將 Visual Studio Code 與 Windows 子系統 Linux 版搭配使用以開始使用
Visual Studio Code 以及 WSL 延伸模組可讓您直接從 VS Code 使用 WSL 作為全職開發環境。 您可以:
- 在以 Linux 為基礎的環境中開發
- 使用 Linux 特定的工具鏈和公用程式
- 從 Windows 輕輕鬆鬆執行和偵錯以 Linux 為基礎的應用程式,同時保持對 Outlook 和 Office 等生產力工具的存取
- 使用 VS Code 內建終端機來執行您選擇的 Linux 發行版本
- 利用 VS Code 功能,例如 Intellisense 程式碼完成、 程式碼分析、 偵錯支援、 程式碼片段,以及 單元測試
- 使用 VS Code 的內建 Git 支援輕鬆管理您的版本控制
- 直接在 WSL 專案上執行命令和 VS Code 延伸模組
- 在 Linux 或掛接的 Windows 檔案系統中編輯檔案 (例如 /mnt/c),而不必擔心路徑問題、二進位相容性或其他跨作業系統挑戰
安裝 VS Code 和 WSL 延伸模組
請瀏覽 VS Code 安裝頁面,然後選取 32 或 64 位安裝程式。 在 Windows 上安裝 Visual Studio Code (而非在 WSL 檔案系統中)。
當系統提示您在安裝期間 [選取其他工作] 時,請務必檢查 [新增至 PATH] 選項,以便使用程式碼命令輕鬆地在 WSL 中開啟資料夾。
安裝遠端開發延伸模組套件。 除了遠端 - SSH 和開發容器延伸模組之外,此延伸模組還包含了 WSL 延伸模組,可讓您在容器、遠端電腦或 WSL 中開啟任何資料夾。
重要
若要安裝 WSL 延伸模組,您需要 1.35 5 月版本 或更新版本的 VS Code。 若沒有 WSL 延伸模組,不建議您在 VS Code 使用 WSL,因為您會失去自動完成、偵錯、分析等的支援。有趣的知識: 此 WSL 延伸模組安裝在 $HOME/.vscode-server/extensions 中 (在 PowerShell 中輸入命令)ls $HOME\.vscode\extensions\。
更新您的 Linux 發行版本
有些 WSL Linux 發行版本缺少 VS Code 伺服器啟動所需的程式庫。 您可以使用其套件管理員,將其他程式庫新增至 Linux 發行版本。
例如,若要更新 Debian 或 Ubuntu,請使用:
sudo apt-get update
若要新增 wget (從網頁伺服器擷取內容) 和 ca-certificates (允許 SSL 型應用程式檢查 SSL 連線的真實性),請輸入:
sudo apt-get install wget ca-certificates
在 Visual Studio Code 中開啟 WSL 專案
從命令列中
若要從 WSL 發行版本開啟專案,請開啟發行版本的命令列,然後輸入: code .

從 VS Code
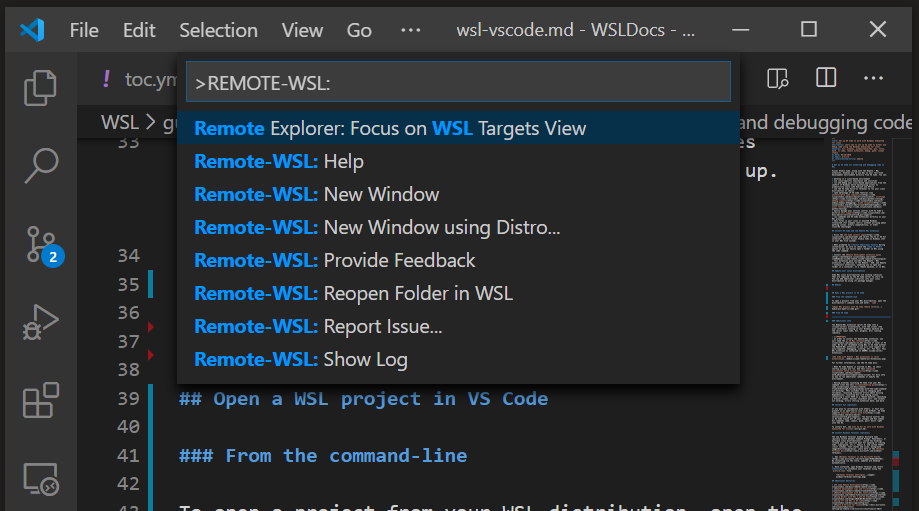
您也可以使用快捷方式來存取更多 VS Code WSL 選項: CTRL+SHIFT+P 在 VS Code 中顯示命令選擇區。 如果您接著輸入 WSL,您會看到可用的選項清單,可讓您重新開啟 WSL 工作階段中的資料夾、指定您要在其中開啟的發行版本等等。

VS Code WSL 内的延申模組
這會將 VS Code 分割為「用戶端-伺服器」架構,其中用戶端 (使用者介面) 會在您的 Windows 機器上執行,而伺服器 (您的程式碼、Git、外掛程式等) 會在您的 WSL 發行版本「遠端」執行。
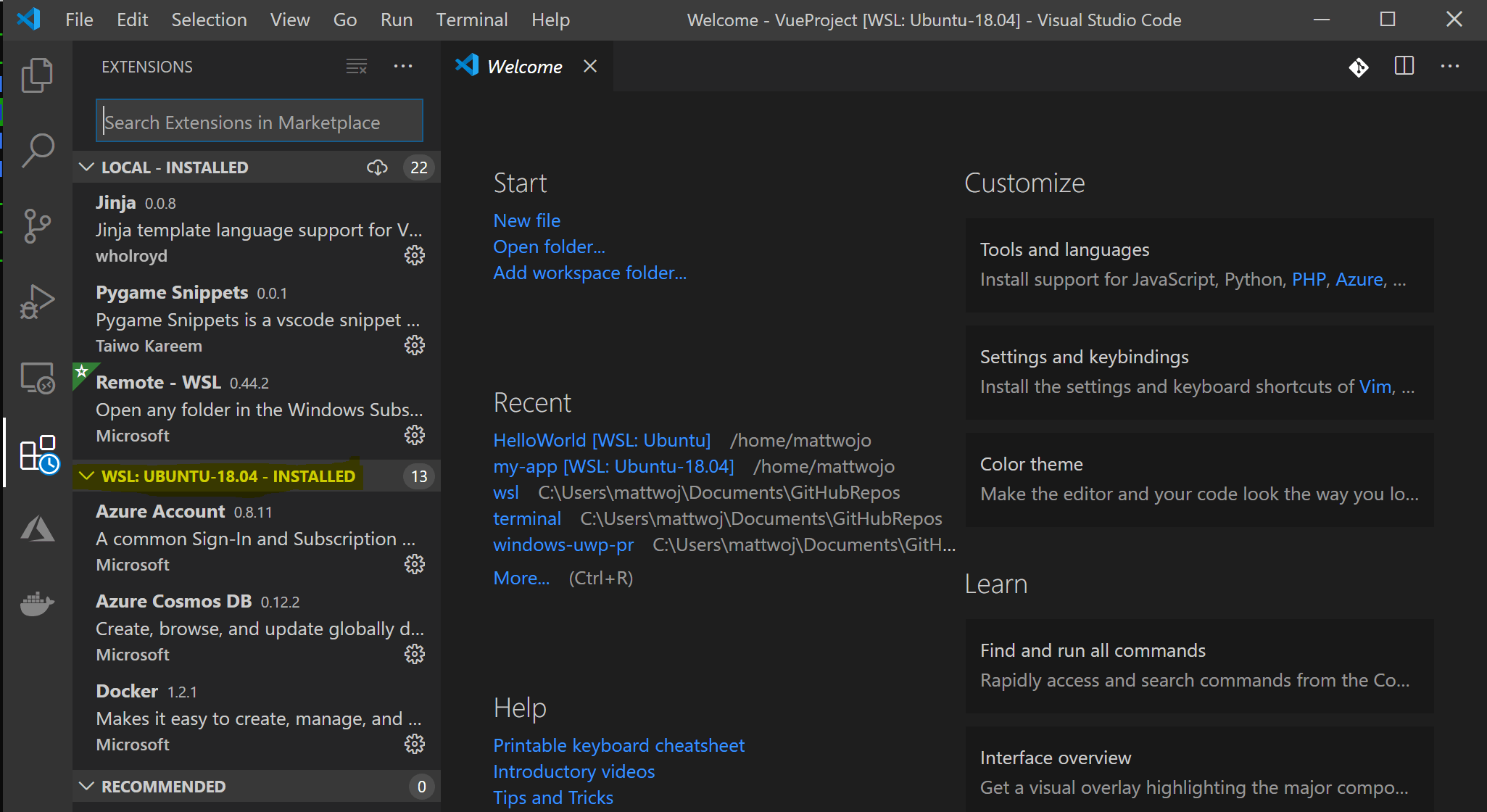
執行 WSL 延申模組時,選取 [延伸模組] 索引標籤會顯示本機電腦與 WSL 發行版本之間分割的延伸模組清單。
安裝本機延申模組,例如 主題,僅需要安裝一次。
某些延申模組,例如 Python 延申模組 或任何處理分析或偵錯之類的專案,都必須分別安裝在每個 WSL 發行版本上。 如果您已在本機安裝未安裝在 WSL 發行版本上的延伸模組,VS Code 會顯示警告圖示 ⚠,以及綠色的 [在 WSL 中安裝] 按鈕。

如需詳細資訊,請參閱 VS Code 文件:
在 WSL 中啟動 VS Code 時,不會執行殼層啟動程式碼。 如需如何執行其他命令或修改環境的詳細資訊,請參閱此 進階環境設定程式碼的文章。
從 WSL 命令列啟動 VS Code 時遇到問題? 此 疑難排解指南 包含變更路徑變數、解析遺失相依性的擴充功能錯誤、解析 Git 行終止問題、在遠端電腦上安裝本機 VSIX、啟動瀏覽器視窗、封鎖程式 localhost 連接埠、Web 通訊端無法運作、儲存擴充功能資料時發生的錯誤等的秘訣。
安裝 Git (選用)
如果您計畫與其他人合作,或在開放原始碼網站 (如 GitHub) 上裝載您的專案,VS Code 支援使用 Git 進行版本控制 \(英文\)。 VS Code 中的 [原始檔控制] 索引標籤會追蹤您所有的變更,並讓常用的 Git 命令 (add、commit、push、pull) 直接內建在 UI 中。
若要安裝 Git,請參閱 設定 Git 以使用 Windows 子系統 Linux 版。
安裝 Windows 終端機 (選用)
新的 Windows 終端機可啟用多個索引標籤 (在命令提示字元、PowerShell 或多個 Linux 發行版本之間快速切換)、自訂按鍵繫結 (建立自己的快速鍵以開啟或關閉索引標籤、複製 + 貼上等)、Emoji ☺,以及自訂佈景主題 (色彩配置、字型樣式和大小、背景影像/柔邊/透明度)。 在 Windows 終端機文件中深入了解。
取得 在 Microsoft Store 中安裝 Windows 終端機: 透過 Microsoft Store 安裝,會自動處理更新。
安裝之後,開啟 Windows 終端機,然後選取 [設定],以使用
profile.json檔案來自訂終端機。
其他資源
- VS Code WSL 文件
- VS Code WSL 教學課程
- 遠端開發秘訣和訣竅
- 搭配 WSL 2 和 VS Code 使用 Docker
- 在 VS Code 中使用 C++ 和 WSL
- 適用於 Linux 的遠端 R 服務
您可能想要考慮的數個額外延伸模組包括:
- 來自其他編輯器的按鍵對應:如果您從另一個文字編輯器 (例如 Atom、Sublime、Vim、eMacs、Notepad++ 等) 進行轉換,這些延伸模組有助於讓您的環境感到非常自在。
- 設定同步:可讓您使用 GitHub 同步不同安裝之間的 VS Code 設定。 如果您在不同的電腦上工作,這有助於讓您的環境在其上保持一致。