Windows Phone Silverlight 到 UWP 案例研究:Bookstore1
本主題的案例研究介紹如何將簡易 Windows Phone Silverlight 應用程式移植到 Windows 10 通用 Windows 平台 (UWP) 應用程式。 使用 Windows 10,您可以建立一個應用程式套件,讓客戶可以將其安裝到各種裝置上,這就是我們在本案例研究中要做的事情。 請參閱 UWP 應用程式指南。
我們將移植的應用程式由繫結到檢視模型的 ListBox 所組成。 檢視模型有一份書籍清單,其中會顯示標題、作者和書籍封面。 書籍封面影像將建置動作設定為內容,並將複製到輸出目錄設定為不要複製。
本節前面的主題說明了平台之間的差異,並提供了有關應用程式各個方面移植過程的詳細資訊和指南,包括從 XAML 標記到繫結至檢視模型,再到存取資料。 案例研究旨在透過真實範例展示該指南的實際應用來補充該指南。 案例研究假設您已閱讀指南,因此不會重複該內容。
注意 在 Visual Studio 中開啟 Bookstore1Universal_10 時,如果看到訊息「Visual Studio 需要更新」,請按照在 TargetPlatformVersion 中選擇目標平台版本設定的步驟操作。
下載
下載 Bookstore1WPSL8 Windows Phone Silverlight 應用程式。
下載 Bookstore1Universal_10 Windows 10 應用程式。
Windows Phone Silverlight 應用程式
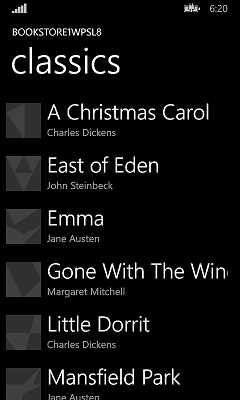
以下是 Bookstore1WPSL8 (我們要移植的應用程式) 大致的樣子。 它只是一個垂直捲動書籍清單框,其位於應用程式名稱和頁面標題的標題下方。

移植到 Windows 10 專案
您可以快速地在 Visual Studio 中建立一個新專案、將檔案從 Bookstore1WPSL8 複製到專案,並將複製的檔案加入新專案中。 首先建立一個新的空白應用程式 (Windows 通用) 專案。 將其命名為 Bookstore1Universal_10。 以下是要從 Bookstore1WPSL8 複製到 Bookstore1Universal_10 的檔案。
- 複製包含書籍封面影像 PNG 檔案的資料夾 (該資料夾為 \Assets\CoverImages)。 複製資料夾後,在方案總管中,請確認顯示所有檔案已開啟。 在您複製的資料夾上按右鍵,然後按一下加入至專案。 該命令就是所謂的在專案中「加入」檔案或資料夾。 每次複製檔案或資料夾時,請在方案總管中按一下重新整理,然後將該檔案或資料夾加入專案中。 對於您要在目的地中取代的檔案,無需執行此操作。
- 複製包含檢視模型來源檔案的資料夾 (該資料夾為 \ViewModel)。
- 複製 MainPage.xaml,然後取代目的地中的檔案。
我們可以將 Visual Studio 產生的 App.xaml 和 App.xaml.cs 保留在 Windows 10 專案中。
編輯剛剛複製的原始程式碼和標記檔案,將對 Bookstore1WPSL8 命名空間的所有參考變更為 Bookstore1Universal_10。 若想快速執行此動作,可使用取代檔案功能。 在檢視模型原始檔中的命令式程式碼中,需要進行以下移植變更:
- 將
System.ComponentModel.DesignerProperties變更為DesignMode,然後對其使用 Resolve 命令。 刪除IsInDesignTool屬性,然後使用 IntelliSense 新增正確的屬性名稱:DesignModeEnabled。 - 對
ImageSource使用 Resolve 命令。 - 對
BitmapImage使用 Resolve 命令。 - 使用
System.Windows.Media;與using System.Windows.Media.Imaging;刪除。 - 將 Bookstore1Universal_10.BookstoreViewModel.AppName 屬性傳回的值從「BOOKSTORE1WPSL8」變更為「BOOKSTORE1UNIVERSAL」。
在 MainPage.xaml 中,需要進行以下移植變更:
- 將
phone:PhoneApplicationPage變更為Page(別忘了屬性元素語法中出現的情況)。 - 刪除
phone和shell命名空間前置詞宣告。 - 將剩餘命名空間前置詞宣告中的「clr-namespace」變更為「using」。
如果想盡快看到結果,我們可以選擇輕鬆修正標記編譯錯誤,即使這代表要暫時移除標記。 但是,讓我們記錄一下由此產生的債務。 在本案例中會是以下情況。
- 在 MainPage.xaml 的根頁面元素中,刪除
SupportedOrientations="Portrait"。 - 在 MainPage.xaml 的根頁面元素中,刪除
Orientation="Portrait"。 - 在 MainPage.xaml 的根頁面元素中,刪除
shell:SystemTray.IsVisible="True"。 - 在
BookTemplate資料範本中,刪除對PhoneTextExtraLargeStyle和PhoneTextSubtleStyleTextBlock 樣式的參考。 - 在
TitlePanelStackPanel 中,刪除對PhoneTextNormalStyle和PhoneTextTitle1StyleTextBlock 樣式的參考。
我們先處理行動裝置系列的 UI,然後再考慮其他外形規格。 現在,您可以建置並執行應用程式了。 以下該應用程式在行動仿真器上的樣子。

檢視和檢視模型正常協同運作,並且 ListBox 運作正常。 我們大多只需要修正樣式,並讓影像顯示出來。
還清債務項目,以及一些初步樣式
預設情況下,支援所有方向。 不過,Windows Phone Silverlight 應用程式明確將自身限制為僅限縱向,因此請進入新專案中的應用程式套件資訊清單,並選取支援的方向下的縱向,可以還清債務項目 #1 和 #2。
對於此應用程式,#3 項目不是債務,因為狀態列 (先前稱為系統匣) 是預設顯示。 對於項目 #4 和 #5,則需要找到與我們使用的 Windows Phone Silverlight 樣式相對應的四種通用 Windows 平台 (UWP) TextBlock 樣式。 您可以在仿真器中執行 Windows Phone Silverlight 應用程式,並將其與文字區段中的圖例進行並排比較。 透過這樣做,並查看 Windows Phone Silverlight 系統樣式的屬性,我們就能製作出此資料表。
| Windows Phone Silverlight 樣式索引鍵 | UWP 樣式索引鍵 |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| PhoneTextNormalStyle | CaptionTextBlockStyle |
| PhoneTextTitle1Style | HeaderTextBlockStyle |
若要設定這些樣式,您只需將它們鍵入標記編輯器,或者您可以使用 Visual Studio XAML 工具並設定它們,而無需鍵入任何內容。 為此,請以滑鼠右鍵按一下 TextBlock,然後按一下編輯樣式>套用資源。 若要使用項目範本中的 TextBlock 執行此操作,請以滑鼠右鍵按一下 ListBox,然後按一下編輯其他範本>編輯產生的項目 (ItemTemplate)。
項目後面有一個 80% 不透明的白色背景,因為 ListBox 控制項的預設樣式將其背景設為 ListBoxBackgroundThemeBrush 系統資源。 在 ListBox 中設定 Background="Transparent" 以清除該背景。 若要左對齊項目範本中的 TextBlock,請按照上述相同方式再次編輯它,並在兩個 TextBlock 上設定 "9.6,0" 的邊界。
完成之後,由於這些變更與檢視像素相關,我們需要逐一查看尚未變更的所有固定尺寸維度 (邊界、寬度、高度等),並將其乘以 0.8。 例如,影像應從 70x70px 變更為 56x56px。
但是,在顯示樣式結果之前,讓我們先轉譯這些影像。
將影像繫結到檢視模型
在 Bookstore1WPSL8 中,我們這樣做:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
在 Bookstore1Universal 中,我們使用 ms-appx URI 配置。 為了使程式碼的其餘部分保持不變,我們可以使用 System.Uri 建構函式的不同多載,將 ms-appx URI 配置放入基底 URI 中,並將路徑的其餘部分附加到該基底 URI 中。 與下列類似:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
通用樣式
現在,我們只需要進行一些最終的樣式調整,並確認該應用程式在桌面 (和其他) 外形規格,以及行動裝置上看起來都很恰當。 步驟如下。 您可以使用本主題頂端的連結下載專案,並比對此處和案例研究結束之間所有變更的結果。
- 若要縮小項目之間的間距,請在 MainPage.xaml 中找到
BookTemplate資料範本,並從根方格中刪除Margin屬性。 - 如果您想讓頁面標題有多一點留白,可以在頁面標題 TextBlock 上將
-5.6的下邊界重設為0。 - 現在,我們需要將
LayoutRoot的背景設定為正確的預設值,以便應用程式在所有裝置上都能順眼地運作,無論主題是什麼。 將其從"Transparent"變更為"{ThemeResource ApplicationPageBackgroundThemeBrush}"。
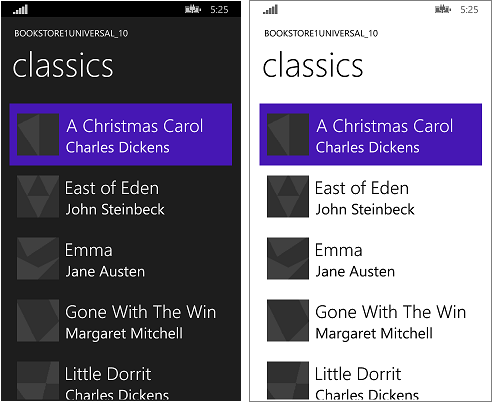
對於更複雜的應用程式,我們將使用移植外形規格和使用者體驗中的指南,並充分利用應用程式現在可以執行之各種裝置的外形規格。 但因為這是個簡單的應用程式,我們可以停在這一步,看看應用程式在最後一系列樣式作業後的樣子。 它在行動裝置和桌面裝置上看起來是一樣的,儘管它沒有充分利用寬尺寸的空間 (但我們將在後面的案例研究中研究如何做到這一點)。
請參閱主題變更,以了解如何控制應用程式的主題。

在行動裝置上執行的移植 Windows 10 應用程式
行動裝置清單框的選擇性調整
當應用程式在行動裝置上執行時,兩個主題中清單框的背景預設都是淺色的。 這可能是您偏好的樣式,如果是這樣,那就沒什麼可做的了。 但是,控制項的設計是為了讓您可以自訂其外觀,同時不影響其行為。 如果您希望清單框在深色主題中為深色 (也就是原始應用程式的外觀),請按照「選擇性調整」下的說明進行操作。
結論
這個案例研究說明了移植簡易應用程式 (幾乎不可能有如此簡單的應用程式) 的過程。 例如,清單控制項可用於選取或建立瀏覽內容;應用程式將瀏覽到頁面,其中包含已點擊項目的更多詳細資訊。 這個特定的應用程式不會對使用者的選擇執行任何動作,且不會進行瀏覽。 即便如此,該案例研究還是進行了初步介紹,說明了移植過程,並展示了能在實際 UWP 應用程式中使用的重要技術。
下一個案例研究是 Bookstore2,我們將透過此案例了解存取和顯示分組資料。