使用應用程式模式重新設定功能區
Windows 功能區架構支援根據應用程式的狀態 (也稱為內容) ,在執行時間動態重新設定和公開功能區 UI 的核心元素。 宣告並與標記中的特定專案相關聯,應用程式所支援的各種狀態稱為應用程式模式。
簡介
應用程式模式是由控制項的邏輯群組所組成,這些控制項會在功能區 UI 中公開某些核心應用程式功能。 應用程式會透過呼叫架構方法 IUIFramework::SetModes來動態啟用或停用這些模式,這會開啟或關閉一或多個應用程式模式的可見度。
關聯式使用者介面
功能區架構藉由納入動態控制項,順暢地回應使用者互動和應用程式內容,以提供豐富的使用者體驗。 此豐富的內容型 UI 是透過下列機制的組合來提供:
- 資源庫 - 集合型控制項,可支援其專案集合的動態操作。
- 關聯式索引標籤 - 功能區索引標籤,其可見度取決於工作區內容中的變更,例如檔中的影像選取專案。
- 應用程式模式 - 相依于應用程式內容的核心應用程式功能。
在某些方面,應用程式模式的運作方式類似于內容索引標籤。 不過,基本區別在於每個的意圖和範圍。
內容控制項會啟動,以回應應用程式內的內容變更。 例如,在適用于 Windows 7 的 Microsoft 小畫家 中,當使用者將文字區域插入工作區時,會顯示包含文字相關命令群組的內容相關索引標籤。 此內容索引標籤不包含應用程式的核心命令,而且只會在 UI 中公開,因為應用程式 內 的內容已變更。 應用程式的核心功能 (影像編輯命令) 仍然相關且可供使用者使用,即使內容索引標籤可見也一般。
應用程式模式與內容控制項不同,因為它們會重新設定功能,以回應應用程式正在運作的內容變更。 應用程式模式位於較高層級的抽象;它們提供重新設定應用程式核心功能的方式,而不是暫時公開不是 UI 核心元件的功能。 例如,在 windows 7 的 Microsoft 小畫家中,會在叫用預覽列印命令時發生應用程式模式中的參數。 當Microsoft 小畫家切換為[預覽列印] 時,應用程式正在執行的內容會從編輯變更為預覽。 因此,應用程式的核心功能會變更,直到 取消預覽列印 ,且應用程式再次進入編輯內容為止。
簡單的應用程式模式案例
下列案例示範如何在名為 RibbonApp 的應用程式中使用應用程式模式,以公開核心功能的離散層面。
RibbonApp 中定義了兩種應用程式模式:
- 簡單 模式會在整個功能區 UI 中公開基本命令。 無論哪個應用程式模式為作用中,這些命令都會隨時出現。
- 進階 模式會公開適用于應用程式專家使用者的複雜命令。 除了簡單的命令之外,這些進階命令也會出現在功能區 UI 中。
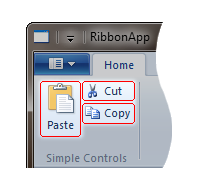
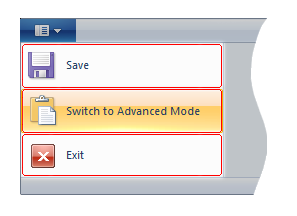
根據預設,RibbonApp 會設定為以 簡單 模式開啟,而新手使用者所需的命令會顯示在 [ 應用程式功能表 ] 和 [ 首頁 ] 索引標籤中。下列螢幕擷取畫面顯示 [功能區][ 應用程式功能表 ] 和 [ 首頁 ] 索引標籤的 簡單 模式,並醒目提示強制回應控制項。


雖然這些命令可能足以供新手使用者使用,但 RibbonApp 也透過進階模式支援專家使用者,在按一下[應用程式] 功能表中的 [切換至進階模式] 按鈕來啟用時,會顯示其他核心功能。
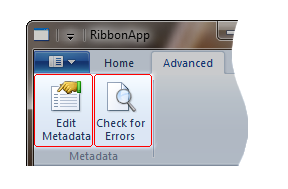
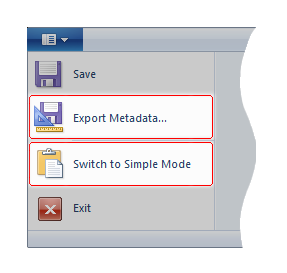
藉由將標記中的各種專案系結至可視需要開啟和關閉的離散應用程式模式,即可輕鬆地實作此案例。 下列螢幕擷取畫面顯示 [進階] 模式中的 [功能區][應用程式功能表] 和 [首頁] 索引標籤,並醒目提示強制回應控制項。


實作應用程式模式
本節概述功能區架構應用程式模式實作通常需要的三個步驟。 RibbonApp 可用來提供每個步驟的範例。
識別模式
應用程式中的每個模式都應該代表一組邏輯功能,視應用程式能夠運作的內容而定。 例如,如果應用程式顯示只有在偵測到網路連線時才相關的控制項,這些控制項就會在可能證明建立 網路 模式的網路內容中運作。
RibbonApp 有兩個內容可在任何指定時間使用: 簡單 和 進階。 因此,RibbonApp 需要兩種模式: 簡單 和 進階。
將控制項指派給應用程式模式
一旦識別應用程式模式之後,請在支援應用程式模式的控制項元素的標記中宣告 ApplicationModes 屬性,以將每個功能區控制項指派給模式。
功能區檢視允許在下列控制項元素上指定模式:
核心 Tab 元素。
在應用程式功能表內指派給MenuGroup的 Button、SplitButton和DropDownButton元素。
注意
除非裝載于[應用程式] 功能表中,否則無法將 Button、SplitButton和DropDownButton元素指派給模式。
在功能區架構中,這些控制項元素稱為強制回應控制項。 只有在系結至的模式在 UI 中使用時,才會顯示它們。
強制回應控制項中包含的控制項元素會繼承應用程式模式行為。 例如,如果將 群組 強制回應控制項指派給 進階 模式,而且進 階 模式未使用中,則該 群組 及其中的任何控制項、強制回應或其他模式都不會顯示在功能區 UI 中。
使用 ApplicationModes 屬性時,模式會指派給 1:N (一對多) 關聯性的強制回應控制項,其中單一強制回應控制項可以與數種模式相關聯。
功能區架構以數值方式參照模式,從 0 到 31,模式 0 會被視為功能區應用程式啟動時自動啟用的預設模式。 未指定 ApplicationModes 屬性的任何強制回應控制項都會被視為預設模式的成員。
在 RibbonApp 中, Simple 是預設模式,只有在使用者起始時才會顯示進 階 模式功能。
下列範例示範 RibbonApp 所需的標記。
<Application.Views>
<Ribbon>
<!--Application Menu-->
<Ribbon.ApplicationMenu>
<ApplicationMenu CommandName='cmdAppMenu'>
<MenuGroup>
<Button CommandName='cmdSave'/>
<Button CommandName='cmdExportMetadata' ApplicationModes='1'/>
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdSwitchModes' ApplicationModes ='0,1'/>
<Button CommandName='cmdExit'/>
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Tabs-->
<Ribbon.Tabs>
<!--Home Tab-->
<Tab CommandName='cmdHomeTab'>
<!--Scaling Policy for Home tab-->
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group='cmdSimpleControlsGroup' Size='Medium'/>
</ScalingPolicy.IdealSizes>
</ScalingPolicy>
</Tab.ScalingPolicy>
<!--Simple Controls Group-->
<Group CommandName='cmdSimpleControlsGroup' SizeDefinition='ThreeButtons-OneBigAndTwoSmall'>
<Button CommandName="cmdPaste" />
<Button CommandName='cmdCut'/>
<Button CommandName='cmdCopy'/>
</Group>
</Tab>
<!--Advanced Tab-->
<Tab CommandName='cmdAdvancedTab' ApplicationModes='1'>
<!--Advanced Controls Group-->
<Group CommandName='cmdMetadataGroup' ApplicationModes='1' SizeDefinition='TwoButtons'>
<Button CommandName='cmdEditMetadata' />
<Button CommandName='cmdCheckErrors' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
此範例示範下列專案:
- 預設模式 0 不需要明確宣告。 由於未指定 ApplicationModes 屬性的強制回應控制項會自動系結至 RibbonApp 範例中的模式 0 (Simple 模式) ,因此不需要明確宣告預設強制回應控制項的屬性。
- 控制項可以系結至多個模式。 對於 RibbonApp,簡單模式控制項中ApplicationModes屬性的唯一需求是
cmdSwitchModes按鈕 ,因為它是簡單模式和進階模式的一部分。 如果任一模式為使用中,此控制項會出現在 [應用程式] 功能表中。 - 強制回應控制項不會繼承自其父代。 RibbonApp 的 [ 進階 ] 索引標籤包含 中繼資料 群組;這兩個強制回應控制項都會指派給模式 1 (進階 模式) 。 將 [ 進階 ] 索引標籤指派給模式 1 不會自動將子控制項,例如 中繼資料 群組指派給模式 1。 這可讓索引標籤內的任何群組在執行時間獨立啟用或停用。
- 非強制回應控制項仍然可以依賴模式參數。 RibbonApp 的 [編輯中繼資料 ] 和 [ 檢查錯誤 ] 按鈕適用于進階使用者,且只有在使用者切換為 [ 進階 ] 模式時才能使用。 未裝載于 應用程式功能表 內的按鈕控制項為非強制回應;不過,由於這些按鈕會裝載于強制回應控制項內, (中繼資料 群組) ,因此當群組可見時,就會看見這些按鈕。 因此,當進階模式啟用且 [中繼資料 ] 群組在功能區 UI 中公開時,就會顯示這些按鈕。
執行時間的切換模式
在標記中定義模式之後,即可輕鬆啟用或停用它們,以回應關聯式事件。 如先前所述,功能區應用程式一律會以預設模式 0 啟動。 在應用程式初始化且模式 0 為作用中之後,可以藉由呼叫 IUIFramework::SetModes 函式來變更一組作用中的模式。 此函式會採用 32 位整數做為應該使用中模式的位標記法;最小有效位代表模式 0,而最大有效位代表模式 31。 如果位設定為零,則模式在功能區 UI 中不是作用中。
在 RibbonApp 中,當使用者啟用進 階 模式時,進階命令會顯示在簡單命令旁邊。 [切換至進階模式] 按鈕的命令處理常式會呼叫IUIFramework::SetModes,以在 UI 中將模式設定為 0 (Simple) 和 1 (Advanced) 。 下列範例是此函式呼叫的 RibbonApp 程式碼:
const int SIMPLE_MODE = 0;
const int ADVANCED_MODE = 1;
pFramework->SetModes( UI_MAKEAPPMODE(SIMPLE_MODE) | UI_MAKEAPPMODE(ADVANCED_MODE) );
注意
功能區架構UI_MAKEAPPMODE宏可簡化正確設定這些位的工作,以準備 呼叫 IUIFramework::SetModes。
此範例示範下列專案:
- 使用 UI_MAKEAPPMODE 宏來建置模式集。
- 模式會明確且不可部分完成地設定。 傳遞至 IUIFramework::SetModes 的整數值代表函式傳回之後將使用中的模式。 雖然先前使用簡單模式,但 IUIFramework::SetModes必須指出在啟用進階模式時,簡單模式仍保持作用中狀態。
- 您可以移除預設模式。 雖然在 RibbonApp 中,預設模式 (模式 0) 永遠不會移除,但可以使用下列呼叫加以移除:
g_pFramework->SetModes(UI_MAKEAPPMODE(ADVANCED_MODE)),只公開 UI 中的進階命令。
注意
重新設定應用程式的模式時,功能區會嘗試在 UI 中保留先前選取的索引標籤。 如果新的模式集不再包含呼叫之前選取的索引標籤,功能區將會在其版面配置中選取最接近 [應用程式功能表] 的索引標籤。 此索引標籤旨在包含與使用者最相關的命令。 如需詳細資訊,請參閱 功能區使用者體驗指導方針。
備註
功能區必須隨時至少有一個作用中模式。 如果應用程式嘗試呼叫具有 0 模式值的 IUIFramework::SetModes 來停用所有模式,則會傳回E_FAIL,且使用中模式集保持不變。
架構要求功能區 UI 中隨時至少有一個索引標籤存在。 因此,預設模式至少必須公開一個索引標籤, (模式 0) ,以及每個模式切換之後。
並非所有功能區 UI 區域都會受到應用程式模式的影響。 例如,如果停用模式會導致功能區中先前新增至 快速存取工具列的按鈕出現,這些按鈕會保留在快速存取工具列中,讓使用者能夠執行系結至按鈕的命令。 一般規則是,如果 Command 屬於一或多個非使用中模式,則該 Command 也應該藉由將 UI_PKEY_Enabled 屬性設定為 0 (VARIANT_FALSE) 來停用。
相關主題