特殊圖標範本
注意
生活磚是較新版本 Windows 不支援的 Windows 10 功能。 針對新的應用程式,建議您遵循應用程式圖示的目前指引。
特殊的磚範本是獨特的範本,它們可能具有動畫效果,或只是能讓您執行使用彈性磚無法達成的工作。 每個特殊磚範本都是專為 Windows 10 所建置,但圖示磚範本除外,這是已針對 Windows 10 更新的傳統特殊範本。 本文涵蓋三個特殊磚範本:圖示、相片和人員。
圖示磚範本
圖示範本 (也稱為「IconWithBadge」範本) 可讓您在磚中央顯示小型影像。
![]()
如何建立圖示磚
下列步驟說明建立適用 Windows 10 的圖示磚時所需的一切資訊。 大致而言,您需要圖示影像資產,然後使用圖示範本將通知傳送至磚,最後傳送徽章通知以提供要在磚上顯示的數字。
![]()
步驟 1:以 PNG 格式建立您的影像資產
建立磚的圖示資產,並將這些資產放在專案資源中,與其他資產放在一起。 至少至少建立 200x200 像素圖示,適用於中小型磚。 為了提供最佳使用者體驗,請為每一種大小建立一個圖示。 這些資產不需要邊框間距。 請參閱下列影像中的調整大小詳細資料。 平板電腦、膝上型電腦和桌上型電腦上的 Windows 10 僅支援正方形圖示資產。
以 PNG 格式儲存圖示資產,且帶有透明度。
![]()
步驟 2:建立您的基底磚
您可以在主要和次要磚上使用圖示範本。 如果您要在次要磚上使用,則必須先建立次要磚,或使用已釘選的次要磚。 主要磚會以隱含方式釘選,而且一律能夠對其傳送通知。
步驟 3:將通知傳送至您的磚
雖然此步驟可能因通知是在本機傳送或透過伺服器推播傳送而有所不同,但您傳送的 XML 承載會保持不變。 若要傳送本機磚通知,請為您的磚 (主要或次要磚) 建立 TileUpdater,然後將通知傳送至使用圖示磚範本的磚,如下所示。 在理想情況下,您也應該使用彈性磚範本來包含寬版和大型磚大小的繫結。
以下是 XML 承載的範例程式碼:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
此圖示磚範本 XML 承載會使用影像元素來指向您在步驟 1 中建立的影像。 現在您的磚已可在圖示旁顯示徽章,接下來只要傳送徽章通知就行了。
步驟 4:將徽章傳送至您的磚
如同步驟 3 一樣,此步驟可能因通知是在本機傳送或透過伺服器推播傳送而有所不同,但您傳送的 XML 承載會保持不變。 若要傳送本機徽章通知,請為您的磚 (主要或次要磚) 建立 BadgeUpdater,然後連同您所需的值一併傳送徽章通知 (或清除徽章)。
以下是 XML 承載的範例程式碼:
<badge value="2"/>
磚的徽章將會隨之更新。
步驟 5:融會貫通
下列影像說明各種 API 和承載如何與圖示磚範本的各方面產生關聯。 磚通知 (包含那些 <binding> 元素) 可用來指定圖示範本和影像資產;徽章通知會指定數值;磚屬性可控制磚的顯示名稱、色彩等。
![]()
相片磚範本
相片磚範本可讓您在動態磚上用顯示相片的投影片放映。 所有磚大小都支援範本,包括小型在內,而且在每一種磚大小上的行為都相同。 下列範例顯示使用相片範本的中型磚的五個畫面格。 範本有縮放和交叉淡入淡出動畫,可循環播放選取的相片並無限循環。

如何使用相片範本
如果您已安裝通知程式庫,則很容易就能使用相片範本。 雖然您可以使用原始 XML,但我們強烈建議您使用程式庫,如此您就不必擔心產生有效的 XML 或 XML 逸出內容。
Windows 會在投影片中顯示最多 12 張相片。
如需傳送磚通知的相關資訊,請參閱傳送通知一文。
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
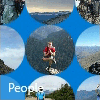
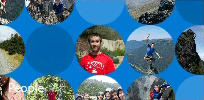
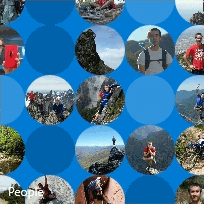
人員磚範本
Windows 10 中的人員應用程式會使用特殊的磚範本,以顯示在磚上垂直或水平繞圈滑動的影像集合。 此磚範本已自 Windows 10 組建 10572 開始提供,歡迎大家在自己的應用程式中使用它。
人員磚範本適用於下列大小的磚:
中型磚 (TileMedium)

寬版磚 (TileWide)

大型磚 (僅限桌面) (TileLarge)

如果您使用通知程式庫,您只需要針對 TileBinding 內容建立新的 TileBindingContentPeople 物件,即可使用人員磚範本。 TileBindingContentPeople 類別有 Images 属性,您可在此新增影像。
如果您使用原始 XML,請將 hint-presentation 設定為「people」,並新增您的影像做為繫結元素的子系。
下列 C# 程式碼範例假設您使用的是通知程式庫。
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
為了獲得最佳使用者體驗,我們建議您為每一種磚大小提供下列相片數目:
- 中型磚:9 張相片
- 寬版磚:15 張相片
- 大型磚:20 張相片
擁有該數目的相片就會保留幾次空的循環,這表示磚在視覺上不會太過擁擠。 您可以隨意調整相片數目,以呈現最適合您的外觀。
若要傳送通知,請參閱選擇通知傳遞方法。