Přidání vrstvy heat mapy do sady SDK pro iOS (Preview)
Poznámka:
Vyřazení sady Azure Mapy iOS SDK
Sada Azure Mapy Native SDK pro iOS je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy iOS SDK.
Heat mapy, označované také jako mapy hustoty bodů, jsou typem vizualizace dat. Používají se k znázornění hustoty dat pomocí rozsahu barev a zobrazení "horkých míst" na mapě. Heat mapy představují skvělý způsob, jak vykreslit datové sady s velkým počtem bodů.
Vykreslení desítek tisíc bodů jako symbolů může pokrýt většinu oblasti mapy. Tento případ pravděpodobně vede k překrývání mnoha symbolů. Ztěžuje získání lepšího porozumění datům. Vizualizace této stejné datové sady jako heat mapa ale usnadňuje zobrazení hustoty a relativní hustoty jednotlivých datových bodů.
Heat mapy můžete používat v mnoha různých scénářích, mezi které patří:
- Teplotní data: Poskytuje aproximace pro to, co je teplota mezi dvěma datovými body.
- Data pro senzory šumu: Ukazuje nejen intenzitu šumu, kde je senzor, ale může také poskytnout přehled o rozptylu po vzdálenosti. Úroveň hluku na libovolném místě nemusí být vysoká. Pokud se oblast pokrytí šumu z více senzorů překrývají, je možné, že tato překrývající se oblast může zaznamenat vyšší úrovně šumu. V takovém případě by překrývající se oblast byla viditelná v heat mapě.
- GPS trasování: Zahrnuje rychlost jako váženou výškovou mapu, kde intenzita každého datového bodu je založena na rychlosti. Tato funkce například poskytuje způsob, jak zjistit, kde se vozidlo urychlovalo.
Tip
Vrstvy heat mapy ve výchozím nastavení vykreslují souřadnice všech geometrií ve zdroji dat. Chcete-li omezit vrstvu tak, aby vykreslovat pouze funkce geometrie bodu, nastavte filter možnost vrstvy na NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Pokud chcete zahrnout i funkce MultiPointu, použijte NSCompoundPredicate.
Internet věcí Show – Překrytí heatch Mapy a obrázků v Azure Mapy
Požadavky
Nezapomeňte dokončit kroky v rychlém startu : Vytvoření dokumentu aplikace pro iOS. Bloky kódu v tomto článku lze vložit do viewDidLoad funkce ViewController.
Přidání vrstvy heat mapy
Pokud chcete vykreslit zdroj dat bodů jako heat mapu, předejte zdroj dat do instance HeatMapLayer třídy a přidejte ho do mapy.
Následující ukázka kódu načte geoJSON kanál zemětřesení z minulého týdne a vykresluje je jako heat mapu. Každý datový bod se vykreslí s poloměrem 10 bodů na všech úrovních přiblížení. Aby bylo zajištěno lepší uživatelské prostředí, heat mapa je pod vrstvou popisku, aby popisky zůstaly jasně viditelné. Data v této ukázce pocházejí z programu USGS Earthquake Hazards Program.
// Create a data source.
let source = DataSource()
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a heat map layer.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(10),
.heatmapOpacity(0.8)
]
)
// Add the layer to the map, below the labels.
map.layers.insertLayer(layer, below: "labels")
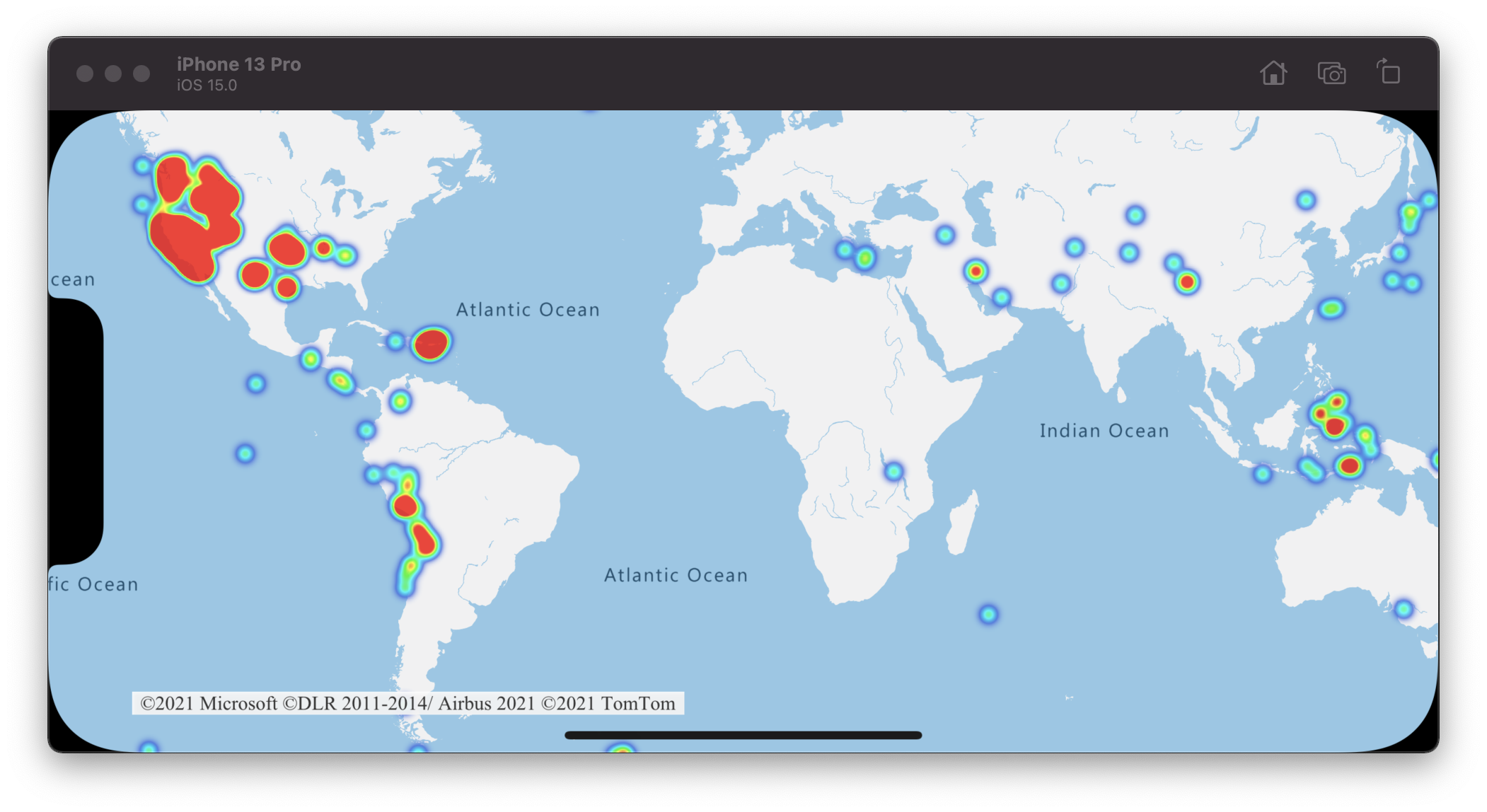
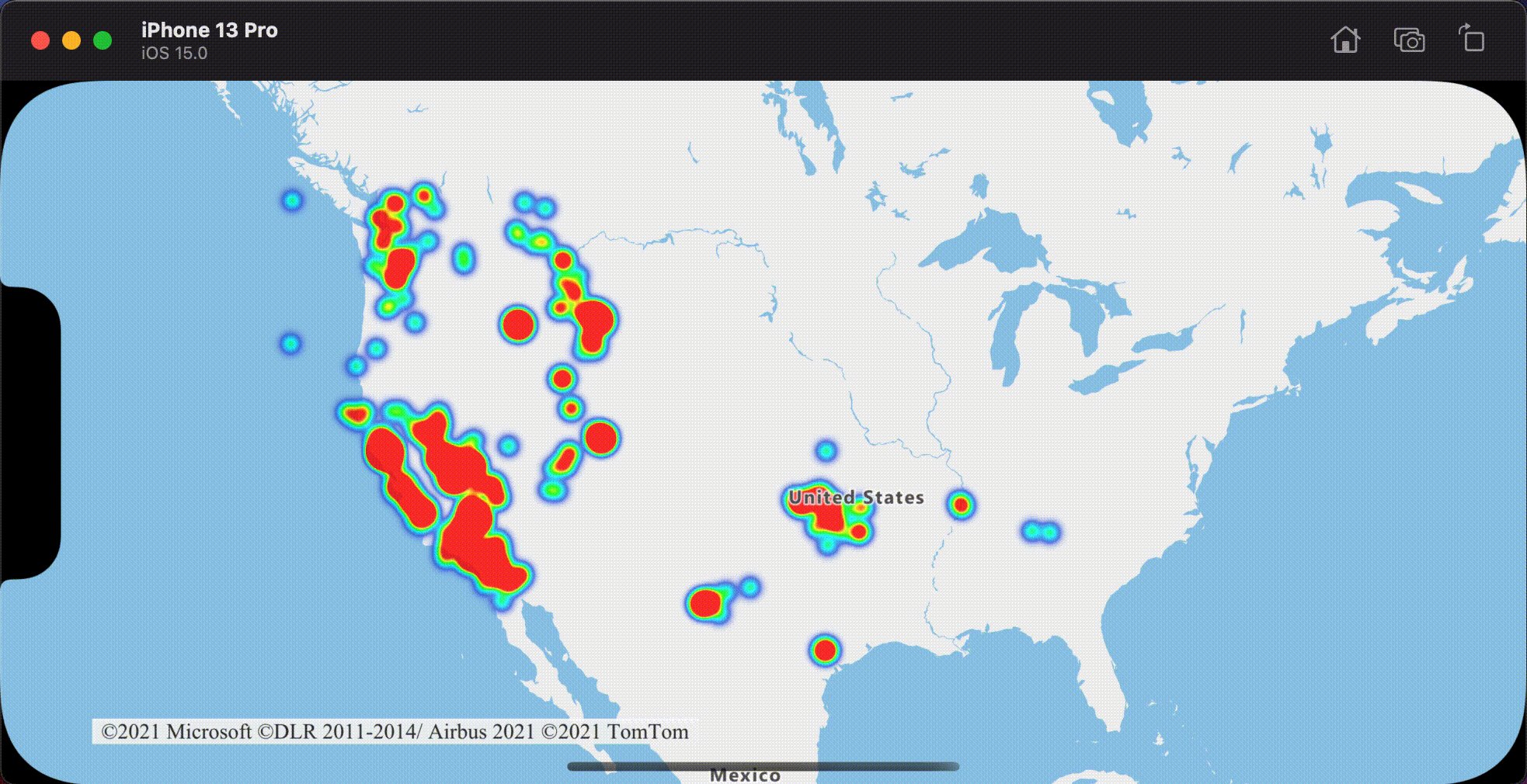
Následující snímek obrazovky ukazuje mapu, která načítá heat mapu pomocí výše uvedeného kódu.
Přizpůsobení vrstvy heat mapy
Předchozí příklad přizpůsobil heat mapu nastavením možností poloměru a neprůhlednosti. Vrstva heat mapy nabízí několik možností přizpůsobení, včetně:
heatmapRadius: Definuje poloměr v bodech, ve kterých se mají vykreslit jednotlivé datové body. Poloměr můžete nastavit jako pevné číslo nebo jako výraz. Pomocí výrazu můžete škálovat poloměr na základě úrovně přiblížení a reprezentovat konzistentní prostorovou oblast na mapě (například poloměr 5 mil).heatmapColor: Určuje, jak je heat mapa barevná. Barevný přechod je běžnou funkcí heat map. Efekt můžete dosáhnout výrazemNSExpression(forAZMInterpolating:curveType:parameters:stops:). Můžete také použítNSExpression(forAZMStepping:from:stops:)výraz pro obarvení heat mapy a vizuálně rozdělit hustotu do oblastí, které se podobají obrysové nebo paprskové mapě stylu. Tyto palety barev definují barvy od minimálního po maximální hodnotu hustoty.Hodnoty barev pro heat mapy zadáte jako výraz hodnoty
NSExpression.heatmapDensityAZMVariable. Barva oblasti, ve které nejsou definována žádná data, je definována v indexu 0 výrazu Interpolace nebo výchozí barva výrazu "Stupňovité". Tuto hodnotu můžete použít k definování barvy pozadí. Tato hodnota je často nastavená na průhlednou nebo poloprůhlednou černou.Tady jsou příklady výrazů barev:
// Interpolated color expression
NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251/255, green: 0, blue: 251/255, alpha: 1),
1: UIColor(red: 0, green: 195/255, blue: 1, alpha: 1)
])
)
// Stepped color expression
NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128/255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
heatmapOpacity: Určuje, jak neprůhledná nebo průhledná je vrstva heat mapy.heatmapIntensity: Použije násobitel na váhu každého datového bodu, aby se zvýšila celková intenzita heat mapy. Způsobuje rozdíl v hmotnosti datových bodů, což usnadňuje vizualizaci.heatmapWeight: Ve výchozím nastavení mají všechny datové body váhu 1 a jsou vážené stejně. Možnost váhy funguje jako násobitel a můžete ji nastavit jako číslo nebo výraz. Pokud je číslo nastaveno jako váha, jedná se o ekvivalenci umístění každého datového bodu na mapu dvakrát. Pokud je2například váha , hustota se zdvojnásobí. Nastavení možnosti hmotnosti na číslo vykreslí heat mapu podobným způsobem jako použití možnosti intenzity.Pokud ale použijete výraz, může být váha každého datového bodu založená na vlastnostech každého datového bodu. Předpokládejme například, že každý datový bod představuje zemětřesení. Hodnota velikosti byla důležitou metrikou pro každý datový bod zemětřesení. Zemětřesení se děje po celou dobu, ale většina z nich má nízkou velikost a nejsou si všimli. Pomocí hodnoty velikosti ve výrazu přiřaďte váhu ke každému datovému bodu. Použitím hodnoty velikosti k přiřazení hmotnosti získáte lepší znázornění významu zemětřesení v heat mapě.
minZoomandmaxZoom: Rozsah úrovně přiblížení, kde by měla být vrstva zobrazena.filter: Predikát filtru použitý k omezení načteného ze zdroje a vykresleného ve vrstvě.sourceLayer: Pokud je zdrojem dat připojeným k této vrstvě zdroj vektorové dlaždice, musí být zadaná zdrojová vrstva v rámci vektorových dlaždic.visible: Skryje nebo zobrazí vrstvu.
Následující příklad ukazuje heat mapu pomocí interpolačního výrazu pro vložení k vytvoření hladkého barevného přechodu. Vlastnost mag definovaná v datech se používá s exponenciální interpolací k nastavení váhy nebo relevance každého datového bodu.
let layer = HeatMapLayer(source: source, options: [
.heatmapRadius(10),
// A linear interpolation is used to create a smooth color gradient based on the heat map density.
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.black.withAlphaComponent(0),
0.01: UIColor.black,
0.25: UIColor.magenta,
0.5: UIColor.red,
0.75: UIColor.yellow,
1: UIColor.white
])
)
),
// Using an exponential interpolation since earthquake magnitudes are on an exponential scale.
.heatmapWeight(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "mag"),
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
0: 0,
// Any earthquake above a magnitude of 6 will have a weight of 1
6: 1
])
)
)
])
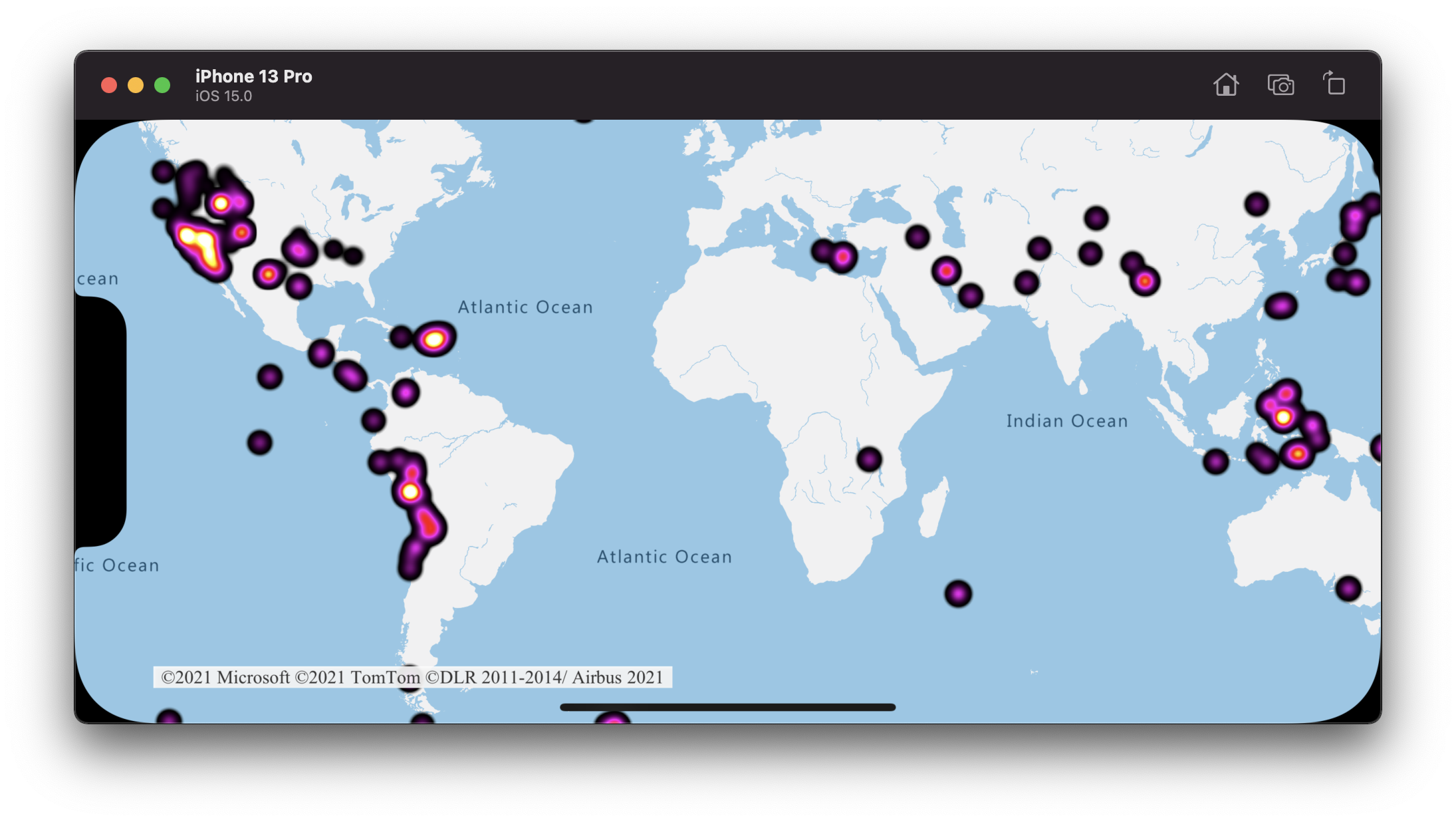
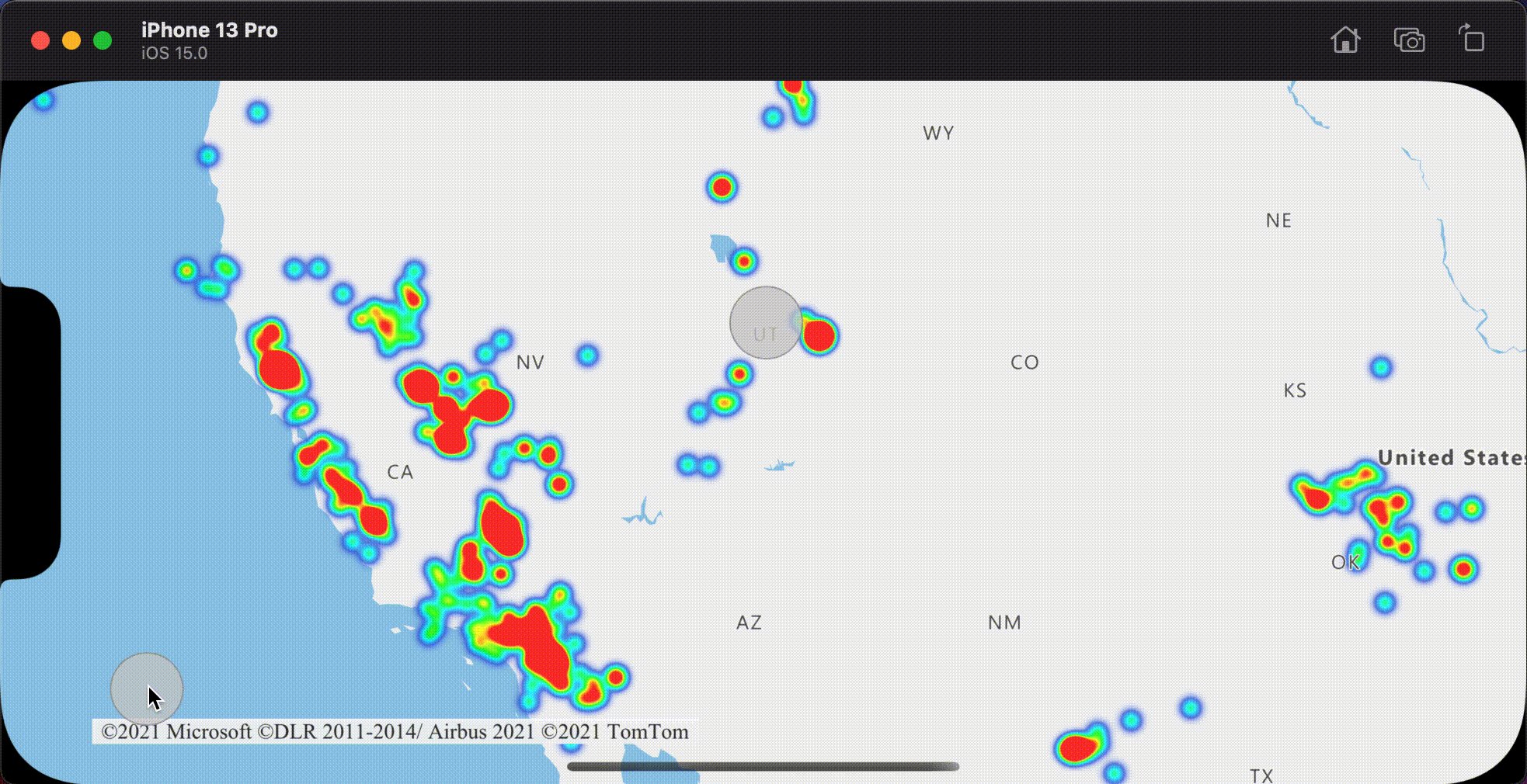
Následující snímek obrazovky ukazuje výše uvedenou vlastní vrstvu heat mapy pomocí stejných dat z předchozího příkladu heat mapy.
Konzistentní zoomable heat mapa
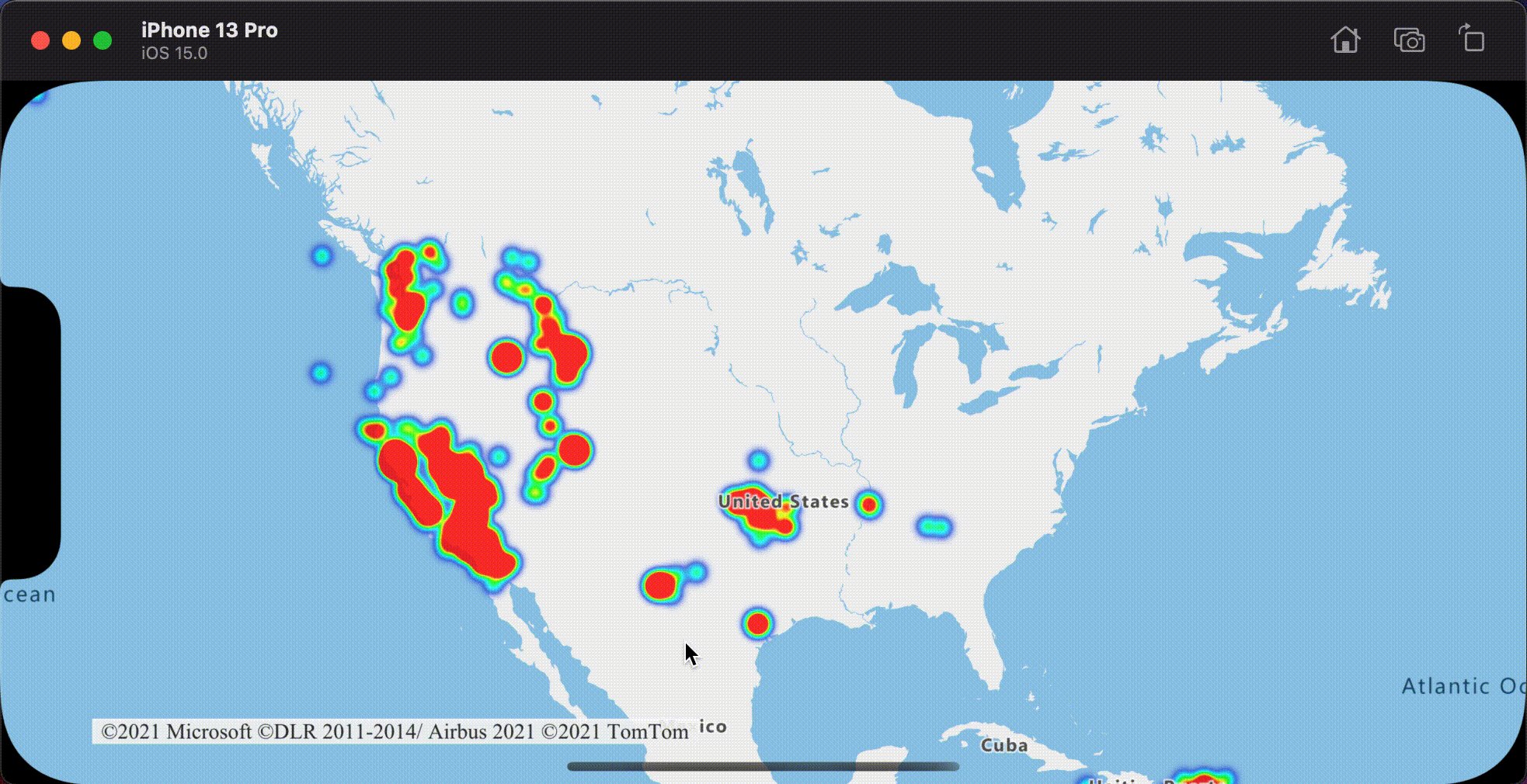
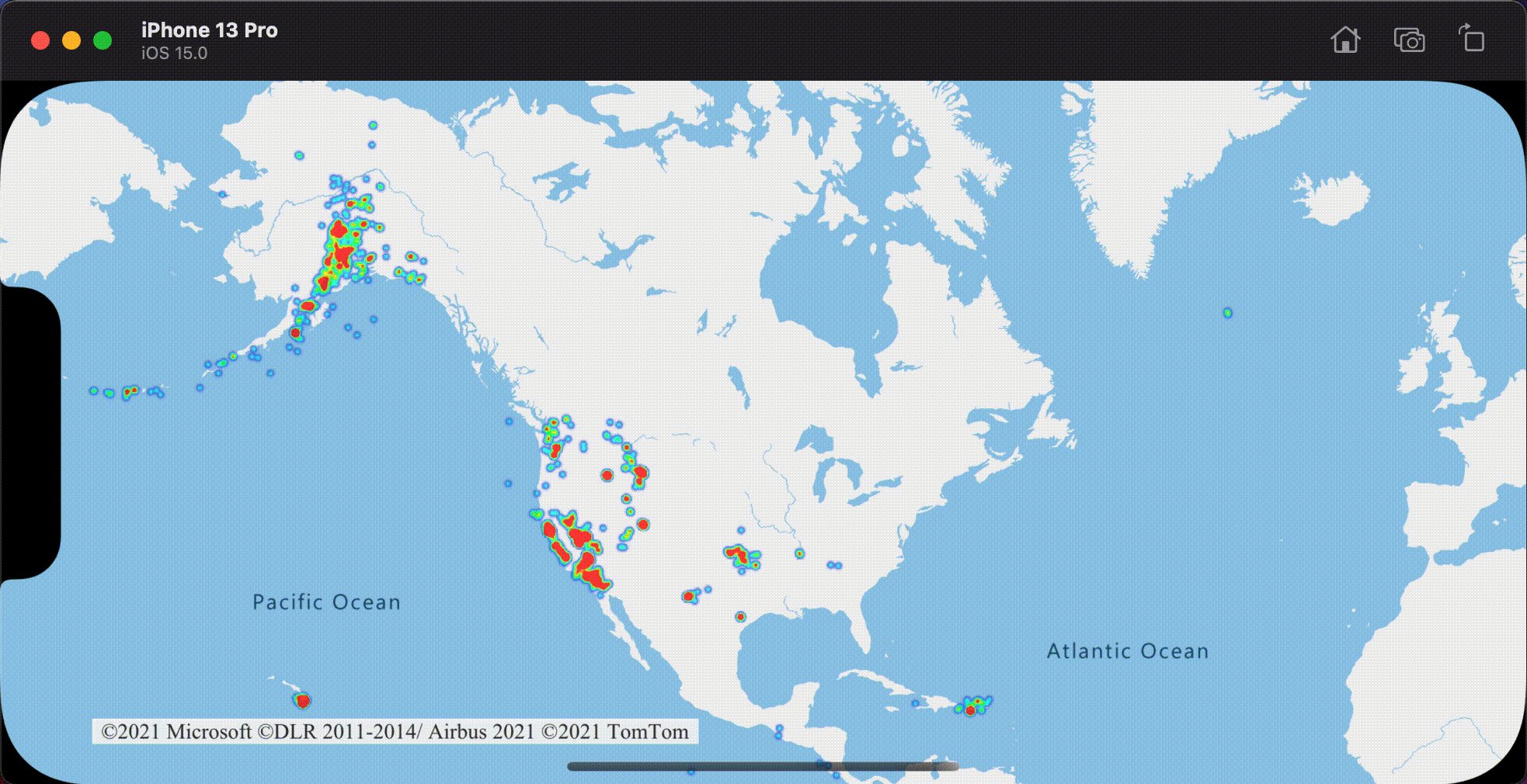
Ve výchozím nastavení mají paprsky datových bodů vykreslených ve vrstvě heat mapy pevný poloměr bodu pro všechny úrovně přiblížení. Při přiblížení mapy se data agregují dohromady a vrstva heat mapy vypadá jinak. Následující video ukazuje výchozí chování heat mapy, kde při přiblížení mapy udržuje poloměr bodu.

zoom Pomocí výrazu můžete škálovat poloměr pro každou úroveň přiblížení, aby každý datový bod pokrývá stejnou fyzickou oblast mapy. Díky tomuto výrazu bude vrstva heat mapy vypadat staticky a konzistentněji. Každá úroveň přiblížení mapy má dvakrát tolik bodů svisle a vodorovně jako předchozí úroveň přiblížení.
Změna velikosti poloměru tak, aby se zdvojnásobila s každou úrovní přiblížení, vytvoří heat mapu, která bude vypadat konzistentně na všech úrovních přiblížení. Chcete-li použít toto měřítko, použijte NSExpression.zoomLevelAZMVariable se základním výrazem 2 exponential interpolation s bodem poloměru nastaveným pro minimální úroveň přiblížení a měřítkem poloměru pro maximální úroveň přiblížení vypočtenou, jak pow(2, maxZoom - minZoom) * radius je znázorněno v následující ukázce. Přiblížením mapy zjistíte, jak se heat mapa škáluje s úrovní přiblížení.
let layer = HeatMapLayer(source: source, options: [
.heatmapOpacity(0.75),
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
])
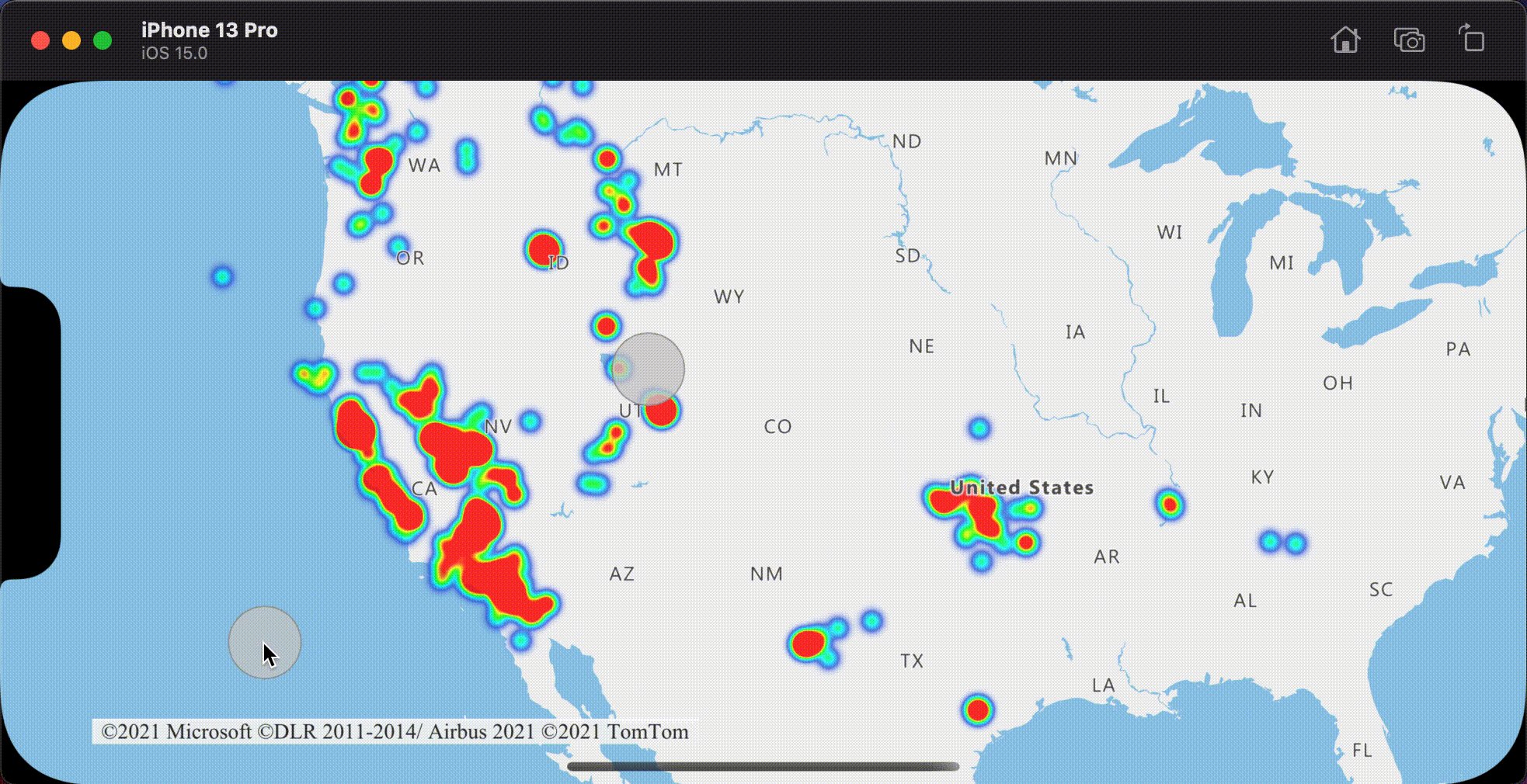
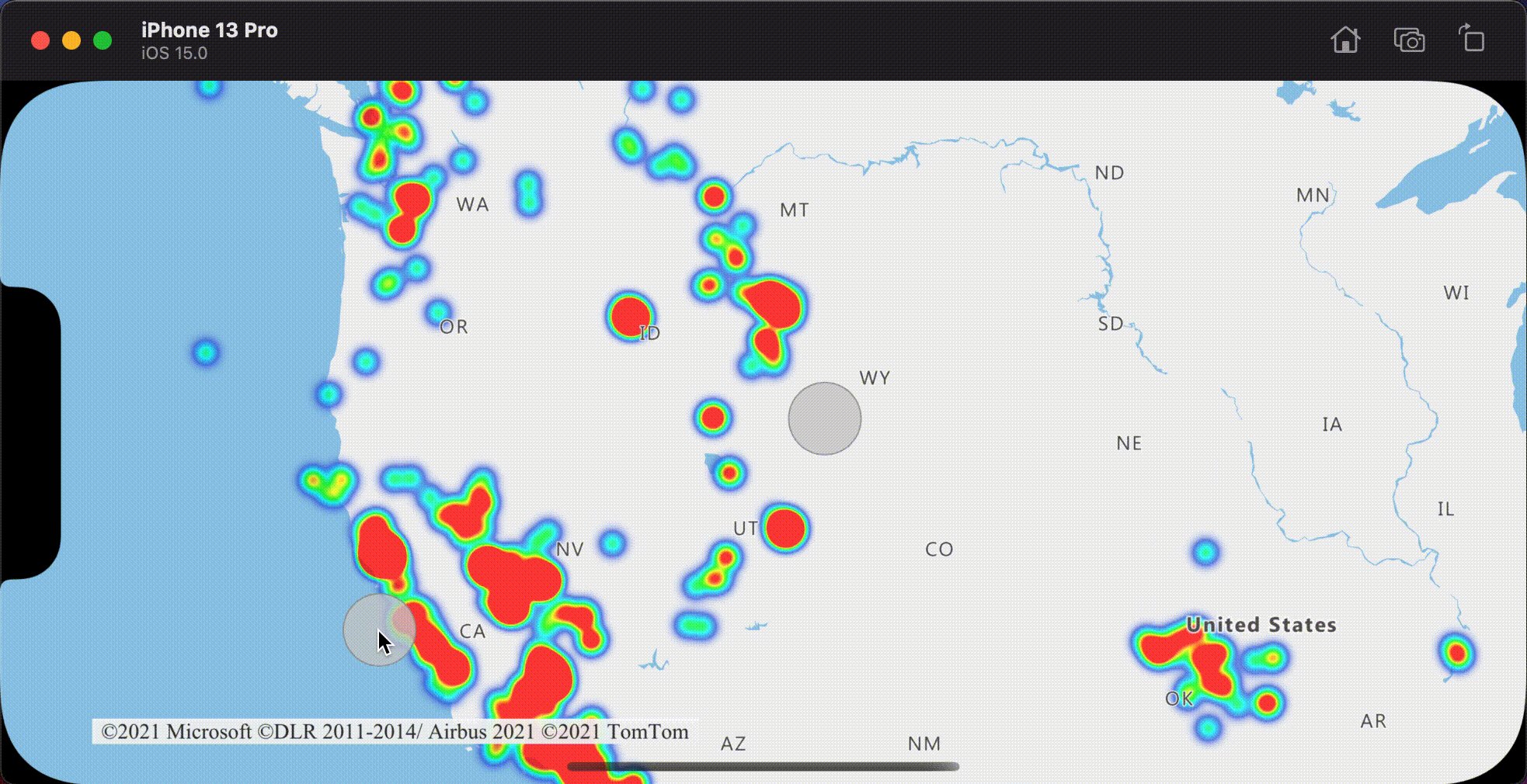
Následující video ukazuje mapu s výše uvedeným kódem, která škáluje poloměr, zatímco se mapa přibližuje, aby se vytvořilo konzistentní vykreslování heat mapy napříč úrovněmi přiblížení.

Tip
Když povolíte clustering ve zdroji dat, body, které jsou blízko sebe, se seskupí jako skupinový bod. Počet bodů každého clusteru můžete použít jako výraz váhy pro heat mapu. To může výrazně snížit počet bodů, které se mají vykreslit. Počet bodů clusteru je uložený ve point_count vlastnosti funkce bodu:
let layer = HeatMapLayer(source: source, options: [
.heatmapWeight(from: NSExpression(forKeyPath: "point_count"))
])
Pokud je poloměr clusteringu jen pár bodů, v vykreslování by byl malý vizuální rozdíl. Větší poloměr seskupí více bodů do každého clusteru a zlepší výkon heat mapy.
Další informace
Další příklady kódu pro přidání do map najdete v následujících článcích: