Přidání ověření do modelu – Jak implementovat podporu potřebnou k povolení ověřování vstupu
Toto je kurz pro začátečníky, který představuje základy ASP.NET MVC. Vytvoříte jednoduchou webovou aplikaci, která čte a zapisuje z databáze. Další kurzy a ukázky ASP.NET MVC najdete ve výukovém centru ASP.NET MVC .
V této části implementujeme podporu potřebnou k povolení ověřování vstupu v rámci naší aplikace. Zajistíme, aby obsah naší databáze byl vždy správný, a poskytneme koncovým uživatelům užitečné chybové zprávy, když se pokusí zadat data filmu, což není platné. Začneme tím, že do třídy Movie přidáme malou logiku ověřování.
Klikněte pravým tlačítkem na složku Model a vyberte Přidat třídu. Pojmenujte třídu Film.
Když jsme dříve vytvořili Model entity filmu, integrované vývojové prostředí vytvořilo třídu Movie. Ve skutečnosti může být část třídy Movie v jednom souboru a část v jiném. Tomu se říká částečná třída. Třídu Movie rozšíříme z jiného souboru.
Vytvoříme částečnou třídu filmů, která odkazuje na "třídu kamarádů" s některými atributy, které systému poskytnou ověřovací rady. Název a cenu označíme jako Povinné a také trváme na tom, aby cena byla v určitém rozsahu. Klikněte pravým tlačítkem na složku Models (Modely) a vyberte Add Class (Přidat třídu). Pojmenujte třídu Film a klikněte na tlačítko OK. Takto vypadá naše částečná třída Film.
using System.ComponentModel.DataAnnotations;
namespace Movies.Models
{
[MetadataType(typeof(MovieMetadata))]
public partial class Movie
{
class MovieMetadata
{
[Required(ErrorMessage="Titles are required")]
public string Title { get; set; }
[Range(5,100,ErrorMessage ="Movies cost between $5 and $100.")]
public decimal Price { get; set; }
}
}
}
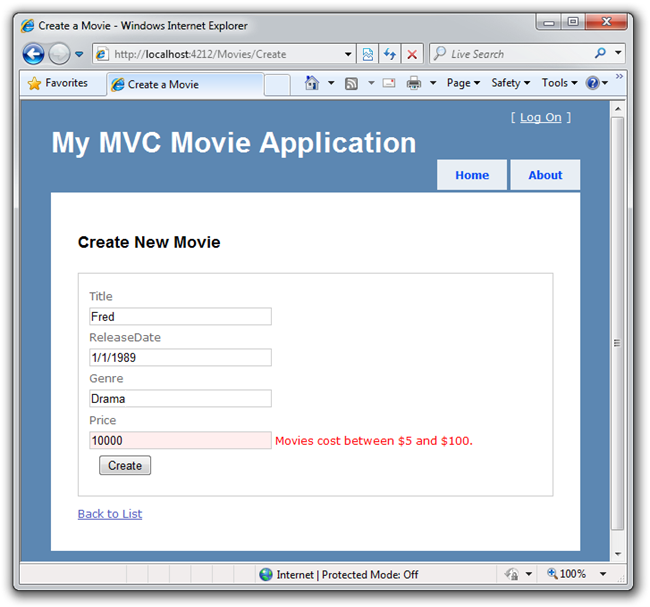
Re-Run aplikaci a zkuste zadat film s cenou nad 100. Po odeslání formuláře se zobrazí chyba. Tato chyba se zachytí na straně serveru a nastane po odeslání formuláře. Všimněte si, že integrované pomocné rutiny HTML ASP.NET MVC byly dostatečně inteligentní, aby zobrazily chybovou zprávu a zachovaly hodnoty v elementech textového pole:
Funguje to skvěle, ale bylo by hezké, kdybychom to uživateli na straně klienta mohli říct hned předtím, než se do toho zapojí server.
Pojďme povolit ověřování na straně klienta pomocí JavaScriptu.
Přidání ověřování Client-Side
Vzhledem k tomu, že naše třída Movie už některé ověřovací atributy má, stačí do šablony zobrazení Create.aspx přidat několik souborů JavaScriptu a přidat řádek kódu, který umožní ověření na straně klienta.
Ve VWD přejděte do složky Views/Movie a otevřete soubor Create.aspx.
Otevřete složku Scripts v Průzkumník řešení a přetáhněte následující tři skripty do značky <head>.
- MicrosoftAjax.js
- MicrosoftMvcValidation.js
Chcete, aby se tyto soubory skriptů zobrazovaly v tomto pořadí.
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
Přidejte také tento jeden řádek nad Html.BeginForm:
<% Html.EnableClientValidation(); %>
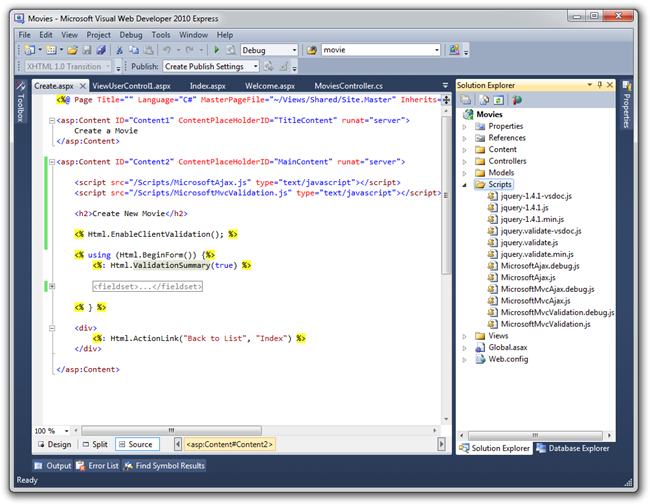
Tady je kód zobrazený v integrovaném vývojovém prostředí (IDE).
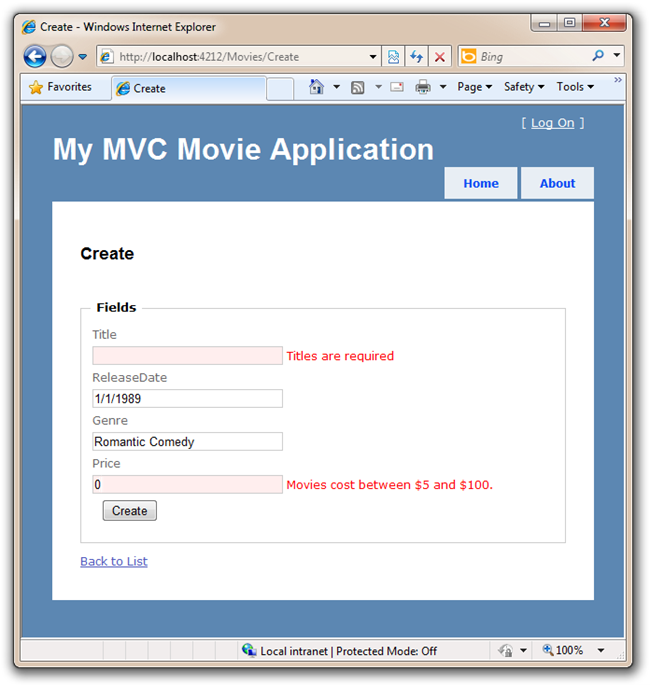
Spusťte aplikaci, znovu přejděte do /Movies/Create a klikněte na Vytvořit bez zadávání jakýchkoli dat. Chybové zprávy se zobrazí okamžitě bez probliknutí stránky, který přidružíme k odesílání dat až na server. Důvodem je to, že ASP.NET MVC teď ověřuje vstup na klientovi (pomocí JavaScriptu) i na serveru.
Vypadá to dobře! Teď do databáze přidáme další sloupec.