將 Gamma 修正套用至漸層
您可以將 TRUE 傳遞給該筆刷的 PathGradientBrush::SetGammaCorrection 方法,以啟用漸層筆刷的 Gamma 更正。 您可以將 FALSE 傳遞至 PathGradientBrush::SetGammaCorrection 方法,以停用 gamma 修正。 預設會停用 Gamma 修正。
下列範例會建立線性漸層筆刷,並使用該筆刷填滿兩個矩形。 第一個矩形會填滿,而不會進行 gamma 修正,而第二個矩形會填入 gamma 修正。
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // Opaque red
Color(255, 0, 0, 255)); // Opaque blue
graphics.FillRectangle(&linGrBrush, 0, 0, 200, 50);
linGrBrush.SetGammaCorrection(TRUE);
graphics.FillRectangle(&linGrBrush, 0, 60, 200, 50);
下圖顯示兩個填滿矩形。 沒有 gamma 修正的頂端矩形在中間看起來會深色。 具有 gamma 修正的底端矩形似乎具有更統一的濃度。

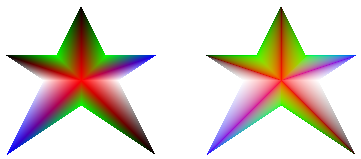
下列範例會根據star形狀的路徑建立路徑漸層筆刷。 程式碼會使用路徑漸層筆刷, (預設) 停用 gamma 更正來填滿路徑。 然後程式碼會將 TRUE 傳遞至 PathGradientBrush::SetGammaCorrection 方法,以啟用路徑漸層筆刷的 Gamma 更正。 呼叫 Graphics::TranslateTransform會設定Graphics物件的世界轉換,讓後續呼叫 Graphics::FillPath 填滿位於第一個star右邊的star。
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
pthGrBrush.SetGammaCorrection(TRUE);
graphics.TranslateTransform(200.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
下圖顯示上述程式碼的輸出。 右邊的star具有 gamma 修正。 請注意,左邊的star沒有 gamma 修正,其區域會顯示深色。