Nastavení stylu mapy v sadě iOS SDK (Preview)
Tento článek ukazuje dva způsoby nastavení stylů mapování pomocí sady Azure Mapy iOS SDK. Azure Mapy má šest různých stylů map, ze které si můžete vybrat. Další informace o podporovaných stylech mapování najdete v tématu Podporované styly map v Azure Mapy.
Poznámka:
Vyřazení sady Azure Mapy iOS SDK
Sada Azure Mapy Native SDK pro iOS je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy iOS SDK.
Požadavky
- Dokončete rychlý start k vytvoření aplikace pro iOS.
- Účet Azure Mapy.
Nastavení stylu mapy v inicializaci ovládacího prvku mapy
Styl mapy můžete nastavit v inicializaci ovládacího prvku mapy. Následující kód nastaví umístění na střed, úroveň přiblížení a styl mapy.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
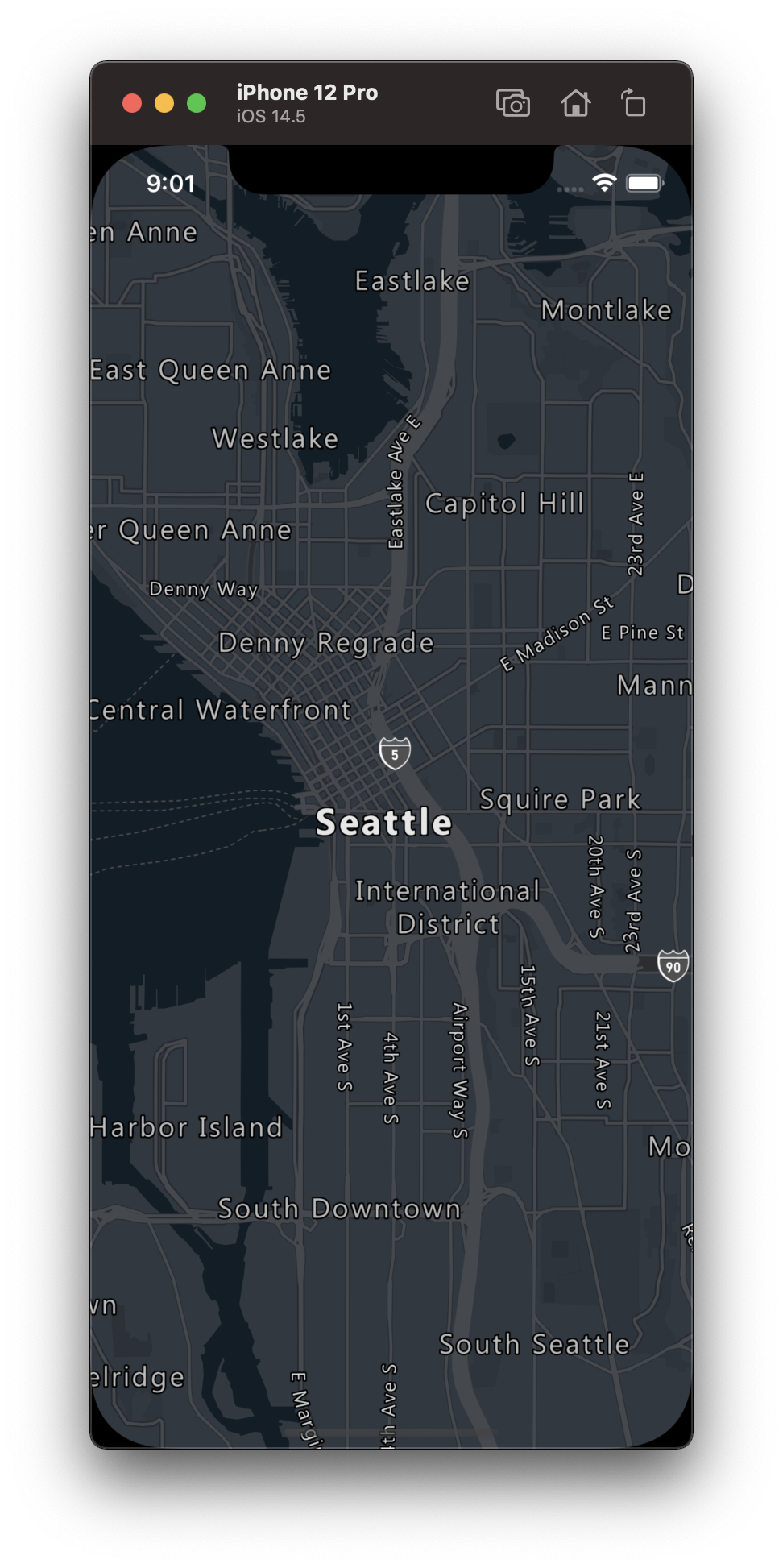
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující roadmapu s tmavým stylem ve stupních šedé.

Nastavení stylu mapy pomocí setStyleOptions metody
Styl mapy lze v kódu nastavit programově pomocí setStyleOptions metody mapy. Následující kód nastaví středové umístění a úroveň přiblížení pomocí metody mapy a stylu mapy setCameraOptions na .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
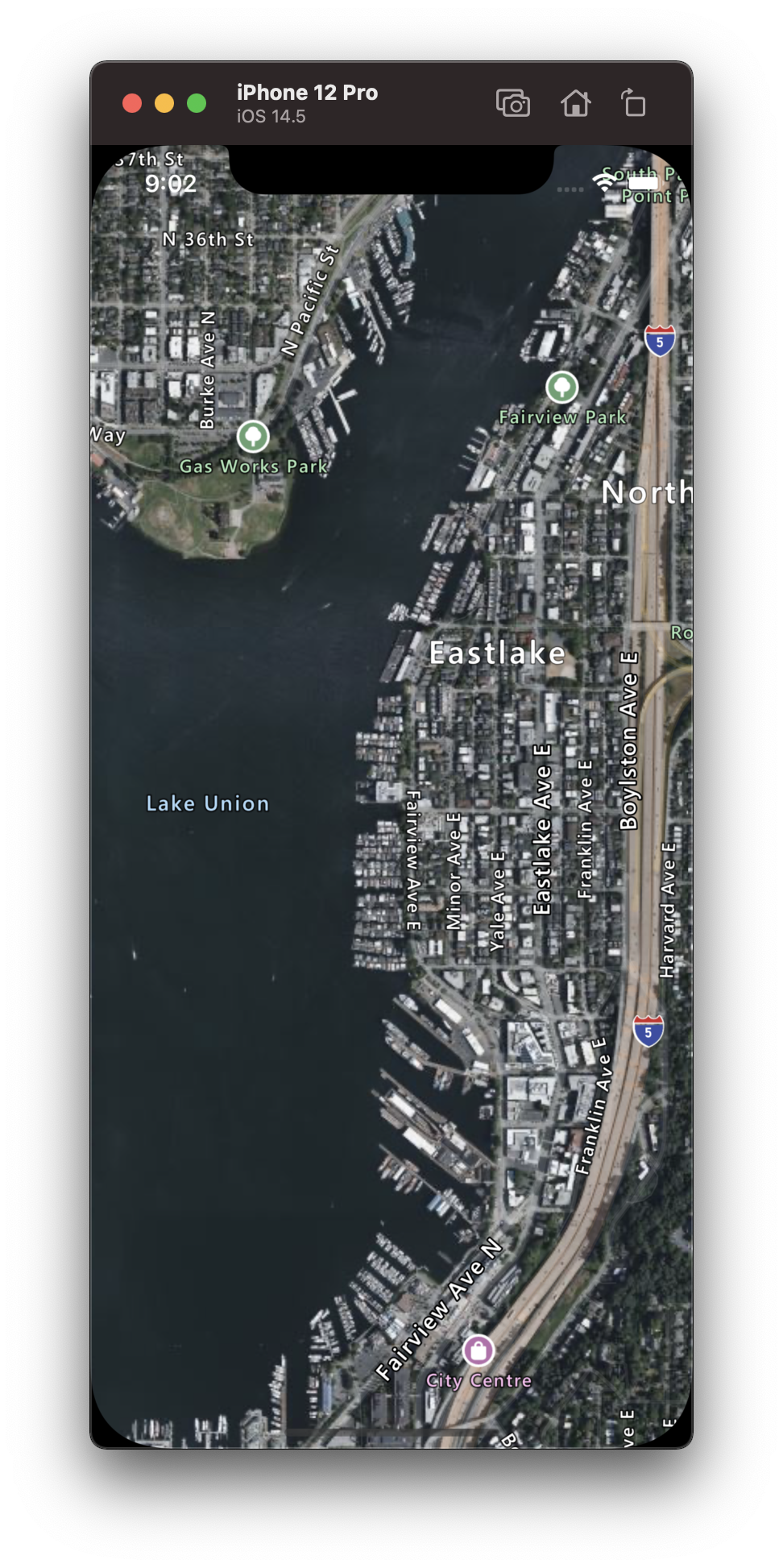
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující mapu se stylem satelitních popisků silnic.

Nastavení kamery mapy
Mapová kamera určuje, která část světa se zobrazí v oblasti zobrazení mapy. Existují dvě hlavní metody pro nastavení pozice mapy; pomocí středu a přiblížení nebo předání ohraničujícího rámečku. Následující kód ukazuje, jak nastavit všechny volitelné možnosti fotoaparátu při použití center a zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Často je žádoucí zaměřit mapu na sadu dat. Ohraničující rámeček lze vypočítat z funkcí pomocí BoundingBox.fromData(_:) metody a lze jej předat do bounds možnosti mapové kamery. Při nastavování zobrazení mapy na základě ohraničujícího rámečku je často užitečné zadat padding hodnotu, která se má zohlednit velikost bodů datových bodů vykreslených jako bubliny nebo symboly. Následující kód ukazuje, jak nastavit všechny volitelné možnosti fotoaparátu při použití ohraničujícího rámečku k nastavení polohy kamery.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Poměr stran ohraničujícího rámečku nemusí být stejný jako poměr stran mapy, například mapa často zobrazuje celou ohraničující oblast rámečku a často jsou jen těsně svisle nebo vodorovně.
Animace zobrazení mapy
Při nastavování možností kamery na mapě lze také použít možnosti animace k vytvoření přechodu mezi aktuálním zobrazením mapy a dalším. Tyto možnosti určují typ animace a dobu trvání, po které by se měla kamera přesunout.
| Možnost | Popis |
|---|---|
animationDuration(_ duration: Double) |
Určuje, jak dlouho fotoaparát animuje mezi zobrazeními v milisekundách (ms). |
animationType(_ animationType: AnimationType) |
Určuje typ přechodu animace, který se má provést. - .jump - okamžitá změna.- .ease - postupné změny nastavení kamery.- .fly - postupné změny nastavení kamery po oblouku podobném letu. |
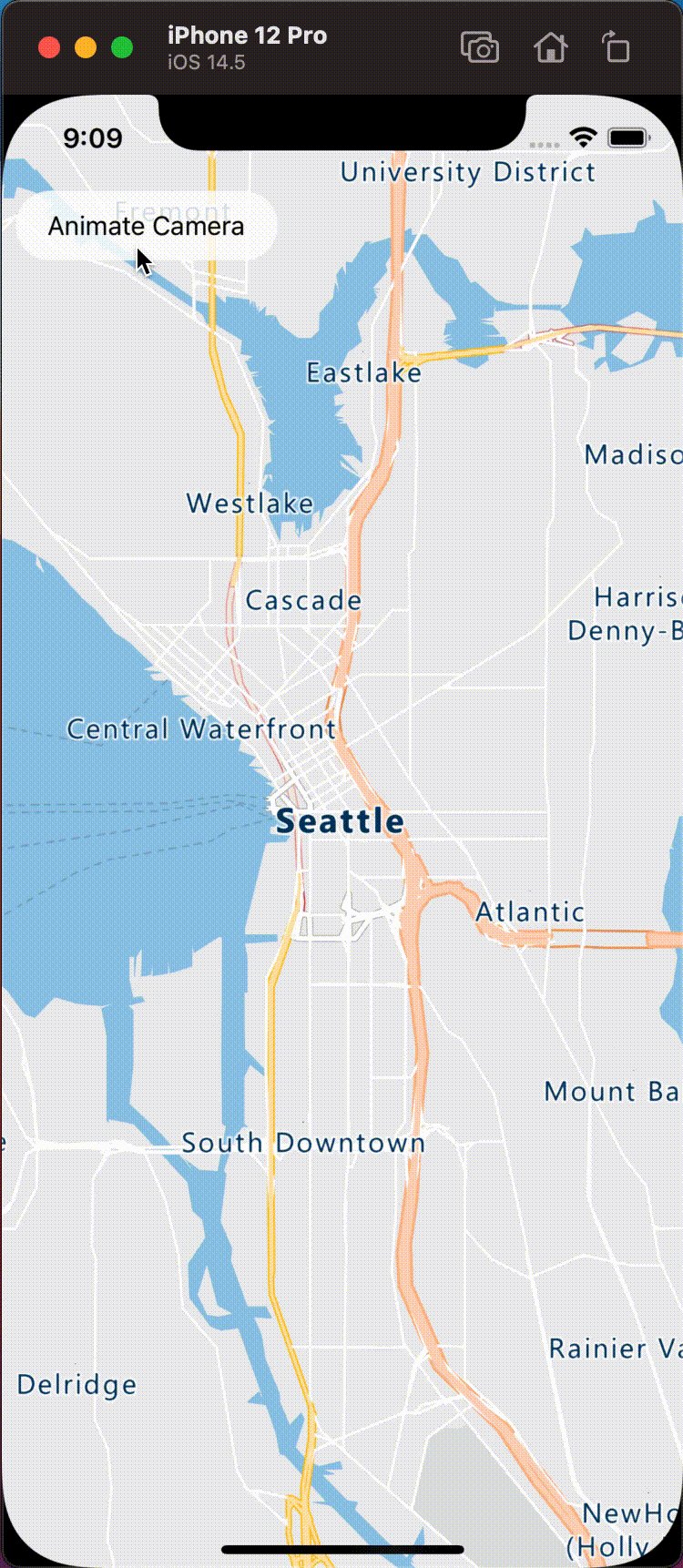
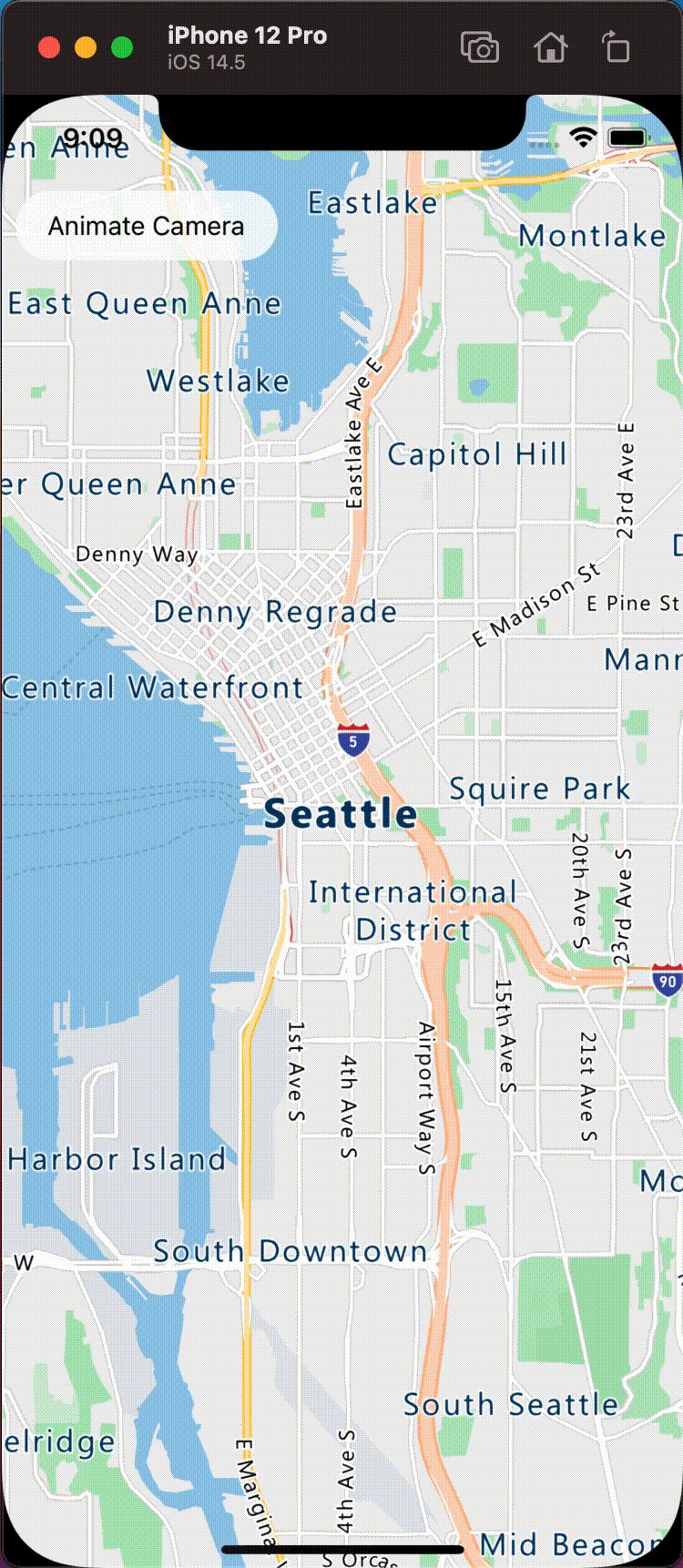
Následující kód ukazuje, jak animovat zobrazení mapy pomocí .fly animace po dobu tří sekund.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
Následující animace ukazuje výše uvedený kód animující zobrazení mapy z New Yorku do Seattlu.

Další informace
Další ukázky kódu pro přidání do map najdete v následujících článcích: