從 Azure Web 應用程式散發 Windows 10 應用程式
應用程式安裝程式應用程式可讓開發人員和IT專業人員將 Windows 10 應用程式裝載在自己的 內容傳遞網路(CDN)。 這適用於不想要或需要將其應用程式發佈到 Microsoft Store 的企業,但仍想要利用 Windows 10 封裝和部署平臺。
本主題概述設定 Azure Web Server 來裝載 Windows 10 應用程式套件的步驟,以及如何使用應用程式安裝程式應用程式來安裝應用程式套件。
在本教學課程中,我們將逐步設定 IIS 伺服器,在本機確認 Web 應用程式可以正確裝載應用程式套件,並有效地叫用和使用應用程式安裝程式應用程式。 我們也會提供教學課程,以在 Azure 和 AWS 的常用雲端 Web 服務上正確裝載 Web 應用程式,以確保它們符合應用程式安裝程式 Web 安裝需求。 本逐步教學課程不需要任何專業知識,而且很容易遵循。
設定
若要成功遵循本教學課程,您需要下列專案:
- Microsoft Azure 訂用帳戶
- Windows 10 應用程式套件 - 您要散發的應用程式套件
選擇性: GitHub 上的入門專案 。 如果您不是要使用應用程式套件或網頁,但仍想要瞭解如何使用此功能,這會很有説明。
步驟 1 - 取得 Azure 訂用帳戶
若要取得 Azure 訂用帳戶,請流覽 Azure 帳戶頁面。 針對本教學課程的目的,您可以使用免費的成員資格。
步驟 2 - 建立 Azure Web 應用程式
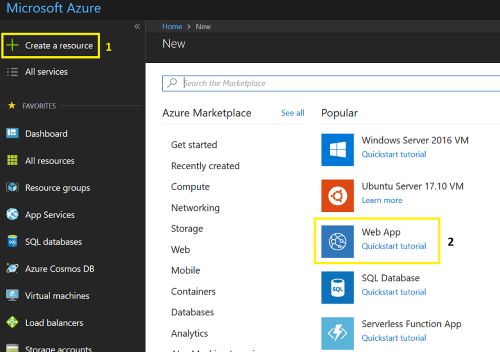
在 [Azure 入口網站] 頁面中,按兩下 [+ 建立資源] 按鈕,然後選取 [Web 應用程式]

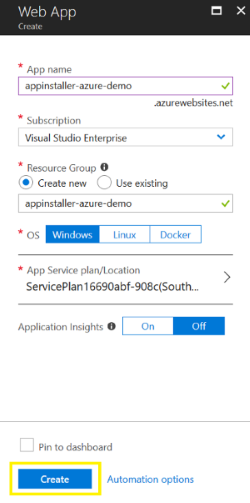
建立唯 一的應用程式名稱 ,並將其餘欄位保留為預設值。 按兩下 [建立 ] 以完成 Web 應用程式建立精靈。

步驟 3 - 裝載應用程式套件和網頁
建立 Web 應用程式之後,您可以從 Azure 入口網站 上的儀錶板存取它。 在此步驟中,我們將建立具有 Azure 入口網站 GUI 的簡單網頁。
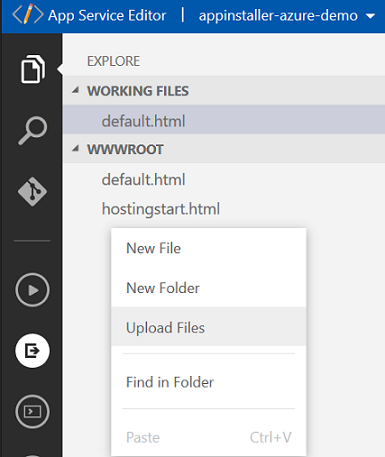
從儀錶板選取新建立的 Web 應用程式之後,請使用搜尋欄位來尋找並開啟 App Service 編輯器。
在編輯器中,有默認 hostingstart.html 檔案。 以滑鼠右鍵按兩下檔案總管面板的空白空間,然後選取 [上傳檔案 ] 開始上傳您的應用程式套件。
注意
如果您沒有可用的應用程式套件,您可以使用 GitHub 上提供 入門專案 存放庫的應用程式套件。 套件已簽署的憑證 (MySampleApp.cer) 也會在 GitHub 上使用範例。 您必須先將憑證安裝到您的裝置,才能安裝應用程式。

以滑鼠右鍵按兩下檔案總管面板的空白空間,然後選取[ 新增檔案 ] 以建立新的檔案。 將檔案命名為: default.html。
如果您使用入門專案中提供的應用程式套件,請將下列 HTML 程式代碼複製到新建立的網頁 default.html。 如果您使用自己的應用程式套件,請修改應用程式服務 URL(之後 source=的 URL)。 您可以從 Azure 入口網站 中的應用程式概觀頁面取得 app Service URL。
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
步驟 4 - 設定應用程式套件 MIME 類型的 Web 應用程式
將新檔案新增至名為: Web.config的 Web 應用程式。 Web.config從總管開啟檔案,並新增下列幾行。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
步驟 5 - 執行和測試
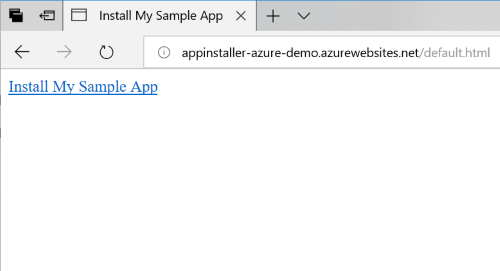
若要啟動您所建立的網頁,請使用步驟 3 中的網址到瀏覽器後面 /default.html接著 。

按兩下 [安裝我的範例應用程式] 以啟動應用程式安裝程式並安裝您的應用程式套件。
疑難解答問題
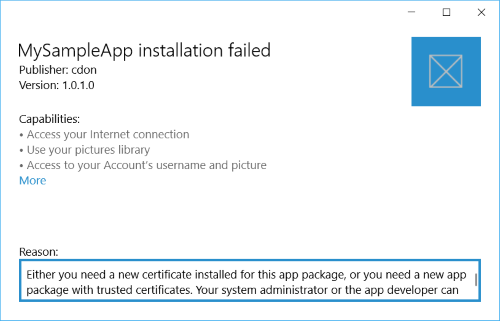
應用程式安裝程式應用程式無法安裝
如果未在裝置上安裝應用程式套件所簽署的憑證,應用程式安裝將會失敗。 若要修正此問題,您必須在安裝應用程式之前安裝憑證。 如果您要裝載應用程式套件以進行公用散發,建議您使用證書頒發機構單位的憑證簽署您的應用程式套件。

當您按兩下連結時,不會發生任何事
確定已安裝應用程式安裝程式應用程式。 移至 設定 ->Apps & 功能,並在已安裝的應用程式清單中尋找應用程式安裝程式。