切割色彩
調色會隨著另一個色彩元件的比例增加或減少色彩元件。 例如,請考慮將紅色元件增加為藍色元件值的一半的轉換。 在這類轉換下,色彩 (0.2、0.5、1) 會變成 (0.7、0.5、1) 。 新的紅色元件為 0.2 + (1/2) (1) = 0.7。
下列範例會從檔案ColorBars4.bmp建構 Image 物件。 然後,程式碼會將上述段落所述的切割轉換套用至影像中的每個圖元。
Image image(L"ColorBars4.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
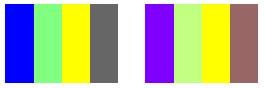
下圖顯示左側的原始影像,以及右邊的剪下影像。

下表顯示四個橫條在切割轉換前後的色彩向量。
| 原始 | 剪切 |
|---|---|
| (0, 0, 1, 1) | (0.5, 0, 1, 1) |
| (0.5, 1, 0.5, 1) | (0.75, 1, 0.5, 1) |
| (1, 1, 0, 1) | (1, 1, 0, 1) |
| (0.4, 0.4, 0.4, 1) | (0.6, 0.4, 0.4, 1) |