頭部注視並佇留
當手上拿著工具和組件時,手勢可以很繁瑣或不可能進行。 語音命令 (例如手勢) 在特定情境 (例如極度喧噪的情況) 中可能不大可靠。 此外,使用語音來控制電腦並不十分普遍,但的確可取得資料流! 「頭部注視並佇留」提供最熟悉且容易掌握的機制,可在 HoloLens 上以抬頭和免持式運作。 此外,「頭部注視並佇留」 100% 可靠,完全不受雜訊干擾,而且在作業環境中也沒有靜音限制。
案例
頭部注視和停留在人員手部忙於其他工作的案例中很適合。 由於環境或社交限制,語音不是 100% 可靠或可用,此功能也很有用。 穿戴 HoloLens 的人員在修理汽車引擎時覆疊參考資訊就是個不錯的範例。 他們的雙手忙著拿起工具,或在靠向引擎室時支撐其身體。 車庫空間很吵雜,充斥著工具的碰撞和唧唧聲,讓語音命令變得難以使用。 頭部注視和停留可讓使用 HoloLens 的人員放心地流覽其參考資料,而不會中斷工作流程。
裝置支援
| 輸入模型 | HoloLens (第 1 代) | HoloLens 2 | 沉浸式頭戴裝置 |
| 頭部注視並佇留 | ✔️ 建議使用 | ✔️ 建議使用 | ✔️ 建議使用 |
設計原則
避免「使用注視作為手段」
「頭部注視並佇留」需要直覺式視覺化回饋,但是太多回饋可能會引起焦慮。 意見反應應協助使用者知道其目標,但不會針對其意圖自動選取。 讀取文字、圖示和標籤時,您必須讓使用者在選取之前,先及時吸收資訊。
追求 Goldilocks 速度
佇留互動可根據瀏覽的影響而有不同的計時器 - 較多常用功能通常受益於更快速的填滿時間,而較多衍生性功能則可受益於較長的填滿時間。 使用填滿效果來顯示這些計時器時,填滿色彩的動畫曲線對於較快速填滿時間的感覺有正面影響。 應可慮讓使用者決定快速/中等/緩慢填滿速度覆寫。
Say no-no to yo-yo 效應
yo-yo 效果是一種令人不適的頭部移動模式,會在內容放置和頭部注視/停留控制項強制人員重複向上和向下查閱時發生。 例如,底部具有頭部注視和停駐按鈕的清單流覽會引發 的迴圈:向下查看到停駐、查看結果、查看停駐等等。 產生的模式很不方便,因此我們建議將導覽控制項放在需要較少回溯的集中式位置。 根據其效果放置停留按鈕會變得很重要,以方便起見。
s
UX 指導方針和最佳作法
目標大小
若要輕鬆存取,頭部注視和停留目標必須夠大,才能輕鬆查看,並在目標上保留一個已指定時間的穩定頭部。 我們建議最小目標大小為 2 度,以達到最熟悉的體驗。
視覺化回饋
使用放射狀填滿來表示佇留計時器時,從按鈕中心開始。 相較於不同按鈕上的所有不同方向,一致的回應比較不容易混淆。
- 不過,對於方向互動,此規則可能會中斷 (例如,流覽向上/向下/向左/向右等) 。 例如,Microsoft Dynamics 365 Guides 讓「下一頁/上一頁」成為左右填滿則屬例外狀況。
- 針對切換按鈕等案例,請考慮從外部反轉星形填滿。 按壓按鈕的反向感覺是可維護的良好視覺模式。
漸進式揭露
漸進式揭露表示只有盡可能詳細顯示與互動的每個階段相關。 對於暫留,這表示在清單控制項) 的醒目提示 (上顯示暫留目標。
過大的目標
佇留區域可大於非使用中的圖示,使其更容易使用,例如 Microsoft Dynamics 365 Guides 中的 [上一頁] 按鈕。
使用延遲回饋防止閃爍
在開始視覺化回饋前使用短暫延遲,可避免有人經過佇留目標時發生閃爍。
- 對於經常與互動的按鈕,請縮短延遲,讓應用程式感到反應。
- 對於不常與互動的按鈕,可以適當地延遲較長,以避免介面感覺 twitchy。
UI 模式
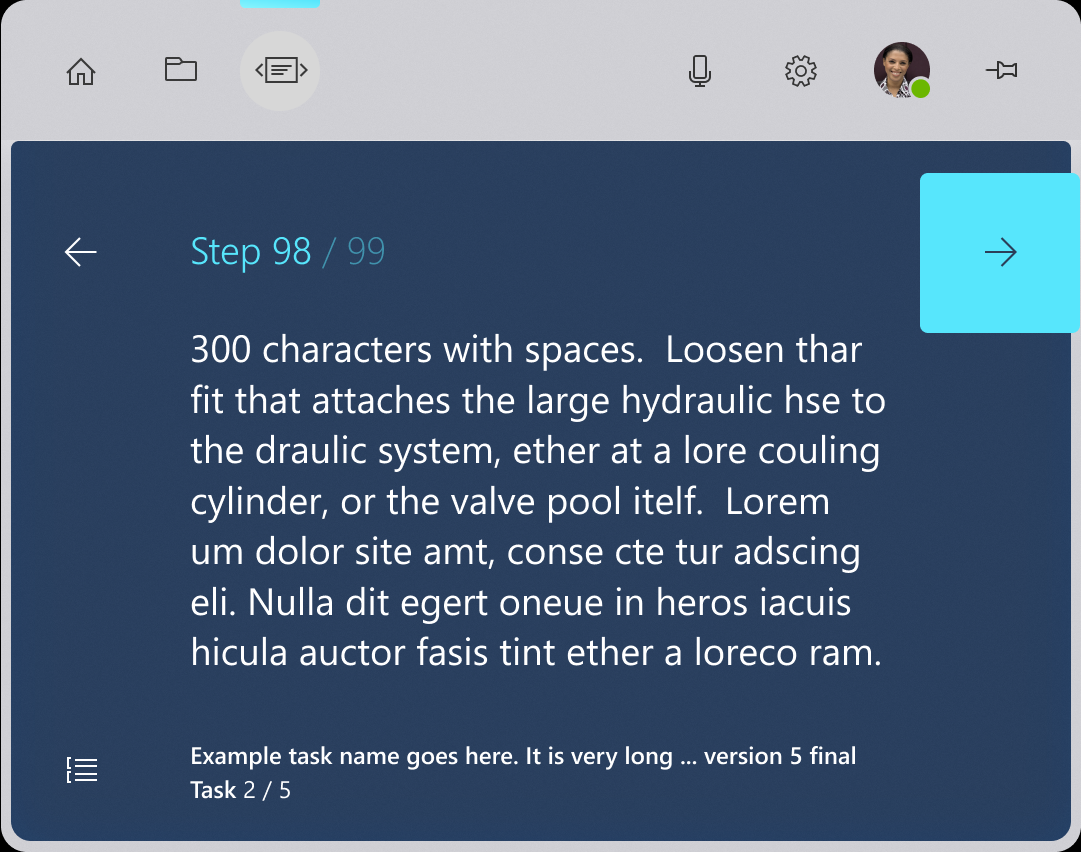
高頻率按鈕
高頻率按鈕是一般在整個應用程式中使用的按鈕。 Microsoft Dynamics 365 Guides 中的下一頁和上一頁按鈕都是不錯的範例。
建議
- 高頻率按鈕應該很大,更容易使用頭部注視來點擊
- 保持接近眼睛高度,以避免造成壓力。
影像:Microsoft Dynamics 365 Guides下一個按鈕

低頻率按鈕
低頻率按鈕是不會在應用程式中定期與 互動的按鈕。 可存取 [設定] 功能表的按鈕,或可清除所有工作的按鈕都是不錯的範例。
- 嘗試讓這些按鈕不在常用的頭部注視路徑中,以免意外啟動。
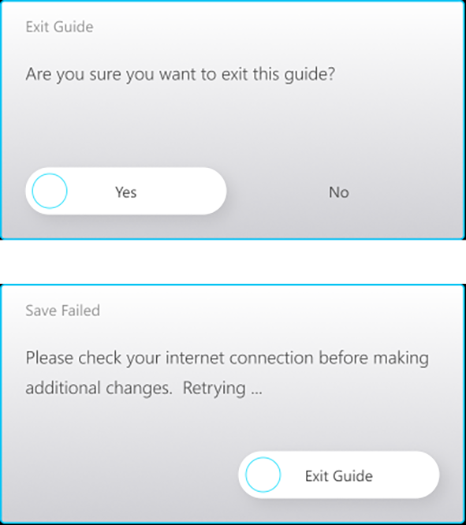
確認
當動作對收費、刪除工作或啟動長時間程式等有重大影響時,確認某個人想要選取按鈕會很有用。
建議
- 在主要按鈕上顯示選取醒目提示。
- 與選取醒目提示同時顯示佇留目標。
- 對於次要按鈕,顯示頭部注視的佇留目標。
影像:Microsoft Dynamics 365 Guides確認對話方塊

切換按鈕
切換按鈕需要一些微妙的邏輯,才能正常運作。 當人員停留在切換按鈕並啟用按鈕時,他們必須結束按鈕,然後返回重新開機停留邏輯。 請務必切換按鈕具有清楚的作用中與非作用中狀態。
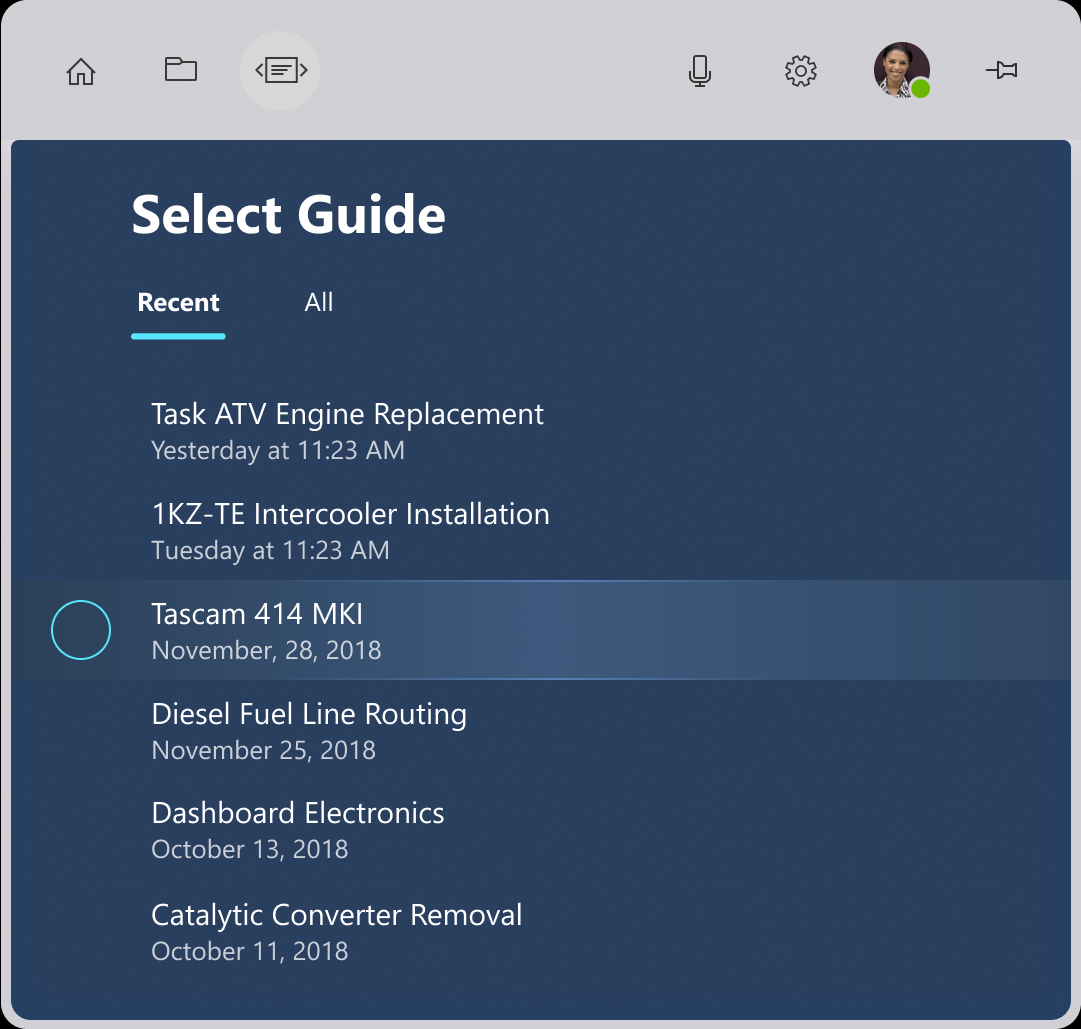
清單檢視
清單檢視對於頭部注視和停駐輸入而言是一項特定的挑戰。 人員可以掃描內容,而不需要在停留目標周圍提示。
建議
- 當頭部注視時,請讓整個資料列反白顯示,但除非頭部注視位於特定的停駐目標上,否則不會開始停留。
- 只有在醒目提示資料列以減少視覺雜訊時,才會顯示停留目標。
- 清楚且一致地與停留目標的位置一致。
- 請勿同時顯示所有停留目標,以避免重複的 UI。
- 盡可能重複使用相同的模式,以建立 UX 熟悉度。
影像:Microsoft Dynamics 365 Guides清單