建置複雜通用 Windows 平台 (UWP) 應用程式
在 Microsoft 設計團隊中,我們建立應用程式的程序包含五個不同階段:概念、結構、動態、視覺化以及原型。 我們鼓勵您採用類似的程序,享受開發的樂趣,為全球使用者打造前所未有的全新體驗。
注意
建議建立新專案的開發人員考慮使用 Windows 應用程式 SDK 和 WinUI,而不是 UWP。 如需詳細資料,請參閱從 UWP 移轉至 Windows 應用程式 SDK。
概念
將重心放在應用程式上
規劃您的通用通用 Windows 平台 (UWP) 應用程式時,除了決定應用程式的功能和適用對象之外,也要決定應用程式的強項。 每個出色應用程式的核心,都是一種具有紮實基礎的強大概念。
假設您要建立一個相片應用程式。 仔細思考使用者使用、儲存及分享相片的原因,您會發現他們想要回味記憶、透過相片與他人連繫,以及妥善保存相片。 這些重點將是您希望應用程式具備的強項,而您使用這些經驗目標引導您完成其餘的設計程序。
想推出什麼用途的應用程式? 先從整體的概念開始,然後列出要透過應用程式幫助使用者達成的所有事項。
例如,假設要建立可協助使用者規劃旅行的應用程式。 這裡列出一些您可能突發奇想後記下的想法:
- 準備好旅程中所有地點的地圖,旅行時隨身攜帶。
- 尋找當您在某個城市時,當地正在舉行的特殊活動。
- 讓同伴自己列出必做活動與必訪景點清單,然後彼此分享。
- 讓同伴整理所有相片,並與親朋好友分享。
- 根據機票價格取得建議的目的地。
- 找出目的地附近的餐廳、商店及活動的綜合優惠方案清單。
![]()
應用程式的強項是什麼? 回顧並逐一檢視您的概念清單,看看有沒有特別吸引您的特定方案。 挑戰自己是否可以將一一列出的事項精簡到只剩一種使用情景。 在這個程序中,您可能會捨棄許多不錯的點子,但是勇於對不錯的點子說「不」,才是打造出有力且明確使用體驗的關鍵。
在您選定某一個方案之後,接著要決定如何只以一句話,向一般使用者說明應用程式的強項。 例如:
- 我的旅遊應用程式特別適合用來讓朋友們一起規劃團體旅行。
- 我的體能訓練應用程式特別適合用來讓朋友們一起追蹤訓練進度,並分享彼此的成果。
- 我的日常用品應用程式特別適合用來讓家人們協調每週的雜貨購物清單,不會遺漏或重複採買。

這就是應用程式的「強項」說明,而且此說明可在建立應用程式時,引導您做出許多設計決策與權衡決定。 請著重在您想讓應用程式使用者體驗的方案,並小心不要將這方案變成一份功能清單。 這些應該是使用者能夠完成的事項,而不是應用程式能夠提供的功能。
設計漏斗
直接將想法付諸實行是很誘人的 (當您覺得有很棒的想法),您甚至可能已將這些想法融入生產中。 假設您已付諸實行,然後另一個有趣的想法又隨之而來。 無論兩個想法的相對優點為何,您還是會很自然的想要堅持採用先前已經著手投入的想法。 您會覺得要是一開始就想到那個方法該有多好! 設計漏斗就是一個協助您盡早發現最佳想法的技巧。
「漏斗」一詞源自於其形狀。 在漏斗較寬的一端,會有許多想法由此進入,且每個想法都是低畫質的設計成品 (也許是草圖或是一段文字)。 當這些想法聚集起來往漏斗狹窄的一端移動時,這些想法的數量會變得越來越少,代表想法的成品畫質越來越好。 每個成品應僅擷取判斷每個想法所需的資訊,或是回答特定問題,像是「這可行嗎?或是直覺式嗎?」。 不要在每個想法上投入太多時間和精力。 測試期間會淘汰一些想法,不過這沒有影響,因為投資在這些想法的時間與判斷這些想法的時間一樣少。 倖存的想法會往漏斗另一端繼續移動,並依序接受高畫質處理。 最後,您將會獲得一個代表最後勝出想法的設計成品。 這個想法勝出,是因為其優點,而不是因為這個想法是第一個想出來的點子。 您將會設計出最佳的應用程式。
結構
井然有序可以讓一切變更簡單

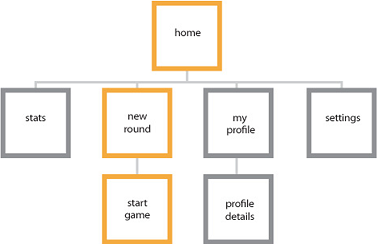
一旦您滿意自己的概念後,就可以進行下一個階段 — 建立您的應用程式藍圖。 資訊架構 (IA) 可以提供內容所需的結構完整性。 這會協助您定義應用程式的瀏覽模型,以及應用程式的最終身分識別。 透過規劃內容組織的方式 (以及使用者探索內容的方式),您可以更了解您的應用程式在使用者眼中的樣子。
良好的資訊架構不僅有助於擬定使用情景,也能協助您想像關鍵的開始畫面。 例如,Audible 應用程式啟動後,會直接進入中心,讓使用者存取使用者的媒體櫃、市集、新聞和統計資料等。這個應用程式提供明確的使用體驗,使用者可以迅速取得並聆聽有聲書。 較深的應用程式層級著重在更具體的工作上。
如需相關的指導方針,請參閱瀏覽設計基本知識。
Dynamics
執行您的概念
如果概念階段是關於定義應用程式的目的,則動態階段就是執行該目的。 這可以透過許多方式完成,像是使用線框來畫出頁面流程的草圖 (從應用程式中的一處移到另一處的方式,以完成其目標),以及思考應用程式 UI 中使用的語言表達方式和用字。 線框是一個快速且低畫質的工具,可協助您針對應用程式的使用者流程做出關鍵的決策。
您的應用程式流程都應與其「強項」說明緊密結合,而且應該有助於讓使用者完成您想要強調的單一方案。 出色的應用程式必須具備容易上手且需要經歷最少的流程。 開始針對畫面切換至畫面的層級進行思考,就像您第一次使用應用程式一樣來審視您的應用程式。 當您為您建立的頁面確定使用情景後,就可以為使用者提供他們確切需要的功能,省去許多不必要的螢幕觸控。 動態也與動作有關。 正確的動作功能可以決定從一個頁面切換到下一個畫面之間的流暢度與簡易度。
此步驟實用的常用技巧:
- 概述說明流程:第一步做什麼,接下來要做什麼?
- 將流程寫成分鏡腳本:使用者應如何使用您的 UI 來完成流程?
- 製作原型:使用快速打造的原型來試驗流程。
使用者應該能做的事? 例如,旅遊應用程式的強項是讓朋友們一起規劃團體旅行。現在我們來列出您想要的行程:
- 利用一般資訊建立旅行計劃。
- 邀請朋友加入旅行。
- 參加朋友的旅行。
- 查看其他旅行者建議的行程。
- 新增旅行的目的地與活動。
- 針對朋友新增的目的地與活動進行編輯和提供意見。
- 與親朋好友分享行程。
視覺效果
一切盡在不言中

建立應用程式的動態之後,您可以透過適當的視覺修飾讓應用程式更為出色。 優秀的視覺化不只決定應用程式的外觀,更可以決定其風格,並透過動畫和動作使其栩栩如生。 您選擇的色板、圖示和圖檔只是視覺語言範例的一小部分。
所有應用程式都有其獨特的身分識別,所以請探索您的應用程式可採用的視覺方向。 讓內容引導外觀與風格,切勿讓外觀主宰內容。
原型
淬鍊您的傑作
原型是設計漏斗 (我們先前提到過的技術) 中的一個階段,其會將代表您的想法的成品開發成比草圖更完整的項目,卻又不如完整應用程式那樣複雜。 原型可能是呈現給使用者的手繪畫面流程。 執行測試的人員會透過放置不同的畫面,或是在頁面上放置或取消放置小型 UI 來回應使用者的提示,以模擬執行中的應用程式。 或者,原型可能是用來模擬一些工作流程的簡易應用程式,操作者必須依照指令操作,按下正確的按鈕。 在這個階段,您的想法開始具體成形,並會以最誠摯的方式測試您的心血結晶。 製作應用程式每個區域的原型時,請多花點時間精雕細琢應用程式中最重要的元件。
對新的開發人員,我們需要再三強調:製作絕佳的應用程式是反覆進行的程序。 建議您及早並經常製作原型。 如同絞盡腦汁發揮創意一樣,最好的應用程式是經過不斷的嘗試與錯誤之後所淬鍊而出的成果。
決定要包含的功能
當您知道使用者的需求以及如何協助他們達成目標後,接著您可以瞧瞧工具箱中的特定工具。 深入探索通用 Windows 平台 (UWP),並將功能與您的應用程式需求產生關聯。 請務必依照每個功能的使用者經驗 (UX) 指導方針進行。
常用技巧:
- 平台研究:找出該平台提供哪些功能以及能夠如何加以利用。
- 關係圖:連結流程與功能。
- 製作原型:實際應用這些功能,以確定是否符合您的需求。
應用程式協定:您的應用程式可以參與能夠提供廣泛、跨應用程式、跨功能使用者流程的應用程式協定。
- 分享:讓使用者透過其他應用程式與他人分享您的應用程式內容,使用者也可以從其他人和應用程式收到可分享的內容。
- 播放至:讓使用者享受從應用程式串流處理到家用網路上其他裝置的音訊、視訊或影像。
- 檔案選擇器和檔案選擇器延伸模組:讓使用者可以從本機檔案系統、連接的儲存裝置、家用群組,或甚至從其他應用程式載入及儲存檔案。 您也可以提供檔案選擇器延伸模組,讓其他應用程式可以載入您應用程式的內容。
如需詳細資訊,請參閱應用程式協定與延伸模組。
不同的檢視、尺寸與硬體設定:Windows 會讓使用者掌控一切,並讓您的應用程式領先群倫。 您一定希望您的應用程式 UI 無論在使用者決定使用的任何裝置、使用任何輸入模式、任何方向、任何硬體設定,以及任何環境中都能有出色的表現。
觸控優先:Windows 提供獨特的觸控經驗,不只是模擬滑鼠功能而已。
例如,語意式縮放功能是瀏覽大量內容的最佳觸控方式。 使用者可以移動瀏覽或捲動瀏覽內容類別,然後拉近那些類別,以檢視更多詳細資訊。 您可以使用此功能,透過比傳統索引標籤式的瀏覽與配置模式更具質感、視覺效果更好,且能夠提供更多資訊的方式來呈現內容。
當然,您也可以利用一些觸控互動功能,例如旋轉、移動瀏覽、撥動等等。 深入了解觸控與其他使用者互動。
引人注目和全新感受:確定您的應用程式讓人有耳目一新的感覺,並透過下列標準體驗吸引使用者的注意:
- 動畫:使用我們的動畫庫,讓您為使用者提供更靈活生動的應用程式。 協助使用者了解內容變更,並將視覺轉換和使用者經驗緊密結合。 深入了解讓 UI 產生動畫效果。
- 快顯通知:透過快顯通知讓使用者了解有時間緊迫性或與個人有關的內容,即使您的應用程式處於關閉狀態,也能提醒使用者回到您的應用程式。 深入了解磚、徽章及快顯通知。
- 應用程式磚:提供全新與相關的更新,吸引使用者繼續使用您的應用程式。 下一節會有更多詳細資訊。 深入了解應用程式磚。
個人化
- 設定:可讓使用者透過儲存應用程式設定來建立想要的經驗。 將所有設定合併在一個畫面,然後讓使用者透過他們已經熟悉的常用機制來設定您的應用程式。 深入了解新增應用程式設定。
- 使用者磚:使用者可以載入自己的使用者磚影像,或是在 Windows 中讓使用者將您應用程式的內容設為個人磚,使您的應用程式更個人化。
裝置功能:確定您的應用程式可充分運用現今裝置的各種功能。
- 近接手勢:透過彼此實際輕觸裝置 (多人連線遊戲),可讓使用者與附近的其他使用者連接裝置。 深入了解鄰近性和輕觸。
- 相機和外部存放裝置:讓使用者連到內建或外接的相機,用於聊天和進行會議、錄製影音部落格、拍攝設定檔圖片、記錄周遭的一切或是應用程式最拿手的任何活動。 深入了解存取抽取式存放裝置上的內容。
- 加速計和其他感應器:現今的裝置都會隨附許多感應器。 您的應用程式可以根據環境光線將顯示器變暗或變亮,使用者旋轉顯示器時重新排列 UI,或是回應任何實體的移動。 深入了解感應器。
- 地理位置:使用來自標準 Web 資料或地理位置感應器的地理位置資訊,可協助您的使用者識別並找出他們在地圖上的所在位置,或是尋找鄰近的人物、活動或目的地。 深入了解地理位置。
現在讓我們再回到之前的旅遊應用程式範例。 為了充分發揮讓朋友們一起規劃團體旅行的作用,您可以使用其中的某些功能,以下列出幾項:
- 分享:使用者可在多個社交網路分享即將到來的旅行與規劃的行程,與親朋好友分享行前的興奮心情。
- 搜尋:使用者可從他人分享或公開的旅程中,搜尋後找出能夠納入自己旅行計劃的活動或目的地。
- 通知:當同伴更新旅遊計劃時,使用者會收到通知。
- 設定:使用者根據個人喜好自行設定應用程式,例如哪一個旅行計劃要顯示通知,或是允許哪些社團搜尋使用者的旅遊行程。
- 語意式縮放:使用者可瀏覽旅遊行程的時間表,然後拉近查看一長串活動規劃清單的更詳細資訊。
- 使用者磚:使用者可選擇與好友分享旅行時要顯示的圖片。
決定應用程式的獲利方式
您有許多種方式可從您的應用程式獲利。 如果您決定使用應用程式內廣告或銷售,就需要設計可支援該性能的 UI。 如需詳細資訊,請參閱獲利計劃。
設計應用程式的 UX
從一開始就打好基礎。 既然您知道應用程式的強項,也已經找出要支援的流程,您就可以開始思考使用者體驗 (UX) 設計的基本功能。
您應該如何安排 UI 內容? 大部分的應用程式內容都可以歸類成數種形式的群組或階層。 您選擇做為最上層群組的內容必須和「強項」說明的重點相符。
舉例來說,使用旅遊應用程式時,有多種方式可將旅遊行程分組。 如果應用程式的特色是發現有趣的目的地,您就可以根據不同的興趣進行分組,例如探險、夏日活動或浪漫假期。 但因為應用程式最大的特點是與朋友一起規劃旅程,所以根據家人、朋友或同事等社交圈來規劃行程會更有意義。
選擇要將內容分組的方式,可協助您決定應用程式中需要哪些頁面或檢視。 如需詳細資訊,請參閱 UI 基本知識。
您應該如何呈現 UI 內容? 決定如何安排 UI 之後,您可以定義指定 UI 建置方式及向使用者呈現方式的 UX 目標。 無論在任何案例,您都要確保使用者能夠快速地繼續使用和享用您的應用程式。 若要這樣做,請先決定需要最先呈現的 UI 部分,確定這些部分完成後,再花時間建置非關鍵部分。
在旅遊應用程式中,使用者想在應用程式中做的第一件事,可能是尋找特定旅遊行程。 若要儘快呈現這項資訊,您應該使用 ListView 控制項,先顯示旅遊清單。

顯示旅遊清單之後,您就可以開始載入其他功能,例如朋友旅遊的新聞摘要。
您需要哪些 UI 表面與命令? 檢閱您先前指出的流程。 針對每個流程,建立使用者需採取步驟的概略說明。
讓我們看看「與親朋好友分享旅程」這個流程。 假設使用者已經建立旅行計劃。 分享旅遊行程需要下列步驟:
- 使用者開啟應用程式,然後查看已建立的旅行計劃清單。
- 使用者點選想要分享的旅行計劃。
- 螢幕上顯示該旅行計劃的詳細資訊。
- 使用者存取一些 UI 來初始化分享程序。
- 針對想要分享旅行計劃的朋友,使用者選取或輸入其電子郵件地址或名稱。
- 使用者存取一些 UI 以完成分享程序。
- 您的應用程式依據要與其分享旅行計劃的人員清單,更新旅行計劃的詳細資料。
進行此程序時,您可以開始看看需要建立哪些 UI,以及了解還需要哪些其他詳細資料 (例如為尚未使用您應用程式的好友草擬標準電子郵件範本)。 您也可以開始刪除不必要的步驟。 例如,使用者在分享旅行計劃之前,也許不必查看詳細資料。 流程越清楚,使用起來就越方便。
如需如何使用不同表面的詳細資訊,請參閱 。
流程的感覺應該怎麼樣? 當您定義使用者將會採取的步驟時,您可以將該流程轉變效能目標。 如需詳細資訊,請參閱效能規劃。
您應該如何安排命令? 使用流程步驟的概略說明,識別可能需要設計的命令。 然後思考要在應用程式的什麼地方放置那些命令。
盡可能使用內容。 盡可能讓使用者在應用程式的畫布上直接操作內容,不要新增用來處理內容的命令。 例如,在旅遊應用程式中,讓使用者在畫布上拖放清單中的活動來重新安排旅遊行程,而不是選取某個活動,然後使用 [上移] 或 [下移] 命令按鈕。
如果您無法使用內容。 如果無法使用內容,請將命令放置在其中一個 UI 表面上:
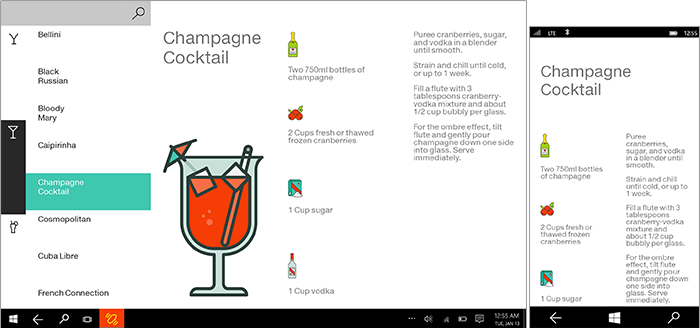
決定如何在每個檢視中配置您的應用程式。 Windows 支援直向和橫向檢視,並支援將應用程式大小調整為任何寬度 (大至全螢幕,小至最小寬度)。 您希望應用程式在任何大小、任何螢幕以及任何方向都能相當美觀且運作順暢。 這表示您需要針對不同大小和檢視規劃 UI 元素的配置。 這樣做可讓您的應用程式 UI 流暢地變更,以符合使用者的需求與喜好。
![]()
如需針對不同螢幕大小進行設計的詳細資訊,請參閱回應式設計的螢幕大小與中斷點 (英文)。
塑造良好的第一印象
想想您希望在使用者第一次啟動應用程式時,有什麼樣法、感受和動作。 請回想您的「強項」說明。 雖然您可能沒有機會親自告訴使用者您的應用程式強項為何,但您可以在塑造第一印象時將訊息傳遞給他們。 善用下列項目:
磚和通知磚是您應用程式的門面。 在使用者的 [開始] 畫面上有那麼多應用程式,什麼原因會讓使用者想要啟動您的應用程式? 您的磚一定要能夠突顯應用程式的品牌,並展現應用程式的強項。 使用磚通知可以使您的應用程式永遠保有新鮮感不退潮流,讓使用者願意持續使用您的應用程式。
啟動顯示畫面:啟動顯示畫面應該儘速載入,而且只保留到您需要初始化應用程式狀態為止。 啟動顯示畫面應該表達您應用程式的特色。
初次啟動:在使用者註冊您的服務、登入帳戶或新增自己的內容之前,會看見什麼內容? 試著在要求使用者提供資訊之前,主動展現應用程式的價值。 可以考慮顯示範例內容,這樣使用者就可以先熟悉並了解應用程式的用途,再尋求他們的認可。
首頁:首頁是使用者每次啟動應用程式時看到的頁面。 這裡的內容應該要有清楚的焦點,且可立即展示應用程式的用途。 讓這個頁面只有一個強項,並相信可吸引使用者繼續探索應用程式的其餘部分。 登陸頁面的重點應該放在排除干擾因素,而非著重可搜尋性。
驗證設計
在開發應用程式之前,請先確認您的設計或原型是否符合指導方針、使用者印象與需求,以免日後必須重做。 每個功能都有一組 UX 指導方針,協助您讓應用程式更臻完美;還有一組 Store 需求,必須符合這些需求才能在 Microsoft Store 中銷售您的應用程式。 您可以使用 Windows 應用程式認證套件來測試是否符合市集技術需求。 您也可以使用 Microsoft Visual Studio 中的效能工具,確認您在每個案例中都為使用者提供了絕佳的經驗。
使用 UWP 應用程式的詳細 UX 指導方針,讓您持續專注在重要的功能。 使用 Visual Studio 效能工具,分析您每個應用程式案例的效能。