使用影像將圖形貼上
就像磚可以放在彼此旁邊以覆蓋樓層一樣,矩形影像可以放在彼此旁邊,以在圖形) 填滿 (磚。 若要磚圖形的內部,請使用紋理筆刷。 當您建構 TextureBrush 物件時,您傳遞至建構函式的其中一個引數是 Image 物件的位址。 當您使用紋理筆刷繪製圖形的內部時,圖形會填滿此影像的重複複本。
TextureBrush物件的包裝模式屬性會決定影像在矩形格線中重複的方式。 您可以將方格中的所有圖格設為相同的方向,或者讓影像從一個格線位置翻轉到下一個方格。 翻轉可以是水準、垂直或兩者。 下列範例示範具有不同類型的翻轉圖樣。
將影像貼上
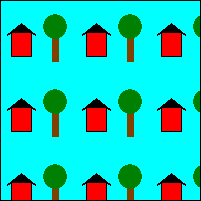
此範例使用下列 75 ×75 影像來磚 200 ×200 矩形:

Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
下圖顯示矩形如何以影像並排顯示。 請注意,所有磚都有相同的方向;沒有翻轉。

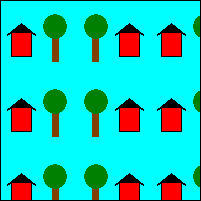
水準翻轉影像並排
此範例使用 75 ×75 影像填滿 200 ×200 矩形。 包裝模式設定為水準翻轉影像。
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipX);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
下圖顯示矩形如何以影像並排顯示。 請注意,當您從指定資料列中的一個圖格移到下一個圖格時,影像會水準翻轉。

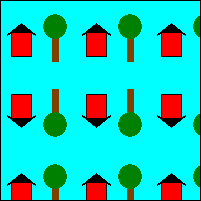
垂直翻轉影像並排
此範例使用 75 ×75 影像填滿 200 ×200 矩形。 包裝模式設定為垂直翻轉影像。
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
下圖顯示矩形如何以影像並排顯示。 請注意,當您從指定資料行中的一個圖格移至下一個圖格時,影像會垂直翻轉。

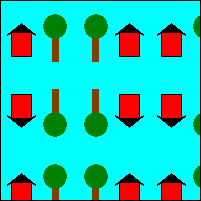
水準和垂直翻轉影像並排時
此範例使用 75 ×75 影像來磚 200 ×200 矩形。 包裝模式設定為水準和垂直翻轉影像。
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipXY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
下圖顯示矩形如何由影像並排顯示。 請注意,當您從一個圖格移至指定資料列中的下一個圖格時,影像會水準翻轉,而且當您從指定資料行中的一個圖格移至下一個圖格時,影像會垂直翻轉。