VisualInteractionSource.IsPositionYRailsEnabled 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
指出 Y 軸上的移動流覽是否為滑軌。
IsPositionYRailsEnabled 屬性會定義當 Y 軸移動流覽傳送至對應的 InteractionTracker時,的滑軌設定。 啟用時,如果移動流覽的初始部分在相對於 Y 軸的特定範圍內角度,則會忽略移動流覽的 X 元件,並視為完美的垂直移動流覽。 這個屬性通常會在啟用 X 和 Y 捲動體驗的情況下啟用,但也需要可靠、完美的垂直移動流覽。
public:
property bool IsPositionYRailsEnabled { bool get(); void set(bool value); };bool IsPositionYRailsEnabled();
void IsPositionYRailsEnabled(bool value);public bool IsPositionYRailsEnabled { get; set; }var boolean = visualInteractionSource.isPositionYRailsEnabled;
visualInteractionSource.isPositionYRailsEnabled = boolean;Public Property IsPositionYRailsEnabled As Boolean屬性值
Boolean
bool
布林值,指出 Y 軸上的移動流覽是否為滑軌。
範例
void SetupInteractionSource(ContainerVisual container, InteractionTracker tracker)
{
// Setup the InteractionSource
_interactionSource = VisualInteractionSource.Create(container);
// Enable the property for rails on the Y axis being enabled
_interactionSource.IsPositionYRailsEnabled = true;
// Add the InteractionSource to the InteractionTracker
tracker.InteractionSources.Add(_interactionSource);
}
備註
啟用此屬性時,系統會在被視為「完美」垂直移動流覽的內容中提供更多功能。 通常當手指在螢幕之間移動流覽時,使用者很難在 Y 方向達到完美的移動流覽。 這個屬性有助於在 (已啟用 X 和 Y 移動流覽的多重方向捲動) 等案例中,擁有「完美」的垂直移動流覽。
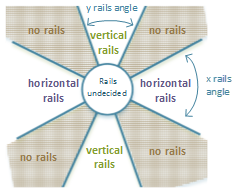
啟用時,垂直軸的 22.5 度內移動流覽會辨識為「完美」垂直移動流覽–換句話說,將會忽略其 X 元件。 請注意,移動流覽的角度會決定在互動的前幾公釐內,並保留該角度,直到手指隨即增益為止。 如果超出座標軸的臨界值 22.5 度,則會辨識 X 元件。
下圖以視覺化格式顯示:

注意
啟用滑軌時,這會影響鏈結。 當移動流覽在座標軸的 22.5 度內時,系統只會鏈結到最接近的censtor VisualInteractionSource。