按鈕 — MRTK3

按鈕讓使用者得以觸發立即動作。 這是混合實境中最基本的元件之一,並提供滿足且可靠的按鈕互動,對於品質的混合實境體驗而言非常重要。 MRTK 提供兩種按鈕預製專案類別:畫布型和非畫布型。 這兩種組態都 PressableButton 使用 腳本,這是擴充的 StatefulInteractable 子類別,可包含按鈕特有的行為。
範例場景
如果您使用開發範本專案,有數個範例場景可示範可用的按鈕預製專案。
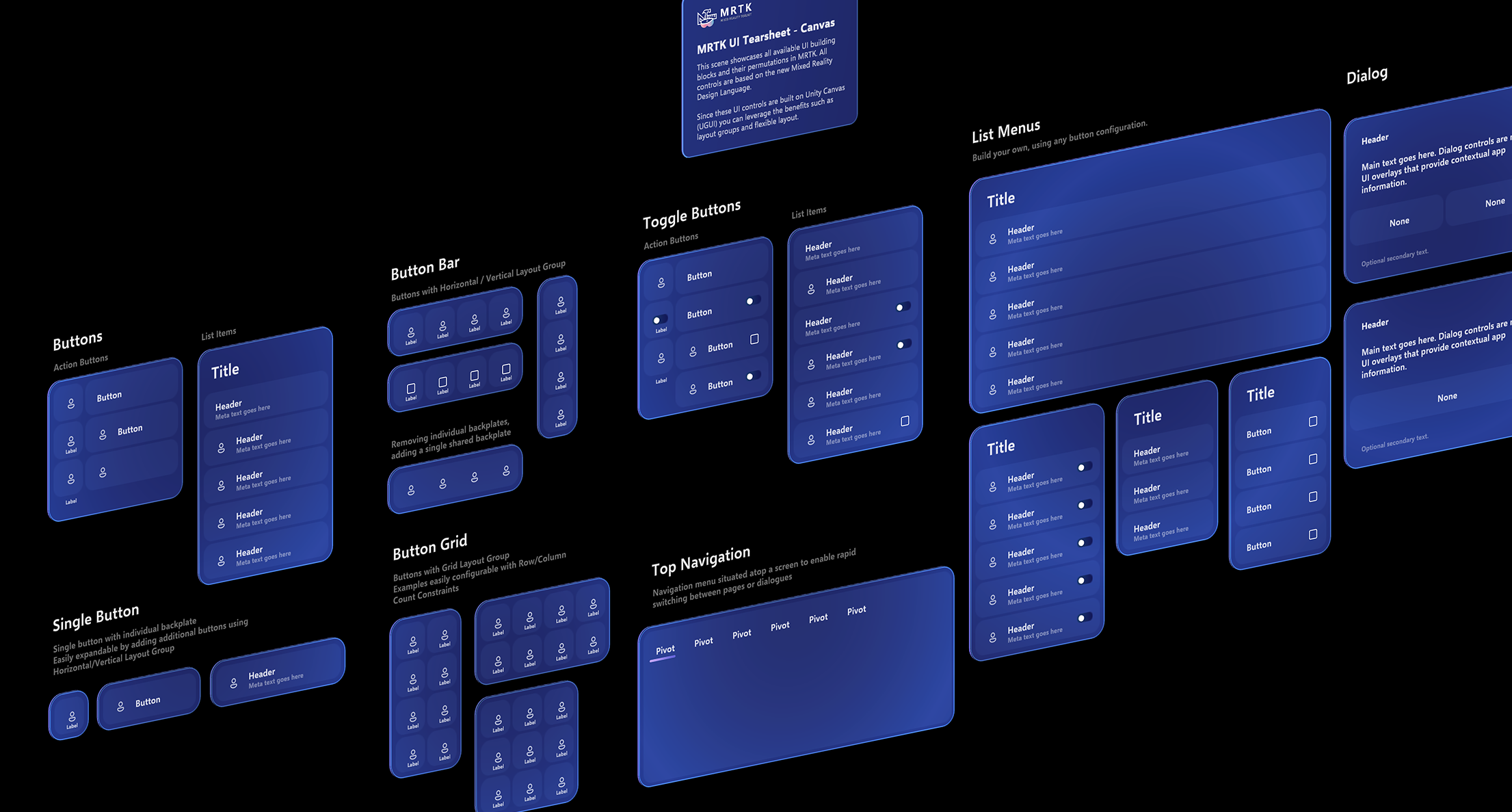
CanvasUITearSheet.unity 會顯示 MRTK 中所有可用的 Canvas 型按鈕預製變數。

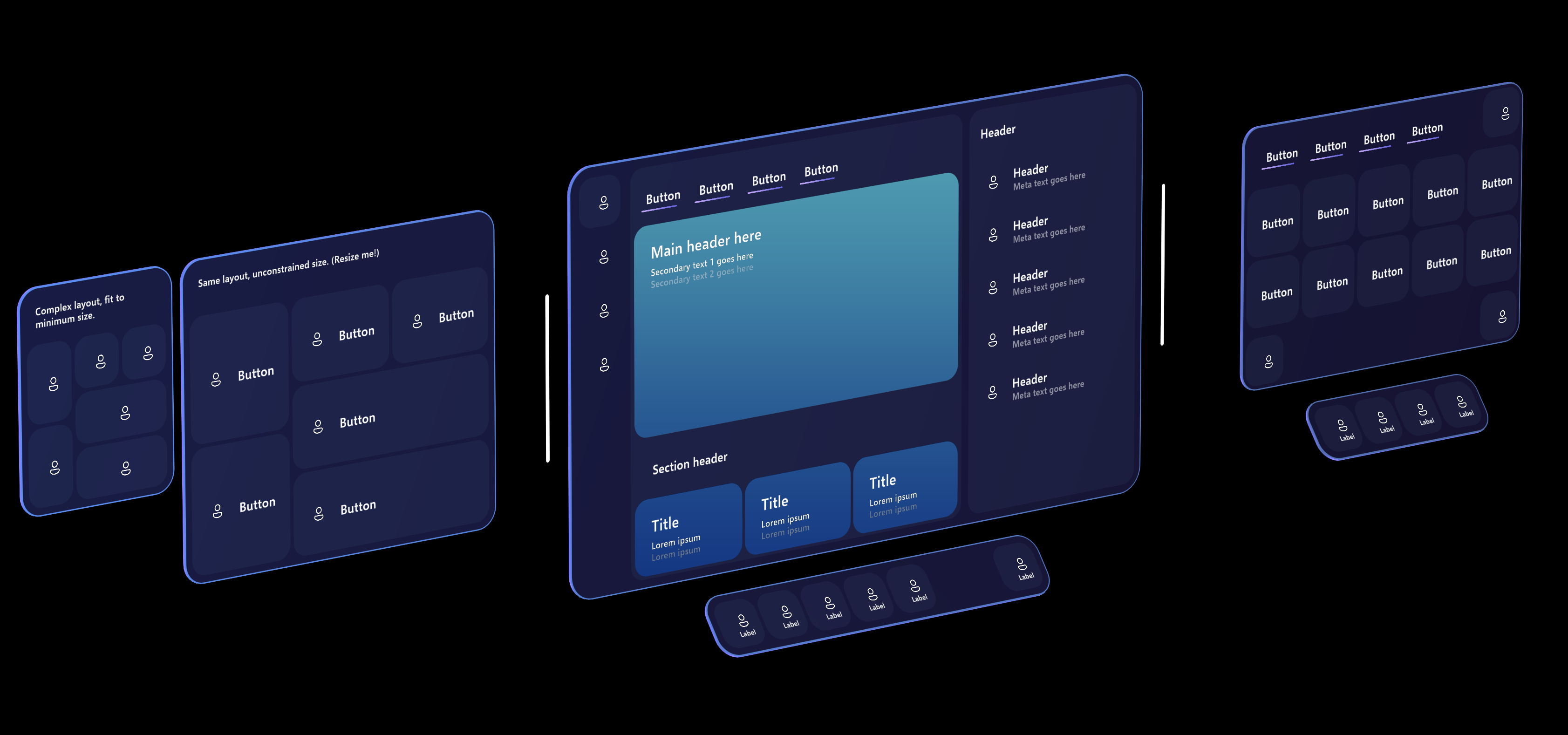
CanvasExample.unity 示範使用 Canvas 型元件建置較大版面配置的一些範例。

預製物件
畫布型 按鈕具有彈性且可設定,並可調整大小為任何維度或比例。 因此,只會提供幾個按鈕預製專案。
- EmptyButton 提供可按下的介面/前板、全像攝影背板和光暈效果。 沒有文字、圖示、標籤或其他內容。 這是更抽象的按鈕控制項,可以建置為這個預製專案的變體,而不會干擾文字或圖示內容。
- ActionButton 是一個簡單的按鈕,其中包含圖示、文字和標籤。 這些個別元件可以啟用或停用,且版面配置系統會據以調整。
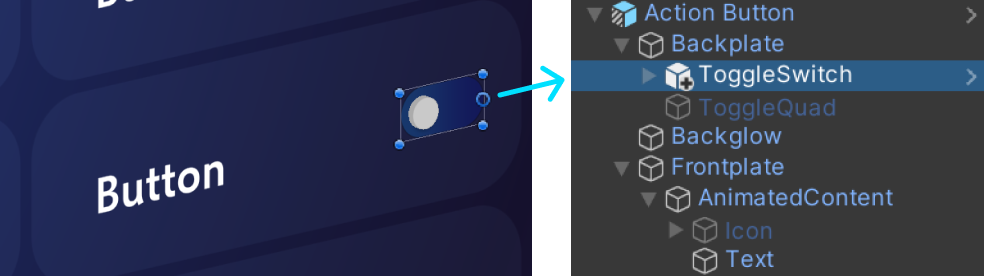
其他增強功能可以新增至按鈕,例如切換開關指示器。 不打算與前板一起移動的功能應該附加至背板元件。

結構
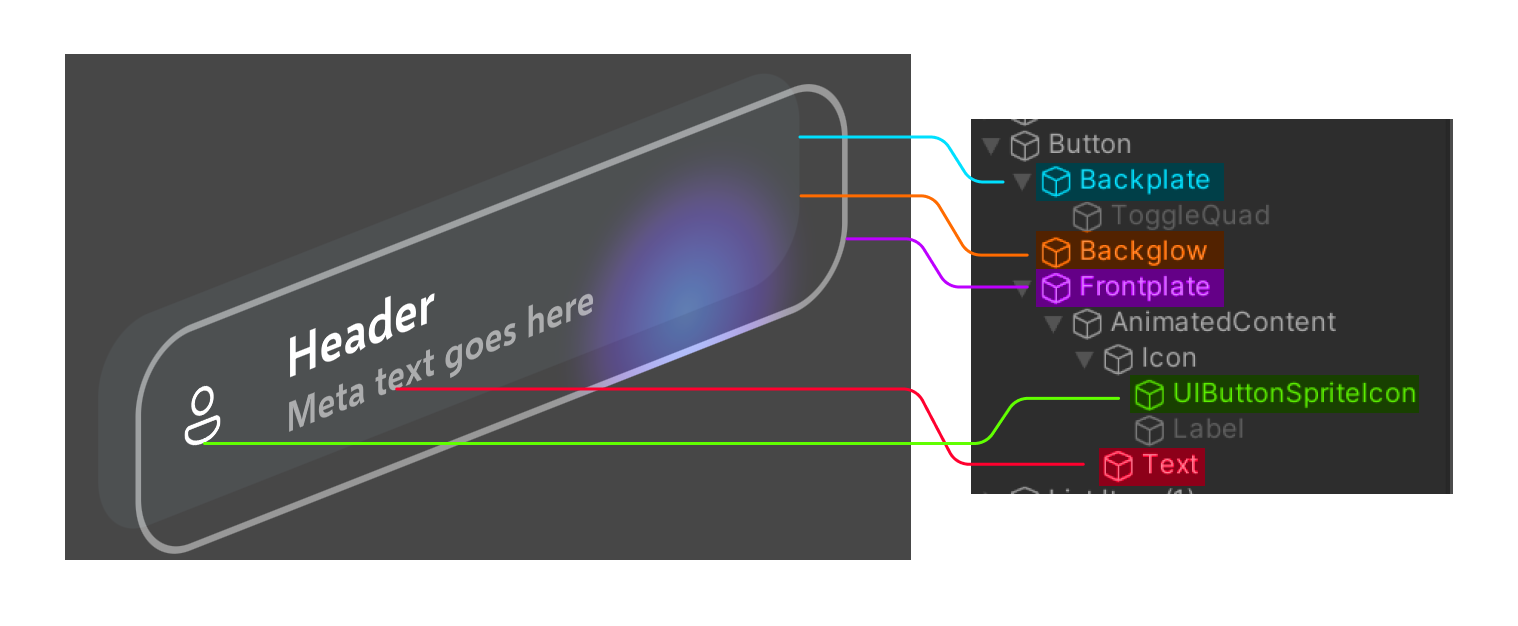
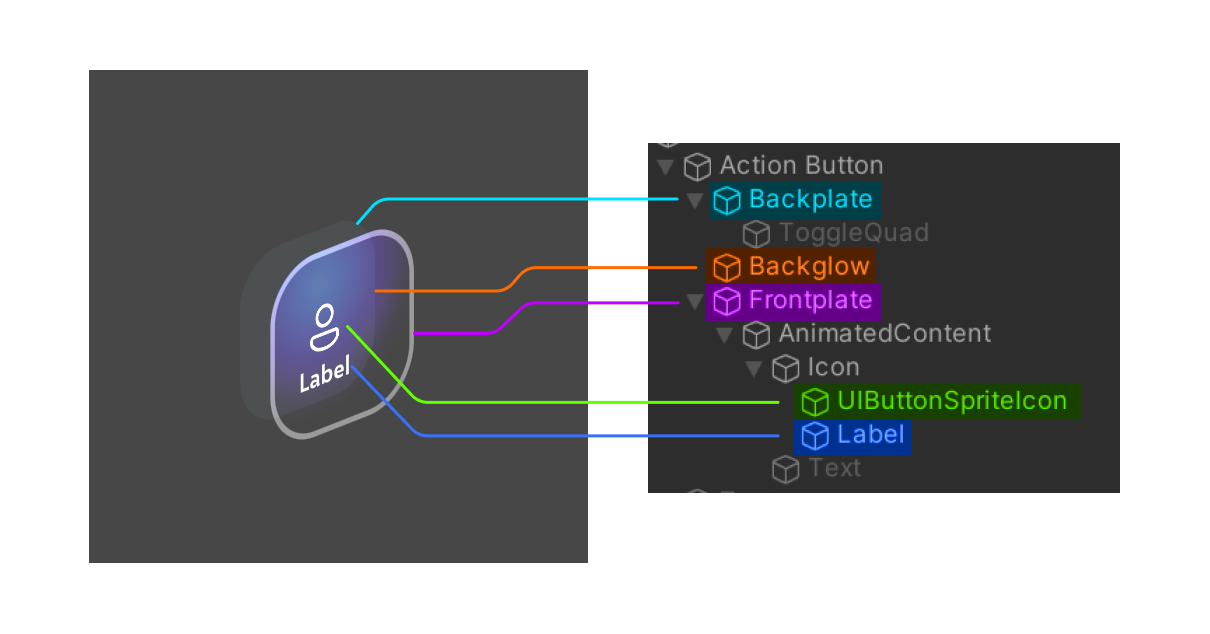
ActionButton的不同部分可以開啟/關閉,以自訂按鈕的外觀和行為。 我們已剖析兩個不同的可能組態,以顯示按鈕預製專案的不同部分。 這些螢幕擷取畫面中看不到「倒退」,因為未主動按下按鈕。
首先,主要 Text 物件為使用中且使用內嵌樣式來顯示標頭和子文字的較大組態。
 其次,較小的組態,會在其中顯示圖示下方動作的描述。 主要 Text 物件已停用。
其次,較小的組態,會在其中顯示圖示下方動作的描述。 主要 Text 物件已停用。

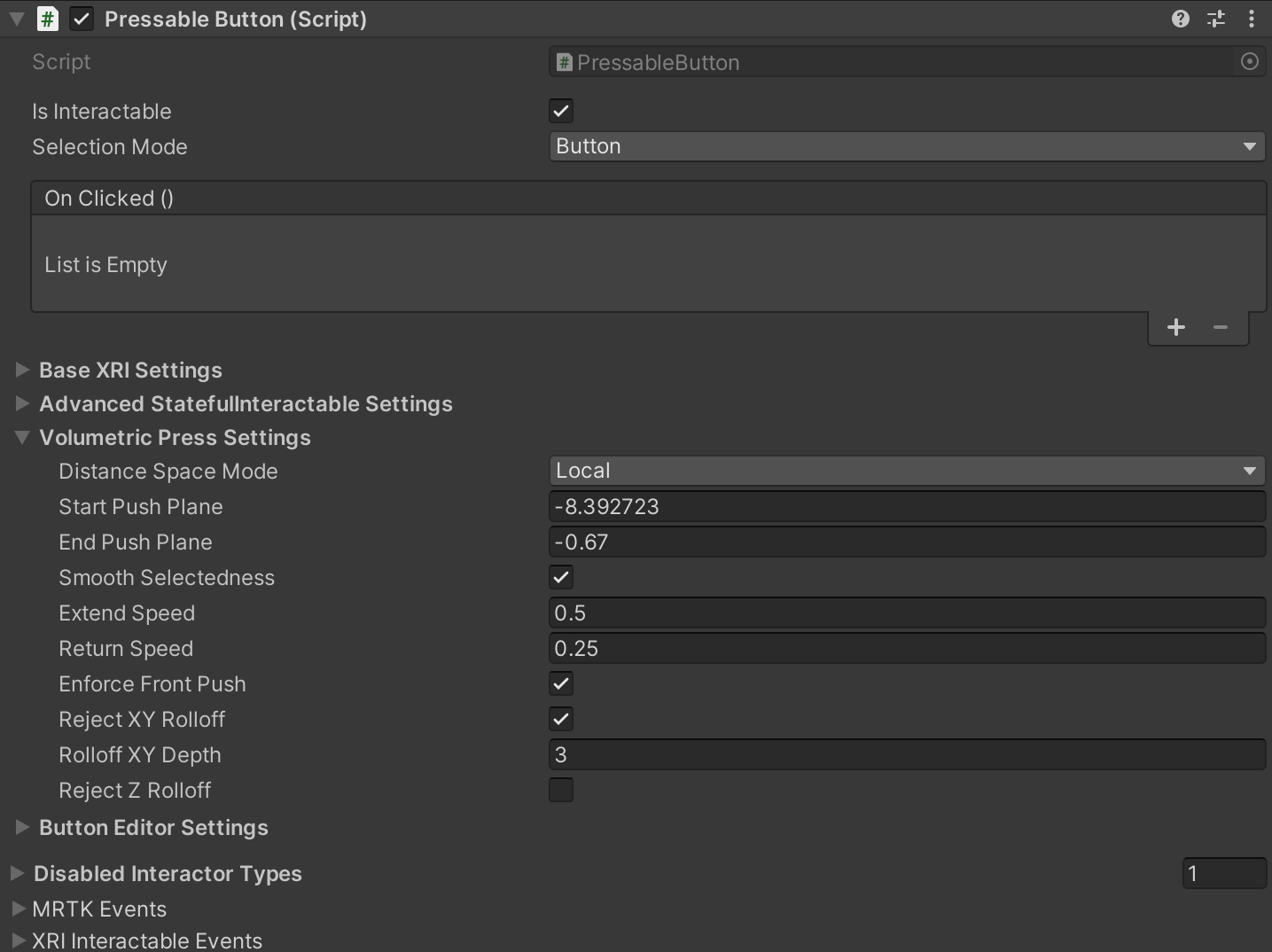
PressableButton 類別
類別 PressableButton 衍生自 StatefulInteractable 具有按鈕專屬的新和覆寫函式。 在 偵測器中,除了 來自 所有其他可設定的設定之外,您還可以設定與磁片區按下相關的設定 StatefulInteractable 。

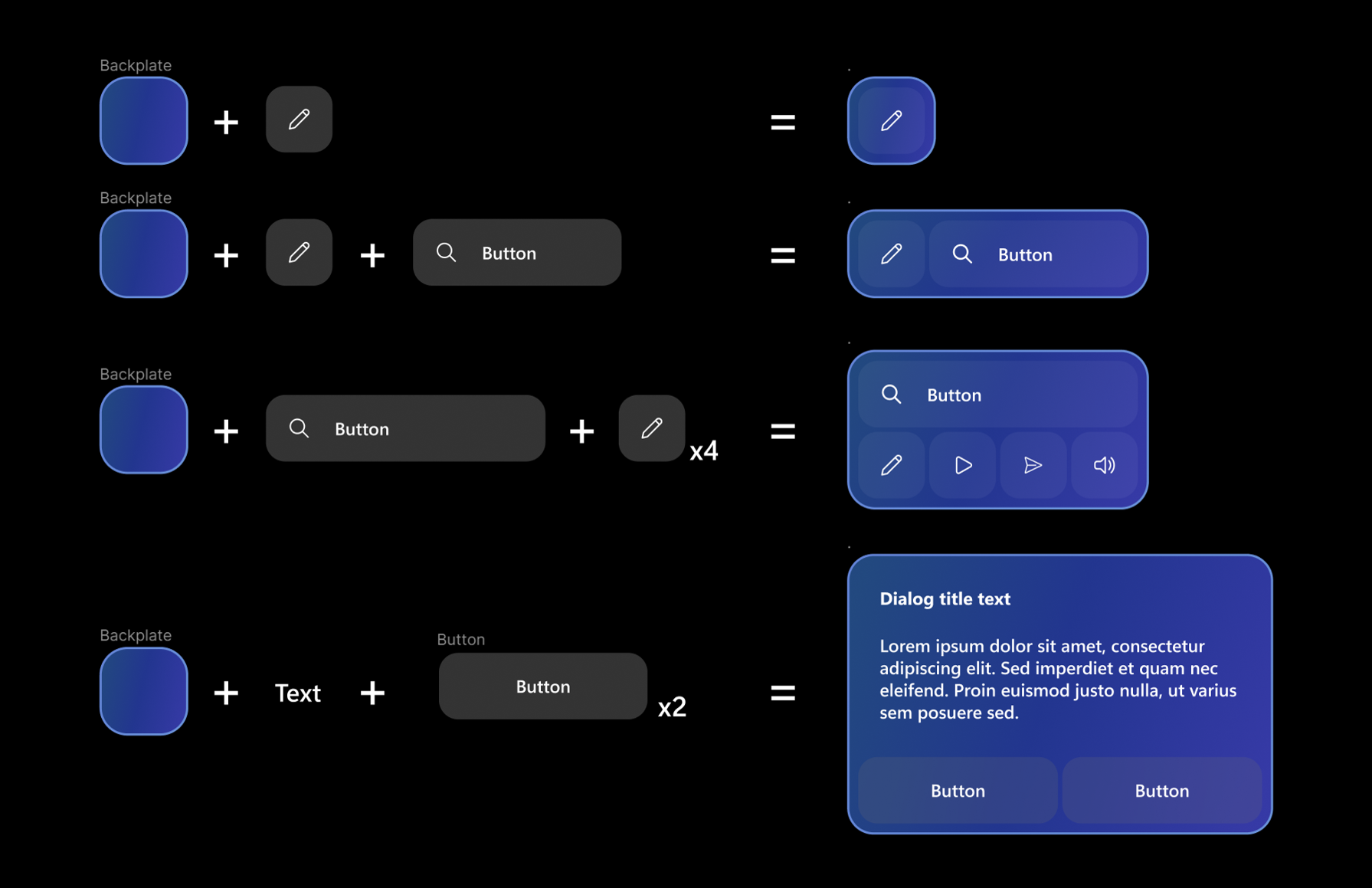
使用按鈕建構 UI
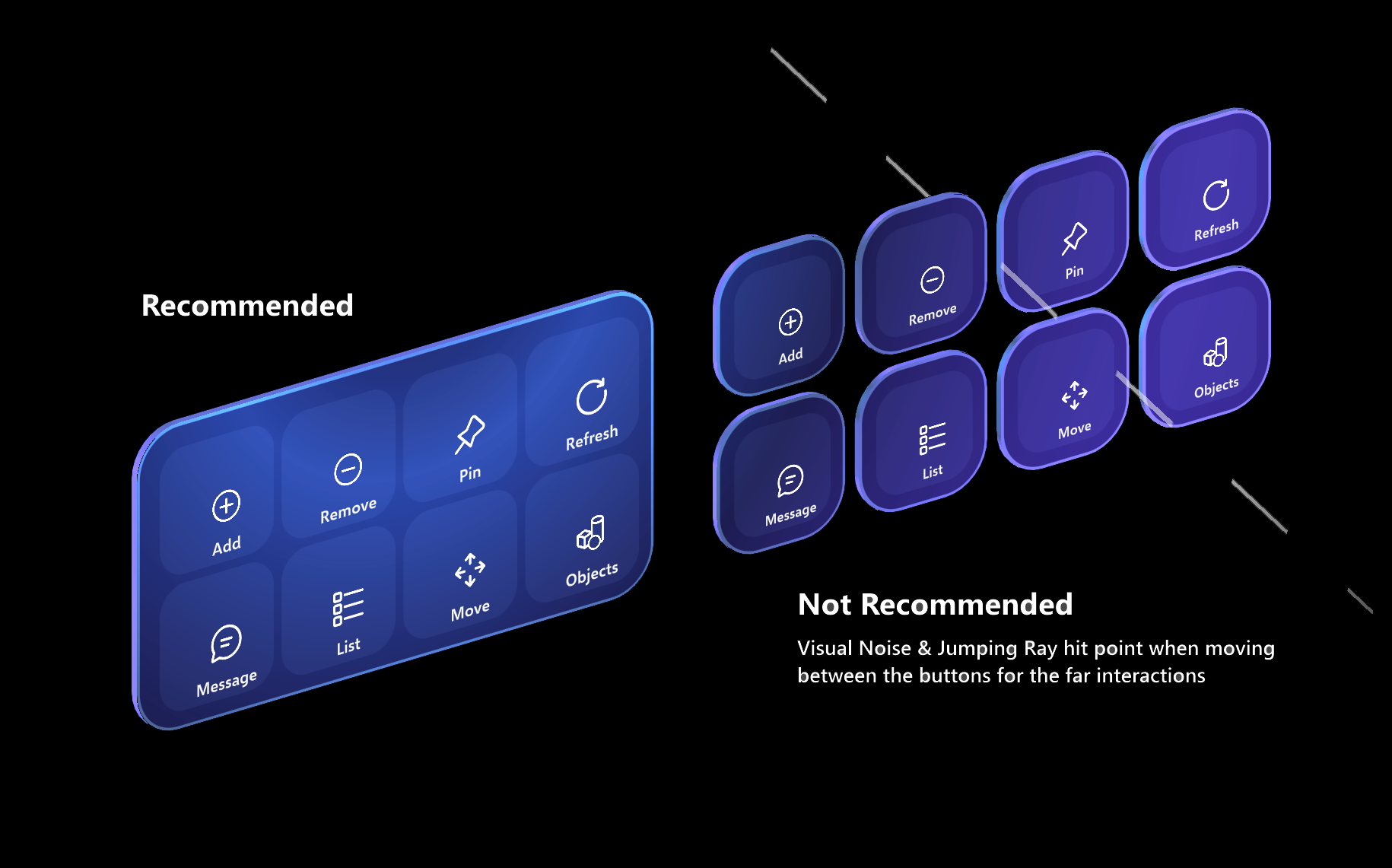
建立具有多個按鈕的功能表或 UI 面板時,建議使用共用背板幾何。 藉由使用共用背板,我們可以減少視覺雜訊並改善可用性。 以下是在共用背板上方配置按鈕的一些範例。



其他元件
如需參考,以下是一些負責處理按鈕視覺效果和功能層面的其他元件:
- 選取按鈕時所觀察到的視覺前板脈衝是由
InteractablePulse元件處理。 - 按鈕圖示可以使用 設定為 MRTK 圖示
FontIconSelector。 RectTransformColliderFitter可以選擇性地在 Canvas 按鈕上使用 ,使其符合其BoxColliderRectTransform。 預設會停用此元件以達到效能。