使用 InteractionTracker 自訂操作體驗
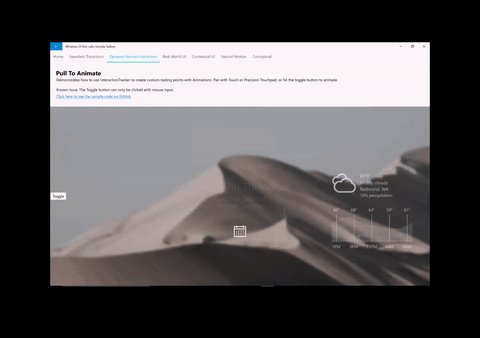
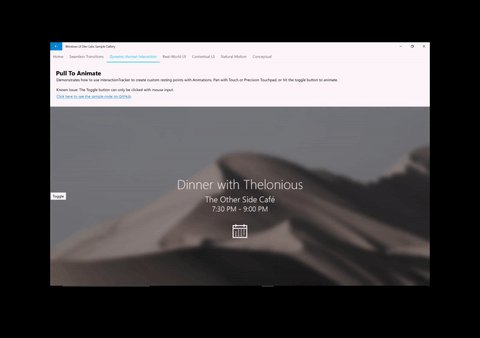
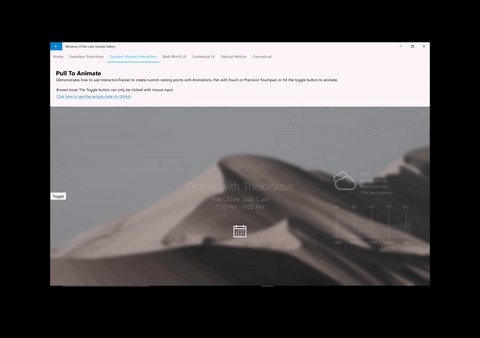
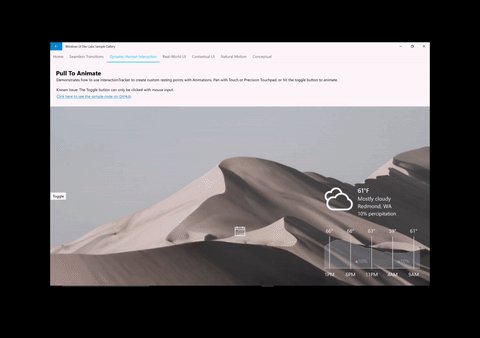
在本文中,我們會示範如何使用 InteractionTracker 來建立自訂操作體驗。
必要條件
在這裡,我們假設您已熟悉下列文章中討論的概念:
為什麼要建立自訂操作體驗?
在大部分情況下,使用預先建立的操作控制項,已可建立良好的 UI 體驗。 但是,如果您想要與常見的控制項有所區別,該怎麼辦? 如果您想要建立由輸入驅動的特定體驗,或是具有傳統操作動作不足以表現的 UI,該怎麼辦? 這就是建立自訂體驗開始大展身手的時候了。 它們可讓應用程式開發人員和設計工具更具創意 – 讓融入生活的動作體驗更加體現其品牌和自訂設計語言。 從頭開始完整打造,您可以取用最適合的建構區塊,來完全自訂操作體驗 – 從手指放上與離開螢幕時動作應該如何回應,到貼齊點和輸入鏈結。
以下是建立自訂操作體驗時的一些常見範例:
- 新增自訂撥動、刪除/關閉行為
- 輸入驅動效果 (平移使內容變模糊)
- 以量身打造的操作動作來自訂控制項 (自訂 ListView、ScrollViewer 等)


為什麼要使用 InteractionTracker?
InteractionTracker 是在 10586 SDK 版本中引入 Windows.UI.Composition.Interactions 命名空間。 InteractionTracker 可以帶來:
- 完整彈性 – 我們希望您能夠自訂並量身打造操作體驗的每個層面;特別是,在輸入的期間或回應輸入時發生的確切動作。 使用 InteractionTracker 建立自訂操作體驗時,您需要的所有旋鈕都可供您使用。
- 順暢效能 – 操作體驗的其中一個挑戰,是其效能取決於 UI 執行緒。 當 UI 忙碌時,這可能會對任何操作體驗造成負面影響。 InteractionTracker 的建立,就是為了利用新的動畫引擎,此引擎以 60 FPS 在獨立執行緒運作,能產生流暢的動作。
概觀:InteractionTracker
建立自訂操作體驗時,有兩個主要元件可供您互動。 我們會先討論這些元件:
- InteractionTracker – 維護狀態機器的核心物件,其屬性是由主動使用者輸入或直接更新和動畫所驅動。 它的目的是接著繫結至 CompositionAnimation,以建立自訂操作動作。
- VisualInteractionSource – 補充物件,定義要將輸入傳送至 InteractionTracker 的時間與條件。 它會定義用於點擊測試的 CompositionVisual 以及其他輸入組態屬性。
作為狀態機器,InteractionTracker 的屬性可由下列任一項驅動:
- 直接使用者互動 – 終端使用者直接在 VisualInteractionSource 點擊測試區域內操作
- 慣性 – 無論是程式碼控制速度或使用者手勢,InteractionTracker 的屬性會依照慣性曲線產生動畫效果
- CustomAnimation – 直接以 InteractionTracker 屬性為目標的自訂動畫
InteractionTracker 狀態機器
如先前所述,InteractionTracker 是具有 4 個狀態的狀態機器,每個狀態都可以轉換為其他四個狀態中的任何一種。 (如需 InteractionTracker 在這些狀態之間如何轉換的詳細資訊,請參閱 InteractionTracker 類別文件。)
| State | 描述 |
|---|---|
| 閒置 | 沒有主動、驅動輸入或動畫 |
| Interacting | 偵測到主動使用者輸入 |
| 慣性 | 主動輸入或程式碼控制速度所產生的主動動作 |
| CustomAnimation | 自訂動畫所產生的主動動作 |
在 InteractionTracker 狀態變更的每個案例中,都會產生您可以接聽的事件 (或回呼)。 為了讓您接聽這些事件,他們必須實作 IInteractionTrackerOwner 介面,並使用 CreateWithOwner 方法建立其 InteractionTracker 物件。 下圖也會概述不同事件的觸發時機。
![]()
使用 VisualInteractionSource
若要讓 InteractionTracker 受到 Input 驅動,您必須將 VisualInteractionSource (VIS) 連接到它上面。 VIS 是做為補充物件而建立,使用 CompositionVisual 來定義:
- 追蹤輸入的點擊測試區域,以及偵測手勢的座標空間
- 要偵測並路由傳送的輸入組態,其中幾項包括:
- 可偵測的手勢:位置 X 和 Y (水平和垂直平移瀏覽)、縮放 (捏合)
- 慣性
- 軌道與鏈結
- 重新導向模式:哪些輸入資料會自動重新導向至 InteractionTracker
注意
由於 VisualInteractionSource 是根據視覺效果的點擊測試位置和座標空間所建立,因此建議不要使用正在移動或變更位置的視覺效果。
注意
如果有多個點擊測試區域,您可以透過相同的 InteractionTracker 來使用多個 VisualInteractionSource 執行個體。 不過,最常見的情況是只使用一個 VIS。
VisualInteractionSource 也負責管理來自不同形式 (觸控、PTP、手寫筆) 的輸入資料,要路由傳送至 InteractionTracker 的時機。 這個行為是由 ManipulationRedirectionMode 屬性所定義。 根據預設,所有指標輸入都會傳送至 UI 執行緒,而精確式觸控板輸入會傳送至 VisualInteractionSource 和 InteractionTracker。
因此,如果您想要讓觸控和手寫筆 (Creators Update) 透過 VisualInteractionSource 和 InteractionTracker 驅動操作,您必須呼叫 VisualInteractionSource.TryRedirectForManipulation 方法。 在以下 XAML 應用程式的程式碼片段中,當最上方的 UIElement 方格發生觸控按下事件時,就會呼叫方法:
private void root_PointerPressed(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Touch)
{
_source.TryRedirectForManipulation(e.GetCurrentPoint(root));
}
}
繫結 ExpressionAnimations
使用 InteractionTracker 來驅動操作體驗時,您主要是與 Scale 和 Position 屬性互動。 如同其他 CompositionObject 屬性,這些屬性可以同時是 CompositionAnimation 中的目標和參考,最常見的就是 ExpressionAnimations。
若要在 Expression 中使用 InteractionTracker,請參考追蹤器的 Position (或 Scale) 屬性,如以下範例所示。 若由於前述任何條件而修改 InteractionTracker 的屬性,則運算式的輸出也會因此變更。
// With Strings
var opacityExp = _compositor.CreateExpressionAnimation("-tracker.Position");
opacityExp.SetReferenceParameter("tracker", _tracker);
// With ExpressionBuilder
var opacityExp = -_tracker.GetReference().Position;
注意
參考運算式中 InteractionTracker 的位置時,您必須否定運算式產生的的值,才能以正確的方向移動。 這是因為 InteractionTracker 是從圖形的原點開始移動,並讓您可以思考 InteractionTracker 在「真實世界」坐標中的進度,例如與原點的距離。
開始使用
若要開始使用 InteractionTracker 來建立自訂操作體驗:
- 使用 InteractionTracker.Create 或 InteractionTracker.CreateWithOwner 建立 InteractionTracker 物件。
- (如果您使用 CreateWithOwner,請確定您會實作 IInteractionTrackerOwner 介面。)
- 設定新建立 InteractionTracker 的最大值和最小值位置。
- 使用 CompositionVisual 建立您的 VisualInteractionSource。
- 確定您傳入的視覺效果其大小不是零。 否則,它將不會正確進行點擊測試。
- 設定 VisualInteractionSource 的屬性。
- VisualInteractionSourceRedirectionMode
- PositionXSourceMode、PositionYSourceMode、ScaleSourceMode
- 軌道與鏈結
- 使用 InteractionTracker.InteractionSources.Add 將 VisualInteractionSource 新增至 InteractionTracker。
- 在偵測到觸控和手寫筆輸入時設定 TryRedirectForManipulation。
- 如果是 XAML,這通常在 UIElement 的 PointerPressed 事件上完成。
- 建立 ExpressionAnimation,其參考 InteractionTracker 的位置,並以 CompositionObject 的屬性為目標。
以下是一段簡短的程式碼片段,展示第 1 到 5 點的實際運作:
private void InteractionTrackerSetup(Compositor compositor, Visual hitTestRoot)
{
// #1 Create InteractionTracker object
var tracker = InteractionTracker.Create(compositor);
// #2 Set Min and Max positions
tracker.MinPosition = new Vector3(-1000f);
tracker.MaxPosition = new Vector3(1000f);
// #3 Setup the VisualInteractionSource
var source = VisualInteractionSource.Create(hitTestRoot);
// #4 Set the properties for the VisualInteractionSource
source.ManipulationRedirectionMode =
VisualInteractionSourceRedirectionMode.CapableTouchpadOnly;
source.PositionXSourceMode = InteractionSourceMode.EnabledWithInertia;
source.PositionYSourceMode = InteractionSourceMode.EnabledWithInertia;
// #5 Add the VisualInteractionSource to InteractionTracker
tracker.InteractionSources.Add(source);
}
如需 InteractionTracker 的進階用法,請參閱下列文章: