidejte následující kód.soubor vbhtml. Vytvoříme smyčku a řekneme "Hello" tolikrát, kolikrát uživatel říká, že bychom měli!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
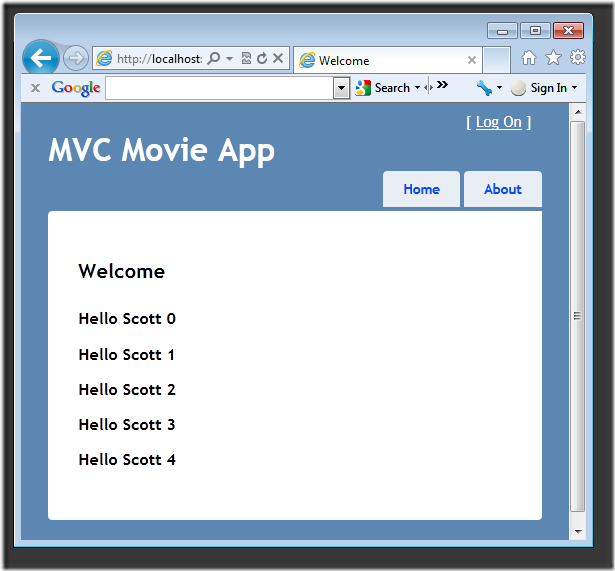
Spusťte aplikaci a přejděte na http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Teď se data přenesou z adresy URL a automaticky se předají kontroleru. Kontroler zabalí data do objektu Model a předá ho do zobrazení. Zobrazení, než zobrazí data jako HTML uživateli.
No, to byl druh "M" pro model, ale ne typ databáze. Pojďme se podívat, co jsme se naučili, a vytvořit databázi filmů.