教學課程:適用於初學者的 Vue.js
如果您是使用 Vue.js 的新手,本指南將透過一些基本概念來協助您開始使用。
必要條件
- 您必須先在 Windows 或 Windows 子系統 Linux 版上安裝 Node.js。
透過 Visual Studio Code 試用 NodeJS
如果您還沒有,請安裝 VS Code。 建議您在 Windows 上安裝 VS Code,不論您打算在 Windows 或 WSL 上使用 Vue。
開啟命令列並建立新的目錄:
mkdir HelloVue,然後輸入目錄:cd HelloVue安裝 Vue CLI:
npm install -g @vue/cli建立您的 Vue 應用程式:
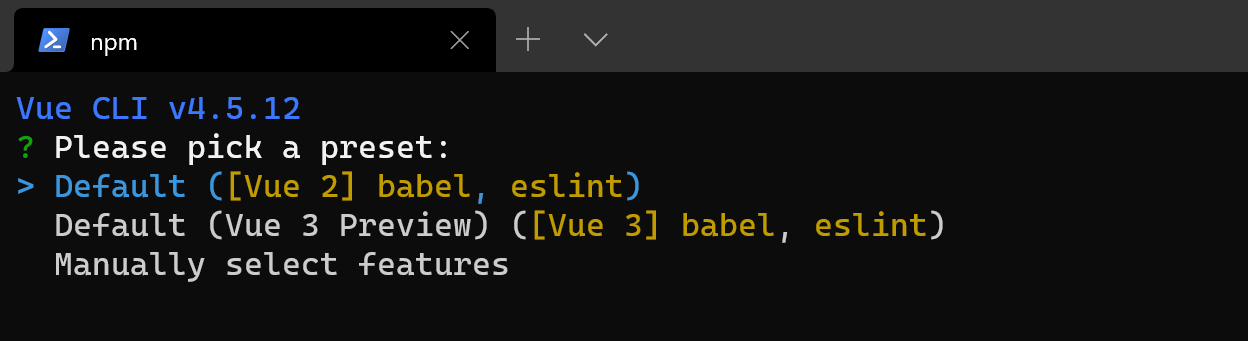
vue create hello-vue-app您必須選擇要使用 Vue 2 或 Vue 3 預覽版,或手動選取您想要的功能。

開啟新 hello-vue-app 的目錄:
cd hello-vue-app請嘗試在網頁瀏覽器中執行新的 Vue 應用程式:
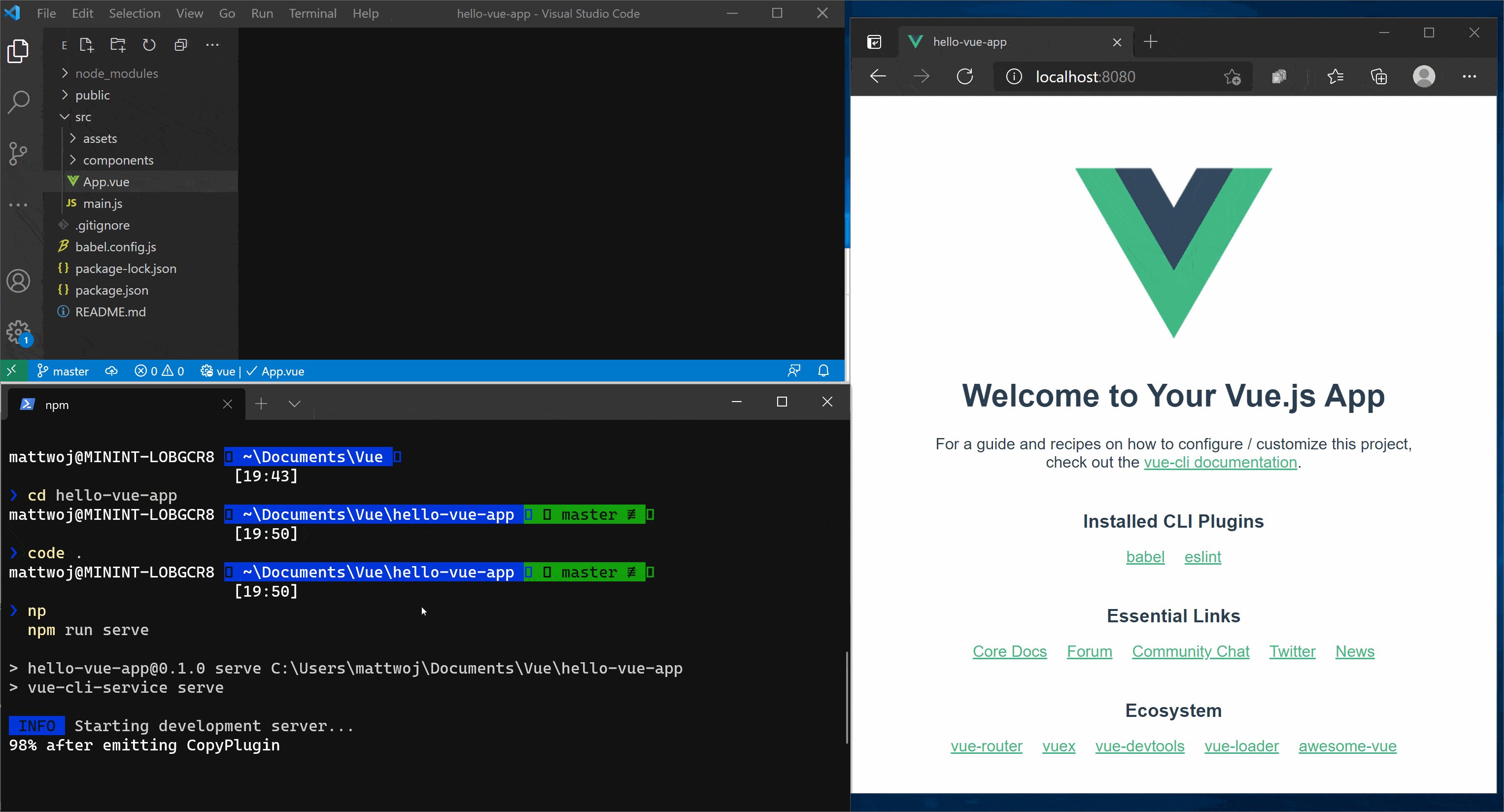
npm run serve您應該會在瀏覽器中的 http://localhost:8080 上看到「歡迎使用您的 Vue.js 應用程式」。 您可以按
Ctrl+C來停止 vue-cli-service 伺服器。注意
如果在本教學課程中使用 WSL (搭配 Ubuntu 或您最愛的 Linux 發行版本),您必須確定您已安裝遠端 - WSL 延伸模組,以獲得使用 VS 遠端伺服器執行和編輯程式碼的最佳體驗。
在 VS Code 中開啟 Vue 應用程式的原始程式碼來嘗試更新歡迎訊息,請輸入:
code .VS Code 將會在檔案總管中啟動並顯示您的 Vue 應用程式。 使用
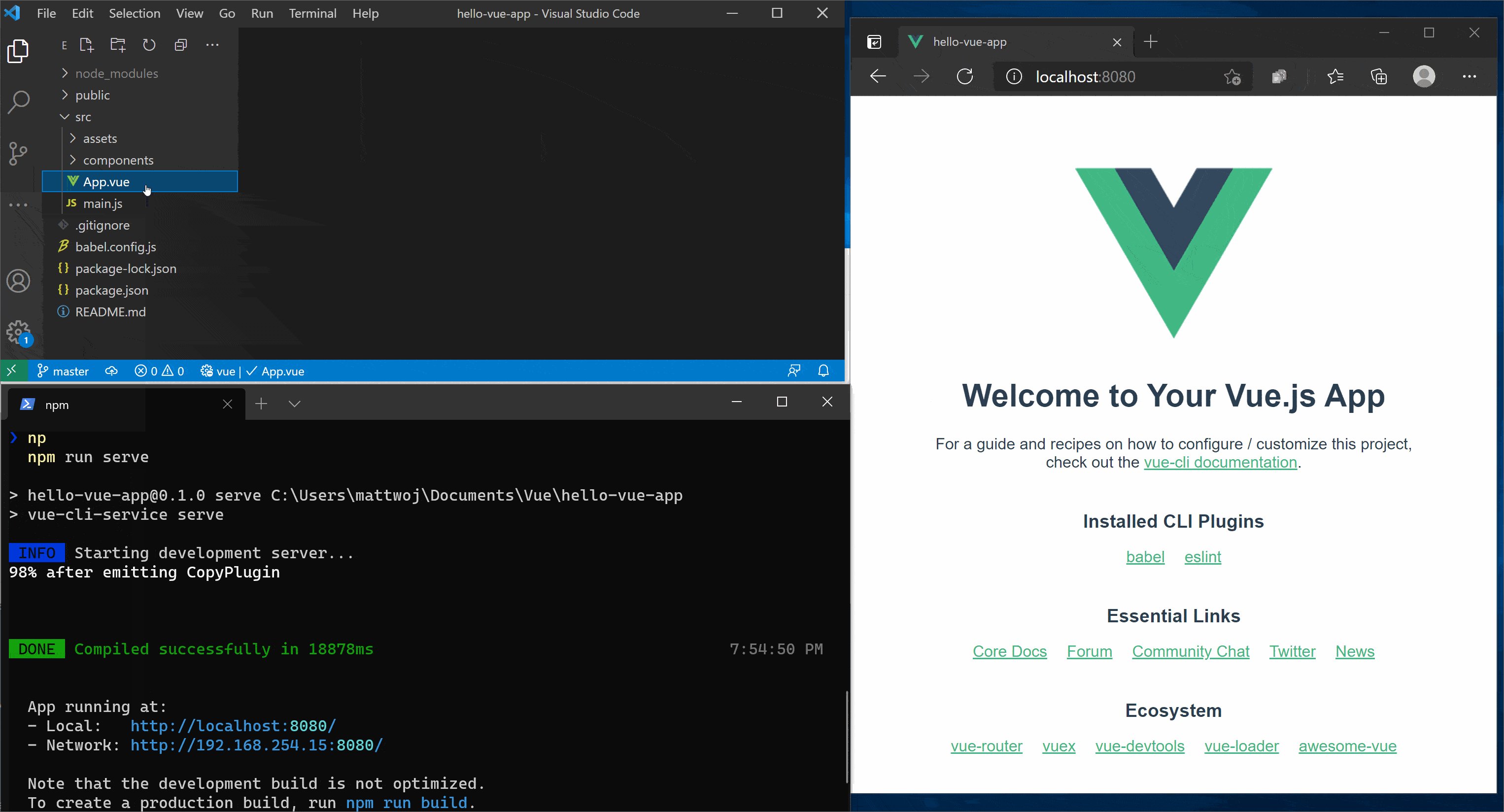
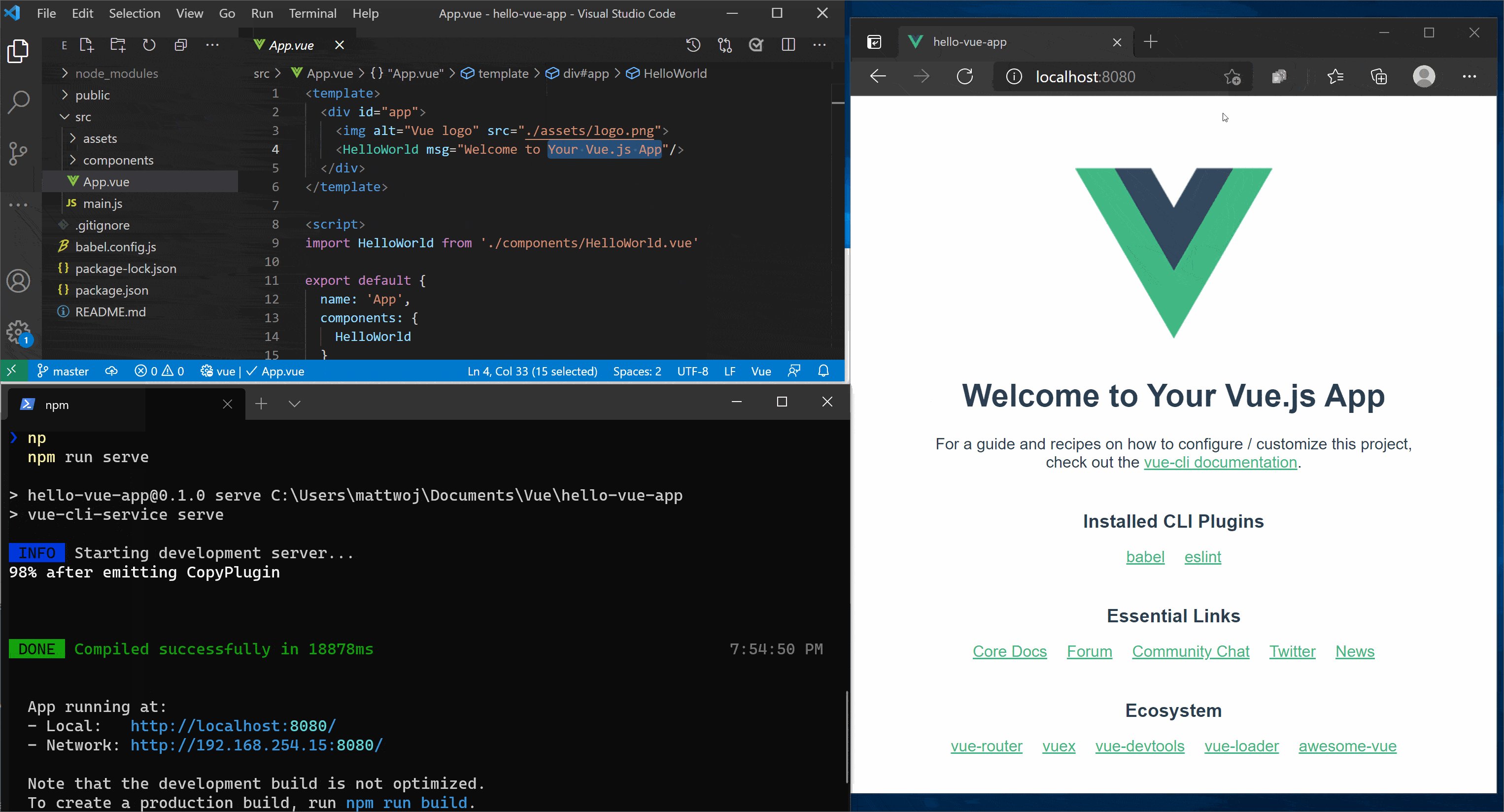
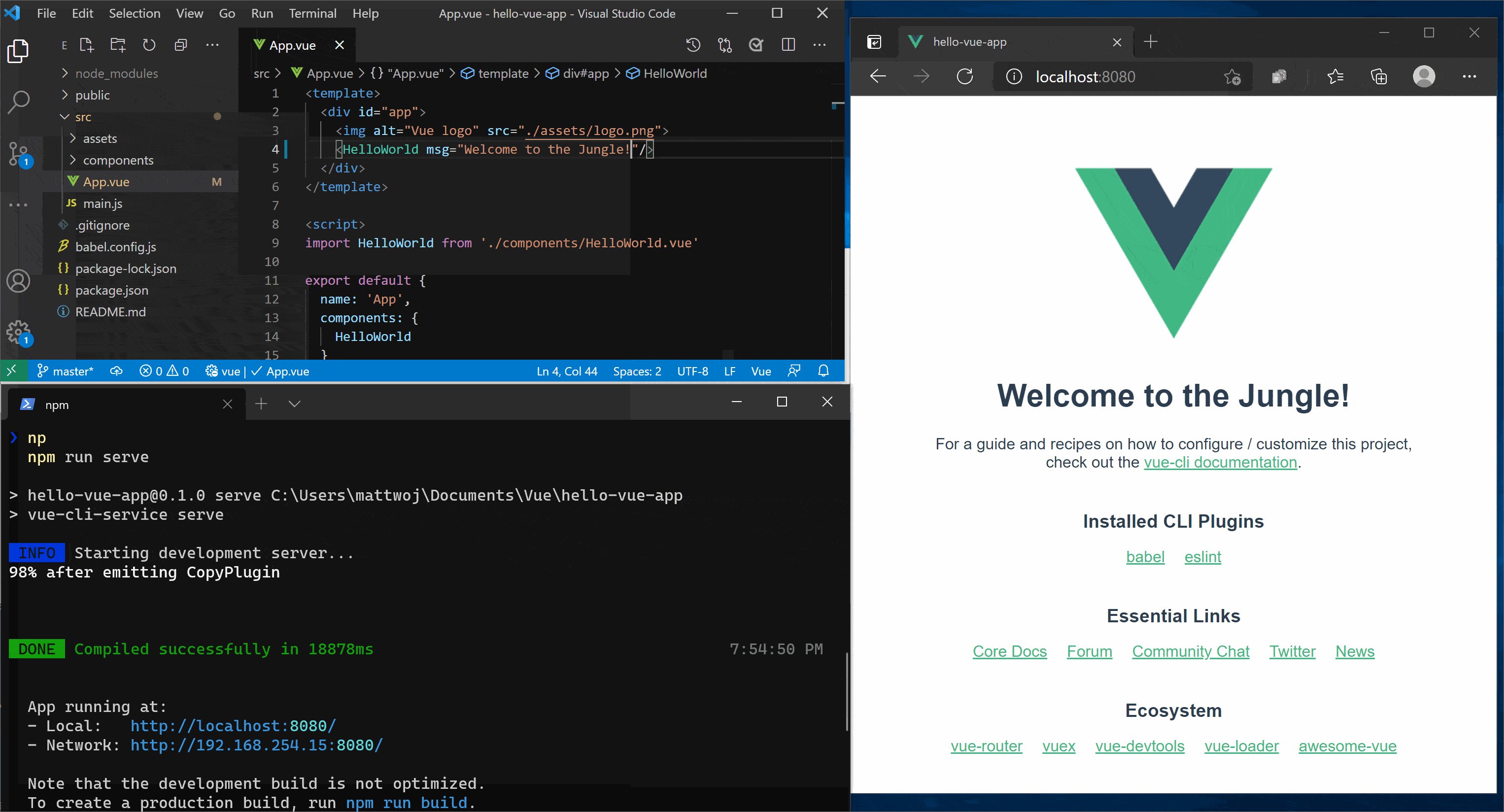
npm run serve再次於終端機執行您的應用程式,並且讓網頁瀏覽器開啟至 localhost,讓您可以看到顯示的 Vue 歡迎頁面。 在 VS Code 中尋找App.vue檔案。 請嘗試將「歡迎使用您的 Vue.js 應用程式」變更為「歡迎使用 Jungle!」。 當您儲存變更時,您會看到 Vue 應用程式「熱重載」。
其他資源
在 Visual Studio Code 中使用 Vue:深入瞭解使用 Vue 搭配 VS Code,包括提供 Vue 語法醒目提示、IntelliSense、偵錯支援等功能的 Vetur 延伸模組。
使用 Vue.js 邁出第一步學習路徑
