RadioButtons.Header 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }Public Property Header As Object屬性值
群組標頭的內容。 預設值為 null。
範例
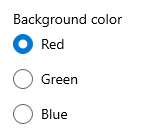
此範例顯示 RadioButtons 群組,其 Header 設定為 「背景色彩」。
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</muxc:RadioButtons>

此範例示範具有 RadioButtons 複雜標頭的群組,其中包含圖示和文字。
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons>
<muxc:RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</muxc:RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</muxc:RadioButtons>
![]()
備註
如需詳細資訊、設計指引和程式碼範例,請參閱 選項按鈕。
您通常會使用標頭的字串,其會顯示為選項按鈕群組上方的文字標籤。 您也可以使用其他物件,而不是字串。
您可以使用 HeaderTemplate 屬性來設定標頭的資料範本。
HeaderTemplate如果已設定屬性,則會用於 標頭, Header 並忽略 屬性。