Direct3D 9 (雙向紋理篩選)
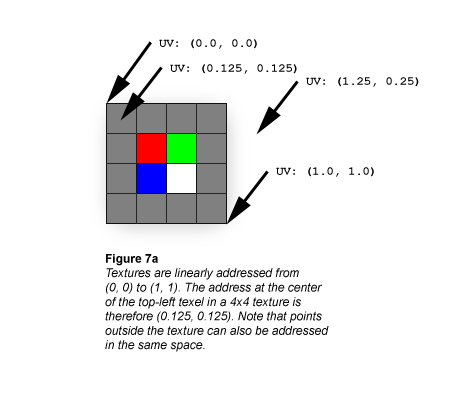
紋理一律會以線性方式從左上角 (0.0、0.0) 到右下角 (1.0、1.0) ,如下圖所示。

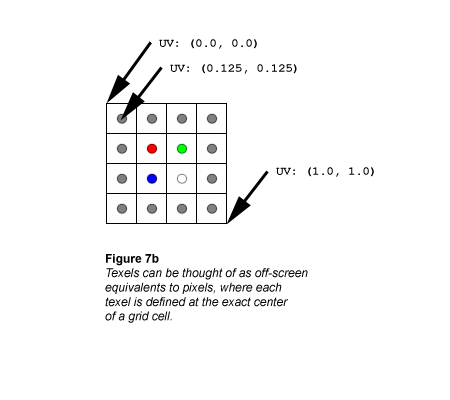
紋理的呈現方式通常將它們視為是由色彩純色區塊所組成,但如果您將紋理視為和光柵顯示相同的話,就更為正確︰每個材質都被定義在方格資料格的正中央,如下圖所示。

如果您向紋理取樣工具請求此紋理在 UV 座標 (0.375, 0.375) 上的色彩,您會取得紅色 (255,0,0)。 這很合理,因為紅色紋素儲存格的確切中心位於 UV (0.375、0.375) 。 如果您向取樣工具請求 UV (0.25, 0.25)上的紋理色彩呢? 這並不簡單,因為 UV (0.25、0.25) 的點位於 4 個材質的確切角落。
最簡單的配置是讓取樣器傳回最接近材質的色彩;這稱為點篩選 (請參閱 Direct3D 9 (Direct3D 9) ) ,而且通常因為細微或封鎖的結果而不想要。 如果為我們在 UV (0.25, 0.25) 的紋理進行點取樣,會顯示出其他細微的最近點篩選問題︰有四種材質和取樣點等距,因此沒有最接近的材質。 這四項材質中的其中一個會被選為傳回的色彩,但選擇取決於座標進位的方式,這可能會造成卸除成品 (請參閱 SDK 中的最近點取樣文章)。
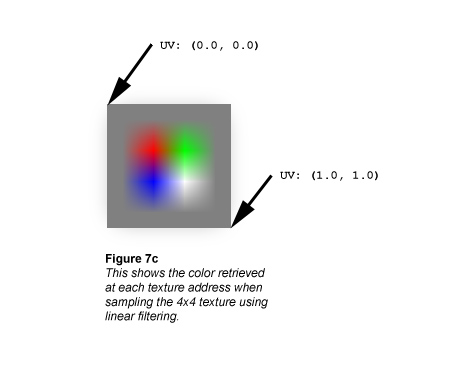
稍微精確且較常見的篩選配置是計算最接近取樣點之 4 個材質的加權平均值;這稱為 Bilinear 篩選,而且額外的計算成本通常可忽略,因為此常式是在現代化圖形硬體中實作。 以下是我們使用線性篩選,在幾個不同的範例點上取得的色彩︰
UV: (0.5, 0.5)
此點恰好位於紅色、藍色和白色材質之間的邊界上。 取樣工具傳回的色彩是灰色︰
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
此點位於紅色和綠色材質交界處的中間點。 取樣工具傳回的色彩是黃灰色 (請注意,藍色與白色材質的比重被調整至 0)︰
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
這是紅色材質的位址,而紅色也就是傳回的色彩 (所有其他材質在篩選計算中的權重為 0)︰
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
將這些計算和下圖進行比較,該圖顯示出如果線性篩選在 4 x 4 紋理的每個紋理位址進行計算,會產生怎麼樣的結果。

相關主題