增強現有的 ScrollViewer 體驗
本文說明如何使用 XAML ScrollViewer 和 ExpressionAnimations 來建立動態輸入驅動動作體驗。
必要條件
在這裡,我們假設您已熟悉下列文章中討論的概念:
為什麼要在 ScrollViewer 上建置?
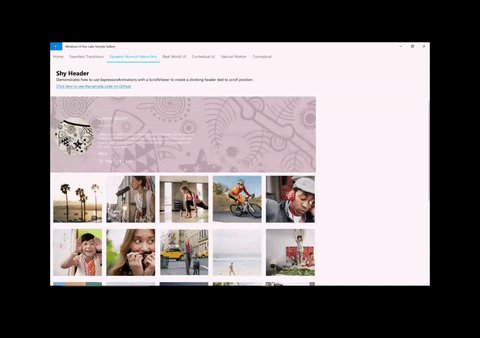
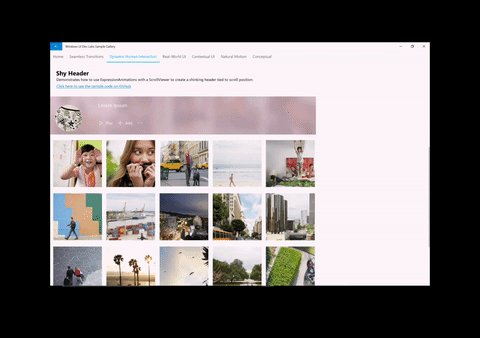
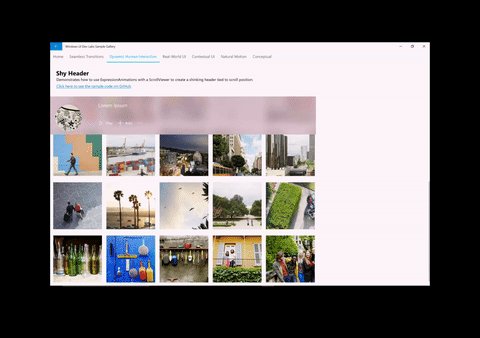
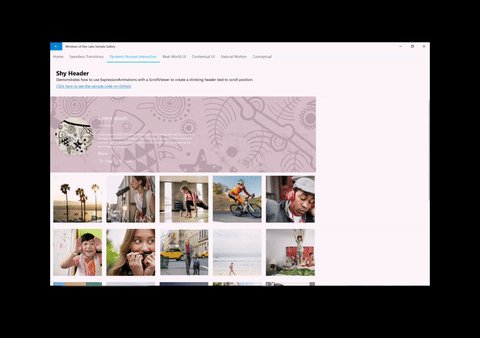
一般而言,您可以使用現有的 XAML ScrollViewer 來為應用程式內容建立可捲動和可縮放介面。 隨著 Fluent 設計語言的推出,您現在也應該專注於如何使用捲動或縮放介面的動作,來驅動其他動作體驗。 例如,使用捲動來驅動背景的模糊動畫,或驅動「黏性標頭」的位置。
在這些案例中,您會利用捲動和縮放等行為或操作體驗,讓應用程式的其他部分更具動態性。 接著,這些可讓應用程式感覺更協調一致,讓體驗在終端使用者的眼中變得更加令人難忘。 藉由讓應用程式 UI 更令人難忘的方式,終端使用者與應用程式的互動會更頻繁而且時間也更長。
您可以在 ScrollViewer 上建置什麼?
您可以利用 ScrollViewer 的位置來建置一些動態體驗:
- Parallax – 視差,使用 ScrollViewer 的位置,將背景或前景內容以相對於捲動位置的相對速率移動。
- StickyHeaders – 使用 ScrollViewer 的位置來建立動畫效果,並將標頭「黏貼」至位置
- Input-Driven Effects – 輸入驅動效果,使用 Scrollviewer 的位置,以動畫顯示組合效果,例如模糊。
一般而言,藉由參考具有 ExpressionAnimation 的 ScrollViewer 位置,您可以建立相對於捲動量進行動態改變的動畫。


使用 ScrollViewerManipulationPropertySet
若要使用 XAML ScrollViewer 建立這些動態體驗,您必須能夠在動畫中參考捲動位置。 這是藉由從名為 ScrollViewerManipulationPropertySet 的 XAML ScrollViewer 存取 CompositionPropertySet 來完成。 ScrollViewerManipulationPropertySet 包含稱為 Translation 的單一 Vector3 屬性,可讓您存取 ScrollViewer 的捲動位置。 接著,您就可以在 ExpressionAnimation 中參考這個資訊,就像任何其他 CompositionPropertySet 一樣。
開始使用的一般步驟:
- 透過 ElementCompositionPreview 存取 ScrollViewerManipulationPropertySet。
ElementCompositionPreview.GetScrollViewerManipulationPropertySet(ScrollViewer scroller)
- 建立 ExpressionAnimation,它會參考 PropertySet 的 Translation 屬性。
- 別忘了設定參考參數!
- 使用 ExpressionAnimation 將 CompositionObject 的屬性作為目標。
注意
建議您將 GetScrollViewerManipulationPropertySet 方法傳回的 PropertySet 指派給類別變數。 這可確保記憶體回收不會清除屬性集,因此不會對所參考的 ExpressionAnimation 產生任何影響。 ExpressionAnimations 不會對方程式中使用的任何物件維持強式參考。
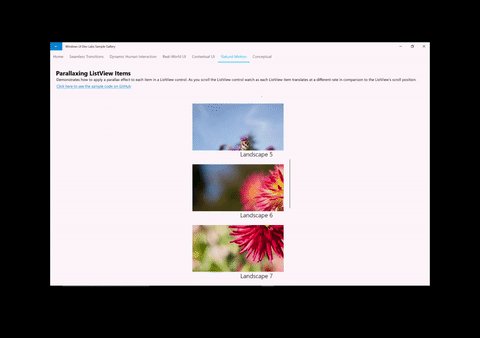
範例
讓我們看看上面顯示的 Parallax 視差範例如何統整在一起。 如需參考資料,此應用程式的所有原始程式碼,可在 GitHub 上的 Window UI Dev Labs 存放庫中找到。
第一件事是取得 ScrollViewerManipulationPropertySet 的參考。
_scrollProperties =
ElementCompositionPreview.GetScrollViewerManipulationPropertySet(myScrollViewer);
下一個步驟是建立 ExpressionAnimation,以定義利用 ScrollViewer 捲動位置的方程式。
_parallaxExpression = compositor.CreateExpressionAnimation();
_parallaxExpression.SetScalarParameter("StartOffset", 0.0f);
_parallaxExpression.SetScalarParameter("ParallaxValue", 0.5f);
_parallaxExpression.SetScalarParameter("ItemHeight", 0.0f);
_parallaxExpression.SetReferenceParameter("ScrollManipulation", _scrollProperties);
_parallaxExpression.Expression = "(ScrollManipulation.Translation.Y + StartOffset - (0.5 * ItemHeight)) * ParallaxValue - (ScrollManipulation.Translation.Y + StartOffset - (0.5 * ItemHeight))";
注意
您也可以利用 ExpressionBuilder 協助程式類別來建構此相同的運算式,而不需要字串:
var scrollPropSet = _scrollProperties.GetSpecializedReference<ManipulationPropertySetReferenceNode>(); var parallaxValue = 0.5f; var parallax = (scrollPropSet.Translation.Y + startOffset); _parallaxExpression = parallax * parallaxValue - parallax;
最後,您採用此 ExpressionAnimation,並將目標設為您想要表現視差的視覺效果。 在此情況下,也就是清單中每個項目的影像。
Visual visual = ElementCompositionPreview.GetElementVisual(image);
visual.StartAnimation("Offset.Y", _parallaxExpression);