Přidání kontroleru (VB)
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer s VB.NET zdrojovým kódem. Stáhněte si VB.NET verzi. Pokud dáváte přednost jazyku C#, přepněte do verze jazyka C# tohoto kurzu.
MVC je zkratka pro model-view-controller. MVC je vzor pro vývoj aplikací tak, aby každá část nese samostatnou odpovědnost:
- Model: Data pro vaši aplikaci
- Zobrazení: Soubory šablony, které vaše aplikace použije k dynamickému generování odpovědí HTML.
- Kontrolery: Třídy, které zpracovávají příchozí požadavky URL aplikace, načítají data modelu a pak určují šablony zobrazení, které vykreslují odpověď klientovi.
Všechny tyto koncepty probereme v tomto kurzu a ukážeme vám, jak je používat k sestavení aplikace.
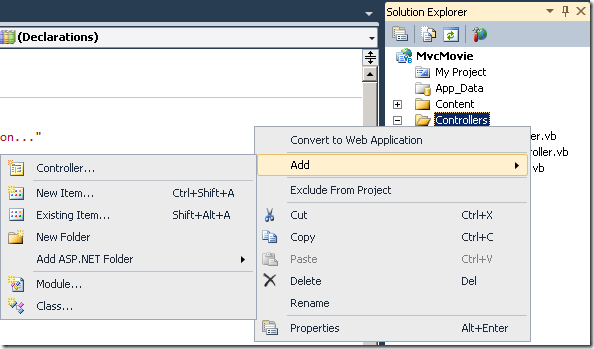
Vytvořte nový kontroler tak, že v Průzkumník řešení kliknete pravým tlačítkem na složku Kontrolery a vyberete Přidat kontroler.
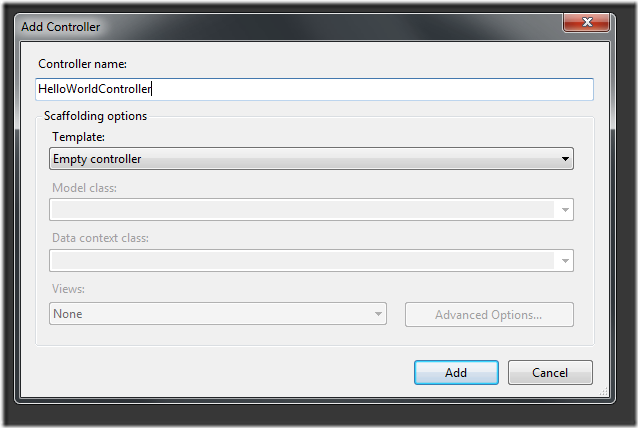
Pojmenujte nový kontroler "HelloWorldController" a klikněte na Přidat.
V Průzkumník řešení napravo si všimněte, že pro vás byl vytvořen nový soubor s názvem HelloWorldController.cs a že je soubor otevřen v integrovaném vývojovém prostředí (IDE).
Uvnitř nového public class HelloWorldController bloku vytvořte dvě nové metody, které vypadají jako následující kód. Jako příklad vrátíme řetězec HTML přímo z kontroleru.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
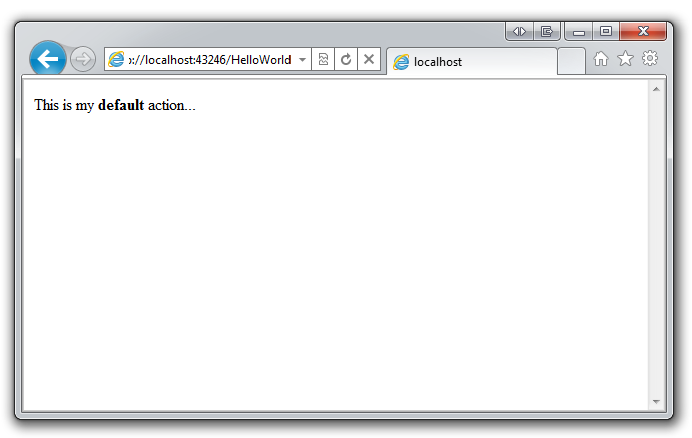
Váš kontroler je pojmenován HelloWorldController a vaše nová metoda je pojmenována Index. Spusťte aplikaci (stiskněte klávesu F5 nebo Ctrl+F5). Po spuštění prohlížeče připojte "HelloWorld" k cestě na panelu Adresa. (Na mém počítači je to http://localhost:43246/HelloWorld) Váš prohlížeč bude vypadat jako na následujícím snímku obrazovky. Ve výše uvedené metodě kód vrátil řetězec přímo. Řekli jsme systému, aby vrátil nějaký kód HTML, a to udělal!

ASP.NET MVC vyvolá různé třídy kontroleru (a různé metody akcí) v závislosti na příchozí adrese URL. Výchozí logika mapování používaná ASP.NET MVC používá podobný formát k řízení, jaký kód se vyvolá:
/[Controller]/[ActionName]/[Parameters]
První část adresy URL určuje třídu kontroleru, která se má provést. Takže /HelloWorld se mapuje na HelloWorldController třídu. Druhá část adresy URL určuje metodu akce třídy, která se má provést. Proto by metoda /HelloWorld/Index způsobila Index spuštění metody HelloWorldController třídy. Všimněte si, že jsme museli navštívit /HelloWorld výše a Index metoda byla použita ve výchozím nastavení. Důvodem je to, že pojmenovaná Index metoda je výchozí metoda, která bude volána na kontroleru, pokud není explicitně určena.
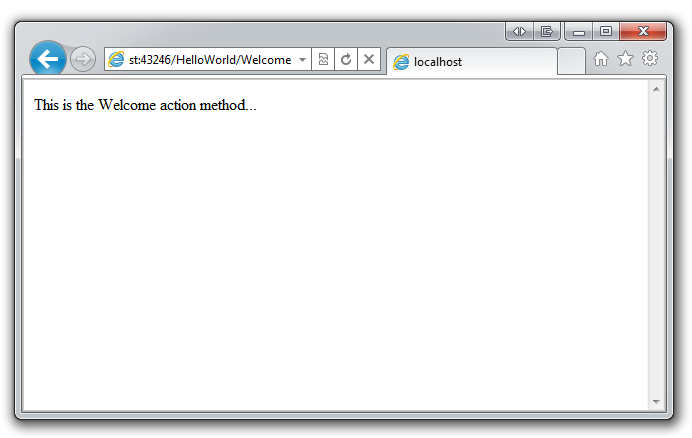
Přejděte na http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome se spustí a vrátí řetězec "Toto je metoda uvítací akce...". Výchozí mapování MVC je /[Controller]/[ActionName]/[Parameters]. Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda. Část adresy URL jsme zatím nepoužili [Parameters] .

Pojďme příklad trochu upravit, abychom mohli předat některé informace o parametrech z adresy URL kontroleru (například /HelloWorld/Welcome?name=Scott&numtimes=4). Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno níže. Všimněte si, že jsme použili volitelnou funkci parametru VB k označení, že numTimes parametr by měl být ve výchozím nastavení 1, pokud pro tento parametr není předána žádná hodnota.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
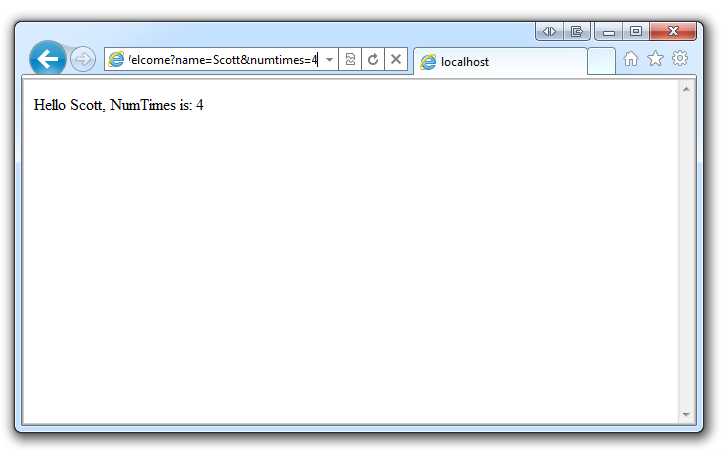
Spusťte aplikaci a přejděte na http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Můžete vyzkoušet různé hodnoty pro name a numtimes. Systém automaticky mapuje pojmenované parametry z řetězce dotazu na adresní řádek na parametry ve vaší metodě.

V obou těchto příkladech kontroler prováděl část VC MVC – to je zobrazení a práce kontroleru. Kontroler vrací kód HTML přímo. Obvykle nechceme, aby řadiče vracely kód HTML přímo, protože to je pro kód velmi těžkopádné. Místo toho obvykle k vygenerování odpovědi HTML použijeme samostatný soubor šablony zobrazení. Pojďme se podívat, jak to můžeme udělat.