如何在工具列中內嵌非按鈕控制件
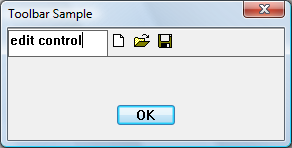
工具列僅支援按鈕;因此,如果您的應用程式需要不同類型的控件,您必須建立子視窗。 下圖顯示具有內嵌編輯控件的工具列。

注意
請考慮使用 Rebar 控件 ,而不是將控件放在工具列中。
任何類型的視窗都可以放在工具列上。 下列範例程式代碼會將編輯控制項新增為工具列控制元件視窗的子系。 由於工具列已建立,然後新增編輯控件,因此您必須提供編輯控件的空間。 若要這樣做,其中一個方法是將分隔符新增為工具列中的佔位元,並將分隔符的寬度設定為您想要保留的像素數。
您需要知道的事項
技術
必要條件
- C/C++
- Windows 使用者介面程序設計
指示
在工具列中內嵌非按鈕控制件
下列代碼段會在上圖中建立工具列。
// IDM_NEW, IDM_OPEN, and IDM_SAVE are application-defined command constants.
HIMAGELIST g_hImageList = NULL;
HWND CreateToolbarWithEdit(HWND hWndParent)
{
const int ImageListID = 0; // Define some constants.
const int bitmapSize = 16;
const int cx_edit = 100; // Dimensions of edit control.
const int cy_edit = 35;
TBBUTTON tbButtons[] = // Toolbar buttons.
{
// The separator is set to the width of the edit control.
{cx_edit, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, -1},
{STD_FILENEW, IDM_NEW, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILEOPEN, IDM_OPEN, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILESAVE, IDM_SAVE, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{0, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, 0},
};
// Create the toolbar.
HWND hWndToolbar = CreateWindowEx(0, TOOLBARCLASSNAME, L"Toolbar",
WS_CHILD | WS_VISIBLE | WS_BORDER,
0, 0, 0, 0,
hWndParent, NULL, HINST_COMMCTRL, NULL);
if (!hWndToolbar)
return NULL;
int numButtons = sizeof(tbButtons) / sizeof(TBBUTTON);
// Create the image list.
g_hImageList = ImageList_Create(bitmapSize, bitmapSize, // Dimensions of individual bitmaps.
0, // Flags.
numButtons, 0);
// Set the image list.
SendMessage(hWndToolbar, TB_SETIMAGELIST, (WPARAM)ImageListID, (LPARAM)g_hImageList);
// Load the button images.
SendMessage(hWndToolbar, TB_LOADIMAGES, (WPARAM)IDB_STD_SMALL_COLOR, (LPARAM)HINST_COMMCTRL);
// Add buttons.
SendMessage(hWndToolbar, TB_BUTTONSTRUCTSIZE, (WPARAM)sizeof(TBBUTTON), 0);
SendMessage(hWndToolbar, TB_ADDBUTTONS, (WPARAM)numButtons, (LPARAM)&tbButtons);
// Create the edit control child window.
HWND hWndEdit = CreateWindowEx(0L, L"Edit", NULL,
WS_CHILD | WS_BORDER | WS_VISIBLE | ES_LEFT | ES_AUTOVSCROLL | ES_MULTILINE,
0, 0, cx_edit, cy_edit,
hWndToolbar, (HMENU) IDM_EDIT, g_hInst, 0 );
if (!hWndEdit)
{
DestroyWindow(hWndToolbar);
ImageList_Destroy(g_hImageList);
return NULL;
}
return hWndToolbar; // Return the toolbar with the embedded edit control.
}
這個範例會硬式編碼子窗口的維度;不過,若要建立更健全的應用程式,請決定工具列的大小,並讓編輯控件視窗符合。
您可能想要編輯控件通知移至另一個視窗,例如工具列的父系。 若要這樣做,請將編輯控件建立為工具欄父視窗的子系。 然後將編輯控件的父代變更為工具列,如下所示。
SetParent (hWndEdit, hWndToolbar);
通知會移至原始父系。 因此,即使編輯視窗位於工具列視窗中,編輯控件訊息仍會移至工具列的父代。
相關主題