Přidání metody Create a zobrazení Create
Toto je kurz pro začátečníky, který představuje základy ASP.NET MVC. Vytvoříte jednoduchou webovou aplikaci, která čte a zapisuje z databáze. Další kurzy a ukázky ASP.NET MVC najdete ve výukovém centru ASP.NET MVC .
V této části implementujeme podporu potřebnou k tomu, aby uživatelé mohli v naší databázi vytvářet nové filmy. Provedeme to implementací akce /Filmy/Vytvořit adresu URL.
Implementace adresy URL /Movies/Create je dvoustupňový proces. Když uživatel poprvé navštíví adresu URL /Movies/Create, chceme mu zobrazit formulář HTML, který může vyplnit a zadat nový film. Když pak uživatel odešle formulář a odešle data zpět na server, chceme načíst publikovaný obsah a uložit ho do naší databáze.
Tyto dva kroky implementujeme v rámci dvou metod Create() v rámci naší třídy MoviesController. Jedna metoda zobrazí <formulář> , který by měl uživatel vyplnit, aby vytvořil nový film. Druhá metoda zpracuje zaúčtované údaje, když uživatel odešle <formulář> zpět na server a uloží nový film v naší databázi.
Níže je kód, který přidáme do naší třídy MoviesController pro implementaci:
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
Výše uvedený kód obsahuje veškerý kód, který budeme potřebovat v rámci kontroleru.
Pojďme teď implementovat šablonu Vytvořit zobrazení, kterou použijeme k zobrazení formuláře uživateli. Kliknutím pravým tlačítkem myši na první metodu Create a výběrem možnosti Přidat zobrazení vytvoříme šablonu zobrazení pro formulář Film.
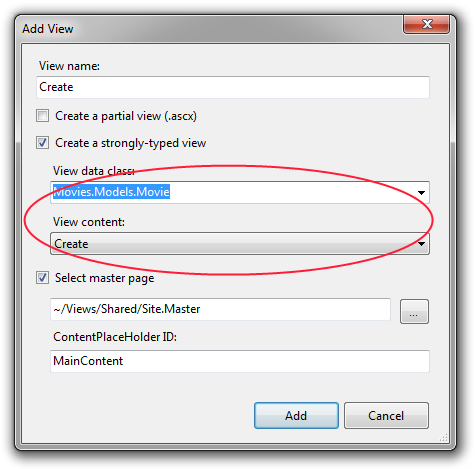
Vybereme, že šabloně zobrazení předáme třídu "Movie" jako její třídu dat zobrazení a označíme, že chceme šablonu Vytvořit vygenerovat.
Po kliknutí na tlačítko Přidat se pro vás vytvoří šablona zobrazení \Movies\Create.aspx. Vzhledem k tomu, že jsme v rozevíracím seznamu zobrazit obsah vybrali Vytvořit, dialogové okno Přidat zobrazení automaticky vygeneroval nějaký výchozí obsah. Generování uživatelského rozhraní vytvořilo formulář> HTML<, místo, kde se mají zobrazovat chybové zprávy ověření, a protože generování ví o filmech, vytvořilo popisky a pole pro každou vlastnost naší třídy.
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
Vzhledem k tomu, že naše databáze automaticky poskytuje ID filmu, odeberme pole, která odkazují na model. ID z našeho zobrazení pro vytvoření. Odeberte 7 řádků za <legendou>Pole</legenda> , protože zobrazují pole ID, které nechceme.
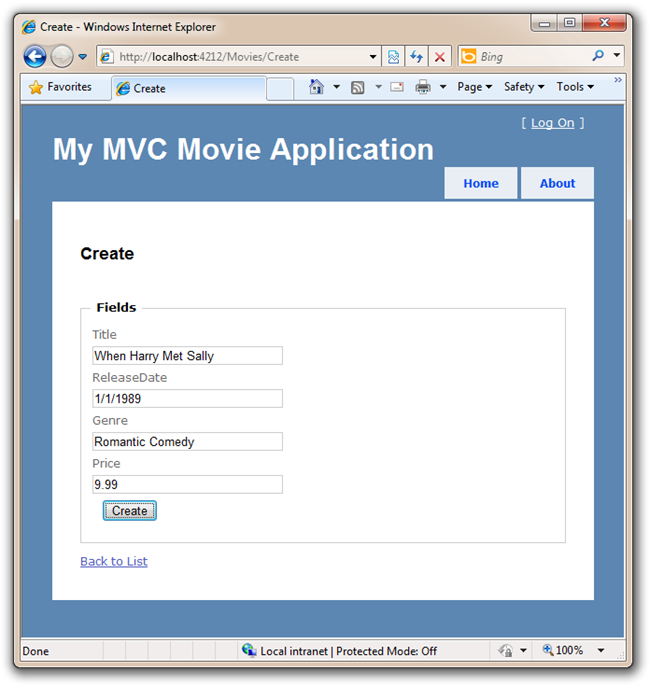
Teď vytvoříme nový film a přidáme ho do databáze. Provedeme to tak, že aplikaci znovu spustíme, navštívíme adresu URL /Movies a kliknutím na odkaz Vytvořit přidáme nový film.
Když klikneme na tlačítko Vytvořit, zveřejníme zpět (prostřednictvím HTTP POST) data v tomto formuláři metodě /Movies/Create, kterou jsme právě vytvořili. Stejně jako když systém dříve automaticky převzal parametry "numTimes" a "name" z adresy URL a namapoval je na parametry metody, systém automaticky převezme pole formuláře z post a namapuje je na objekt. V tomto případě se hodnoty z polí v HTML, jako jsou "ReleaseDate" a "Title", automaticky umístí do správných vlastností nové instance movie.
Pojďme se znovu podívat na druhou metodu Create z aplikace MoviesController. Všimněte si, že jako argument používá objekt Movie:
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
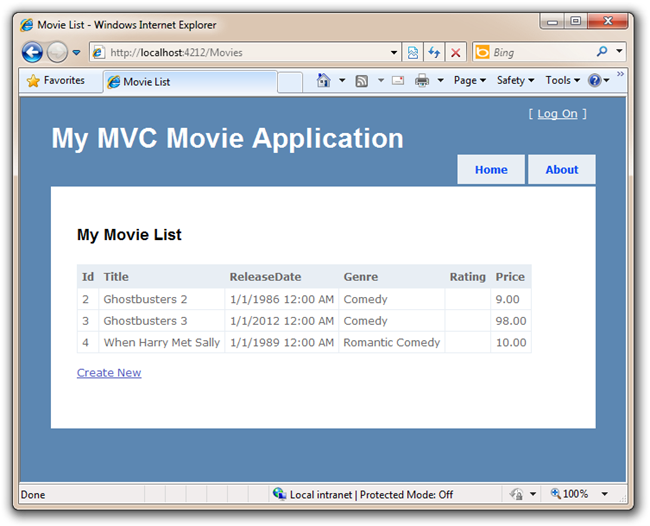
Tento objekt Movie se pak předal do [HttpPost] verze naší metody akce Create a uložili jsme ho do databáze a pak uživatele přesměrovali zpět na metodu akce Index(), která zobrazí uložený výsledek v seznamu filmů:
Nekontrolujeme ale, jestli jsou naše filmy správné, a databáze nám neumožní uložit film bez názvu. Bylo by hezké, kdybychom uživateli mohli říct, že před databází došlo k chybě. V dalším kroku to uděláme přidáním podpory ověřování do naší aplikace.