建立路徑漸層
PathGradientBrush類別可讓您自訂以漸進方式變更色彩填滿圖形的方式。 PathGradientBrush物件具有界限路徑和中心點。 您可以指定中心點的一個色彩,以及界限的另一個色彩。 您也可以指定界限上數個點的個別色彩。
注意
在 GDI+中,路徑是 GraphicsPath 物件所維護的線條和曲線序列。 如需 GDI+ 路徑的詳細資訊,請參閱 路徑 和 建構和繪圖路徑。
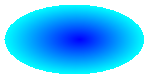
下列範例會以路徑漸層筆刷填滿橢圓形。 中央色彩會設定為藍色,而界限色彩會設定為青色。
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
下圖顯示填滿橢圓形。

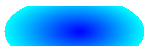
根據預設,路徑漸層筆刷不會延伸到路徑界限之外。 如果您使用路徑漸層筆刷來填滿超出路徑界限的圖形,則不會填滿路徑外部的螢幕區域。 下圖顯示如果您將上述程式碼中的 Graphics::FillEllipse 呼叫變更為 graphics.FillRectangle(&pthGrBrush, 0, 10, 200, 40) ,會發生什麼情況。

在界限上指定點
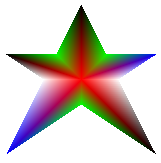
下列範例會從star形路徑建構路徑漸層筆刷。 此程式碼會呼叫PathGradientBrush::SetCenterColor方法,將位於star心的色彩設定為紅色。 然後,程式碼會呼叫PathGradientBrush::SetSurroundColors方法,以指定 (儲存在點陣列中個別點) 色彩陣列中的各種色彩。 最後一個程式碼語句會以路徑漸層筆刷填滿star形狀的路徑。
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
下圖顯示填滿star。

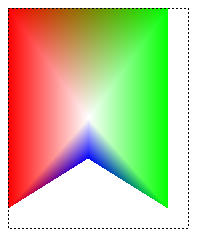
下列範例會根據點陣列來建構路徑漸層筆刷。 色彩會指派給陣列中五個點的每一個。 如果您要以直線連接五點,您會得到五邊多邊形。 色彩也會指派給該多邊形的中心 (中心) ,在此範例中,中心 (80,75) 設為白色。 範例中的最後一個程式碼語句會以路徑漸層筆刷填滿矩形。
用來填滿矩形的色彩是白色, (80,75) ,當您從陣列中的點移出 (80,75) 時逐漸變更。 例如,當您從 (80、75) 移至 (0、0) 時,色彩會逐漸從白色變更為紅色,而當您從 (80、75) 移至 (160、0) 時,色彩會逐漸從白色變更為綠色。
// Construct a path gradient brush based on an array of points.
PointF ptsF[] = {PointF(0.0f, 0.0f),
PointF(160.0f, 0.0f),
PointF(160.0f, 200.0f),
PointF(80.0f, 150.0f),
PointF(0.0f, 200.0f)};
PathGradientBrush pBrush(ptsF, 5);
// An array of five points was used to construct the path gradient
// brush. Set the color of each point in that array.
Color colors[] = {Color(255, 255, 0, 0), // (0, 0) red
Color(255, 0, 255, 0), // (160, 0) green
Color(255, 0, 255, 0), // (160, 200) green
Color(255, 0, 0, 255), // (80, 150) blue
Color(255, 255, 0, 0)}; // (0, 200) red
int count = 5;
pBrush.SetSurroundColors(colors, &count);
// Set the center color to white.
pBrush.SetCenterColor(Color(255, 255, 255, 255));
// Use the path gradient brush to fill a rectangle.
graphics.FillRectangle(&pBrush, Rect(0, 0, 180, 220));
請注意,上述程式碼中沒有 GraphicsPath 物件。 範例中的特定 PathGradientBrush 建構函式會接收點陣列的指標,但不需要 GraphicsPath 物件。 此外,請注意,路徑漸層筆刷是用來填滿矩形,而不是路徑。 矩形大於用來定義筆刷的路徑,因此筆刷不會繪製部分矩形。 下圖顯示矩形 (虛線) ,以及路徑漸層筆刷繪製的矩形部分。

自訂路徑漸層
自訂路徑漸層筆刷的其中一種方式是設定其焦點縮放比例。 焦點縮放會指定位於主要路徑內部的內部路徑。 中央色彩會顯示在該內部路徑內的任何地方,而不是只顯示在中心點。 若要設定路徑漸層筆刷的焦點縮放比例,請呼叫 PathGradientBrush::SetFocusScales 方法。
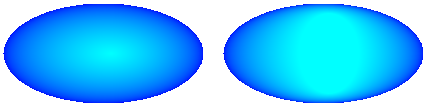
下列範例會根據橢圓形路徑建立路徑漸層筆刷。 程式碼會將界限色彩設定為藍色、將中央色彩設定為青色,然後使用路徑漸層筆刷填滿橢圓形路徑。
接下來,程式碼會設定路徑漸層筆刷的焦點縮放比例。 x 焦點縮放比例設定為 0.3,而 y 焦點縮放比例會設定為 0.8。 程式碼會呼叫Graphics物件的Graphics::TranslateTransform方法,以便後續呼叫Graphics::FillPath會填滿位於第一個橢圓形右邊的橢圓形。
若要查看焦點縮放的效果,請想像一個與主要橢圓形共用其中心的小橢圓形。 小型 (內部) 橢圓形是主要橢圓形縮放 (,其中心) 水準縮放比例為 0.3,垂直縮放比例為 0.8。 當您從外部橢圓形的界限移至內部橢圓形的界限時,色彩會逐漸從藍色變更為青色。 當您從內部橢圓形的界限移至共用中心時,色彩會維持青色。
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush(&path);
pthGrBrush.SetGammaCorrection(TRUE);
// Set the color along the entire boundary to blue.
Color color(Color(255, 0, 0, 255));
INT num = 1;
pthGrBrush.SetSurroundColors(&color, &num);
// Set the center color to aqua.
pthGrBrush.SetCenterColor(Color(255, 0, 255, 255));
// Use the path gradient brush to fill the ellipse.
graphics.FillPath(&pthGrBrush, &path);
// Set the focus scales for the path gradient brush.
pthGrBrush.SetFocusScales(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
graphics.TranslateTransform(220.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
下圖顯示上述程式碼的輸出。 左側省略號只位於中央點。 右邊的橢圓形是內部路徑內的青色。

自訂路徑漸層筆刷的另一種方式是指定預設色彩的陣列,以及插補位置的陣列。
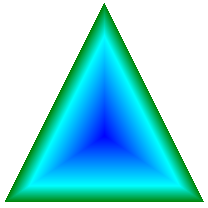
下列範例會根據三角形建立路徑漸層筆刷。 程式碼會呼叫路徑漸層筆刷的 PathGradientBrush::SetInterpolationColors 方法,以指定 (深綠色、青色、藍色) 的插補色彩陣列,以及 (0、0.25、1) 的插補位置陣列。 當您從三角形的界限移至中心點時,色彩會逐漸從深綠色變更為青色,然後從青色變更為藍色。 從深綠色變更為青色,會在從深綠色到藍色的距離 25% 中發生。
// Vertices of the triangle
Point points[] = {Point(100, 0),
Point(200, 200),
Point(0, 200)};
// No GraphicsPath object is created. The PathGradient
// brush is constructed directly from the array of points.
PathGradientBrush pthGrBrush(points, 3);
Color presetColors[] = {
Color(255, 0, 128, 0), // Dark green
Color(255, 0, 255, 255), // Aqua
Color(255, 0, 0, 255)}; // Blue
REAL interpPositions[] = {
0.0f, // Dark green is at the boundary of the triangle.
0.25f, // Aqua is 25 percent of the way from the boundary
// to the center point.
1.0f}; // Blue is at the center point.
pthGrBrush.SetInterpolationColors(presetColors, interpPositions, 3);
// Fill a rectangle that is larger than the triangle
// specified in the Point array. The portion of the
// rectangle outside the triangle will not be painted.
graphics.FillRectangle(&pthGrBrush, 0, 0, 200, 200);
下圖顯示上述程式碼的輸出。

設定中心點
根據預設,路徑漸層筆刷的中心點位於用來建構筆刷之路徑的中心點。 您可以呼叫PathGradientBrush 類別的 PathGradientBrush::SetCenterPoint方法來變更中心點的位置。
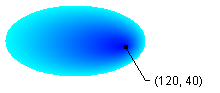
下列範例會根據橢圓形建立路徑漸層筆刷。 橢圓形的中心位於 (70、35) ,但路徑漸層筆刷的中心點會設定為 (120,40) 。
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the center point to a location that is not the centroid of the path.
pthGrBrush.SetCenterPoint(Point(120, 40));
// Set the color at the center point to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
下圖顯示路徑漸層筆刷的填滿橢圓形和中心點。

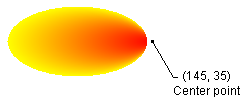
您可以將路徑漸層筆刷的中心點設定為用來建構筆刷之路徑外部的位置。 在上述程式碼中,如果您將 PathGradientBrush::SetCenterPointpthGrBrush.SetCenterPoint(Point(145, 35)) 的呼叫取代為 ,您將會收到下列結果。

在上圖中,橢圓形最右邊的點不是純藍色 (,雖然它們非常接近) 。 漸層中的色彩會定位為允許填滿到達點 (145、35) ,色彩會到達純藍色 (0、0、255) 。 但填滿永遠不會到達 (145、35) ,因為路徑漸層筆刷只會在其路徑內繪製。