C++/WinRT Windows UI 程式庫 2 基礎範例 (UWP)
本主題將逐步引導您完成將 Windows UI Library (WinUI) 的基本支援新增至 C++/WinRT UWP 專案的程序。 具體而言,本主題探討的是 WinUI 2,適用於 UWP 應用程式。 針對傳統型應用程式,我們有 WinUI 3。 順便一提,WinUI 本身是以 C++/WinRT 撰寫。
重要
針對傳統型應用程式,Windows 應用程式 SDK 提供 Windows UI 程式庫 (WinUI) 3。 WinUI 3 不適用於本主題中的逐步解說,也就是 UWP。 另請參閱 從 UWP 移轉至 Windows 應用程式 SDK。
注意
Windows UI 程式庫 (WinUI) 工具組是以 NuGet 套件的形式提供,您可以使用 Visual Studio 將這些套件新增至任何現有或新的專案 (如我們將在本主題中所見)。 如需更多背景、安裝和支援資訊,請參閱開始使用 Windows UI 程式庫。
建立空白應用程式 (HelloWinUICppWinRT)
在 Visual Studio 中,使用 [空白應用程式 (C++/WinRT)] 專案範本建立新的 UWP 專案。 請確定您正在使用 (C++/WinRT) 範本,而不是 (通用 Windows) 範本。
將新專案的名稱設定為 HelloWinUICppWinRT,並 (如此您的資料夾結構會符合此逐步解說) 取消核取 [將解決方案和專案放置於同一個目錄]。
安裝 Microsoft.UI.Xaml NuGet 套件
按一下 [專案]>[管理 NuGet 套件...]>[瀏覽],在搜尋方塊中輸入或貼上 [Microsoft.UI.Xaml],在搜尋結果中選取此項目,然後按一下 [安裝] 將此套件安裝到您的專案中 (您也將看見授權合約提示)。 請小心只要安裝 Microsoft.UI.Xaml 套件,不要安裝 Microsoft.UI.Xaml.Core.Direct。
宣告 WinUI 應用程式資源
開啟 App.xaml,並在現有開頭和結尾 Application 標記之間貼上下列標記。
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
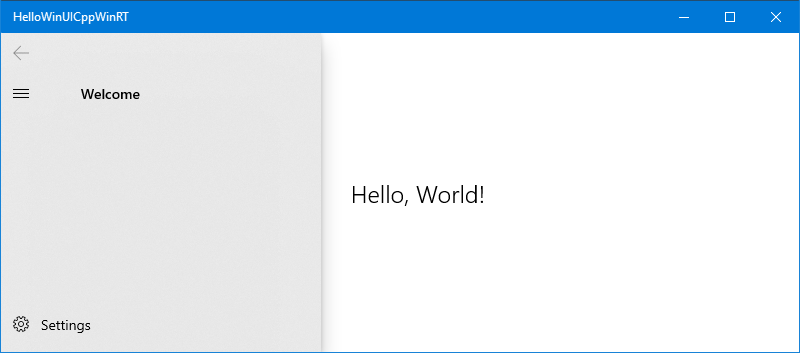
將 WinUI 控制項新增至 MainPage
接下來,開啟 MainPage.xaml。 現有的開頭 Page 標記中有一些 xml 命名空間宣告。 新增 xml 命名空間宣告 xmlns:muxc="using:Microsoft.UI.Xaml.Controls"。 然後,在現有開頭與結尾 Page標記之間貼上下列標記,並覆寫現有的 StackPanel元素。
<muxc:NavigationView PaneTitle="Welcome">
<TextBlock Text="Hello, World!" VerticalAlignment="Center" HorizontalAlignment="Center" Style="{StaticResource TitleTextBlockStyle}"/>
</muxc:NavigationView>
視需要編輯 pch.h
當您將 NuGet 套件新增至 C++/WinRT 專案 (例如您稍早新增的 Microsoft.UI.Xaml 套件),並建立該專案時,工具會在專案的 \Generated Files\winrt 資料夾中產生一組投影標頭檔。 如果您已遵循逐步解說的指示,現在會有一個 \HelloWinUICppWinRT\HelloWinUICppWinRT\Generated Files\winrt 資料夾。 若要將這些標頭檔帶入專案中,讓這些新類型的參考可以解析,您可以移至先行編譯標頭檔 (通常是 pch.h) 並納入這些類型。
您只需要包含與您所使用類型對應的標頭。 但以下是包含為 Microsoft.UI.Xaml 套件所產生的所有標頭檔的範例。
// pch.h
...
#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h"
#include "winrt/Microsoft.UI.Xaml.Controls.h"
#include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h"
#include "winrt/Microsoft.UI.Xaml.Media.h"
#include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"
...
編輯 MainPage.cpp
在 MainPage.cpp 中,刪除您的 MainPage::ClickHandler 實作內的程式碼,因為 myButton 不再位於 XAML 標記中。
您現在可以建置及執行專案。