教學課程:準備場景
瞭解如何準備場景,並將一些基本的 3D 元素加入其中。
在本教學課程中,您將了解如何:
- 建立場景
- 新增攝影機
- 新增淺色
- 新增基本 3D 元素
開始之前
在上一個教學課程步驟中,已建立基本網頁。 讓網頁開啟以進行編輯。
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
建立場景
場景是所有內容都會顯示的位置。 可能會有多個場景,而且可以在場景之間切換。 深入瞭解 Babylon.js場景。
在畫布 html 元素後面新增腳本標籤,並新增下列程式碼,以建立填滿黑色色彩的場景:
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>在上述程式碼中,我們必須建立Babylon.js Web 轉譯引擎的實例,以轉譯畫布上的場景和攔截事件。 如需引擎的詳細資訊,請參閱檔頁面 babylon.engine
預設不會轉譯場景。 請記住,可能會有多個場景,而您可以控制顯示哪些場景。 若要在每個畫面上重複轉譯場景,請在呼叫 createScene 函式之後執行下列程式碼:
engine.runRenderLoop(function () { sceneToRender.render(); });
新增基本 3D 元素
讓我們新增我們的第一個 3D 圖形。 在 3D 虛擬世界圖形中,會從 網格建置,許多三角形 Facet 會聯結在一起,每個面向都是從三個頂點建立。 您可以使用預先定義的網格,或建立自己的自訂網格。 我們將在這裡使用預先定義的方塊網格,也就是 Cube。 若要建立方塊,請使用 BABYLON。MeshBuilder.CreateBox。 參數是名稱,而選項 (選項會根據網格) 的類型而有所不同。 將下列程式碼附加至 函式 createScene:
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;在 Microsoft Edge 瀏覽器中開啟網頁,並檢查輸出。 瀏覽器視窗會顯示空白頁面。 使用鍵盤開啟 DevTools,然後選取 F12 或 Control+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 開啟 [主控台] 索引卷 標之後,您就可以開始尋找錯誤。 會顯示錯誤:「未攔截的錯誤:未定義相機」。 現在我們必須將相機新增至場景。
新增攝影機
若要檢視虛擬世界並與其互動,相機必須附加至畫布。 讓我們新增 BABYLON 類型的相機。ArcRotateCamera,可繞著目標旋轉。 建立相機實例所需的參數如下:
- name:相機的名稱
- Alpha:在弧度) 中沿著長角座標軸 (的角度位置
- Beta:以弧度) 沿著緯度座標軸 (的角度位置
- radius:與目標距離
- target:相機一律會面向 x-y-z 座標所定義的 (點)
- 場景:相機所在的場景
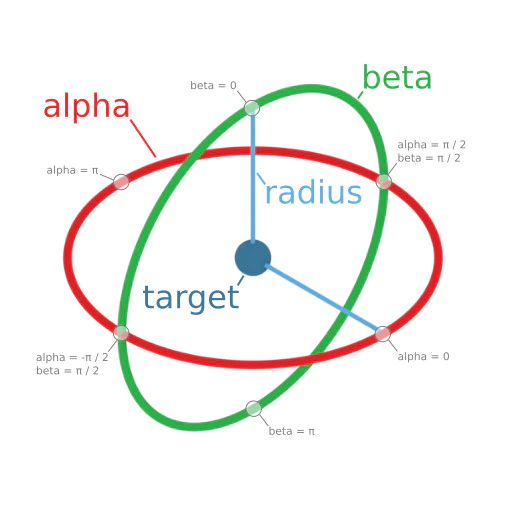
Alpha、Beta、半徑和目標一起定義相機在空間中的位置,如下圖所示:

將下列程式碼新增至 createScene 函式:
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);如果您在瀏覽器中檢查輸出,您會看到黑色畫布。 我們缺少光線。
新增淺色
有四種類型的光源可以搭配一系列光源屬性使用:點、方向、點數、光點和十六進位光線。 讓我們新增環境光線 HemisphericLight,如下所示:
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));網頁的最終程式碼如下所示:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>檢查瀏覽器中的輸出。 您應該會看到 Cube,並使用滑鼠來旋轉立方體周圍的相機,並查看 Cube 的不同臉部: