Light-Aware使用者介面的基本概念
「光線感知 UI」一詞是指使用光線感應器資料來優化其內容、控制項和其他圖形的程式,以取得許多光源條件的最佳使用者體驗,範圍從深淺到直接光線。 或許最重要的優化是直接檢測中的可讀性、可讀性和互動,因為螢幕通常在這些情況下無法正常執行。 在本節中,我們將焦點放在三個 UI 屬性:縮放、對比和色彩。 您可以變更這些屬性,以優化視覺使用者體驗。
縮放比例和亮度
一般而言,較大型的物件更容易看到。 當電腦處於不良光源狀況時, (例如直接) 讓內容變大,有助於改善該內容的可讀性和互動性。
下列相片會比較直接檢測中的膝上型電腦與一般螢幕亮度和縮放等級,以及具有光線感知 UI 之相同光源條件中的膝上型電腦。 第一張相片顯示以一般縮放比例設定為 40% 亮度的顯示畫面。 第二張相片顯示顯示比例增加的 100% 亮度。
 上型
上型
不同的字型大小
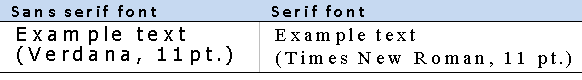
如果您增加用來顯示文字的字型大小,則文字在不良光源情況下會更容易辨識。 字型樣式、字型臉部和其他特性也可以有所不同,以優化可讀性和可讀性。 例如,sans serif 字型通常比 serif 字型更容易閱讀。

縮放內容
如果您的程式實作縮放,它可以用來調整內容。 放大可增強可讀性,同時縮小可讓程式顯示更多內容。
改變向量圖形轉譯屬性
如果您的程式轉譯向量圖形基本類型 (例如線條、圓形等) ,則可以改變轉譯的特性,以優化可讀性。 例如,如果您的程式轉譯矩形,則用來轉譯矩形的線條寬度可以調整為 (較寬,而室內則較窄,) 以優化向量圖形內容的外觀和可讀性。
對比
當在亮色光源條件下使用 LED 螢幕時,螢幕的整體對比會降低。 當螢幕從太陽 (光線滿滿時,例如) ,使用者對於螢幕上深色區域的認知會降低。 一般而言,當環境光線亮起時,請務必增加內容和 UI 的對比。 建議您使用單色色彩配置,將這些光源條件中的對比最大化。 增加對比的另一種方式是取代低對比度內容 (,例如對應程式中的空照相片模式,) 高對比元素 (例如黑色白色街道向量圖形模式) 。
色彩
程式用來顯示其內容的色彩可能會對轉譯內容的整體使用者體驗和可讀性產生重大影響。 藉由根據環境光線變更色彩對比,您可以讓內容在不良光源狀況中更容易閱讀,例如亮外光線或深色內部光線。
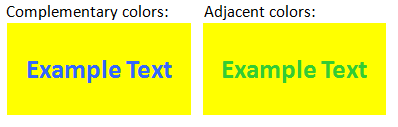
增加色彩對比的其中一種方式是透過色彩飽和度。 另一種方式是使用互補色彩,而不是連續的色彩,以提升可讀性。 互補色彩是相反色調的色彩配對,例如藍色和黃色。 下列並排範例示範如何使用互補色彩來協助改善色彩對比。