開始使用 React Native 為 Android 開發
本指南將協助您開始在 Windows 上使用 React Native 來建立將在 Android 裝置上運作的跨平台應用程式。
概觀
React Native 是 Facebook 所建立的開放原始碼行動應用程式架構。 它用來開發 Android、iOS、Web 和 UWP (Windows) 的應用程式,提供原生平台的原生 UI 控制項和完整存取權。 使用 React Native 需要了解 JavaScript 基本概念。
安裝必要的工具以開始使用 React Native
安裝 Visual Studio Code (或您選擇的程式碼編輯器)。
安裝適用於 Windows 的 Android Studio 並設定ANDROID_HOME環境變數。 請遵循設定您的環境 - React Native 中的指示。 請務必將 [開發 OS ] 選項設定為 [Windows],並將 [目標 OS ] 選項設定為 [Android]。
設定JAVA_HOME環境變數。 用來建置 Android 應用程式的 Gradle 工具需要 Java SDK 的特定版本需求。 若要尋找支援的版本,請在Android Studio中,移至 [設定]、>[建置]、[執行]、[部署][>建置工具] ->[Gradle]。 記下 Gradle JDK 下拉式清單中選取的路徑。 使用下列步驟,將JAVA_HOME環境變數設定為此路徑:
- 在 Windows 搜尋功能表中,輸入:「編輯系統環境變數」,這會開啟 [系統內容] 視窗。
- 選擇 [環境變數...],然後選擇 [使用者變數] 底下的 [新增...]。
- 將 [變數名稱] 設定為 [JAVA_HOME],並將值設定為您從Android Studio 擷取的路徑。
安裝適用於 Windows 的 NodeJS 如果您將處理多個專案和 NodeJS 的版本,您可能想要考慮使用適用於 Windows 的 Node Version Manager (nvm)。 建議為新專案安裝最新的 LTS 版本。
注意
您也可以考慮安裝和使用 Windows 終端機,以使用您慣用的命令列介面 (CLI),以及使用 Git 進行版本控制。 Java JDK 隨附於 Android Studio v2.2+,但如果您需要從 Android Studio 個別更新 JDK,請使用 Windows x64 安裝程式。
使用 React Native 建立新專案
使用會隨著 npm 安裝的封裝執行器工具 npx 來建立新的 React Native 專案。 從 Windows 命令提示字元、PowerShell、Windows 終端機或 VS Code 中的整合式終端機 ([檢視] > [整合式終端機])。
npx react-native init MyReactNativeApp如果您想要以特定的 React Native 版本開始新專案,您可以使用
--version引數。 如需 React Native 版本的相關資訊,請參閱版本 - React Native。npx react-native@X.XX.X init <projectName> --version X.XX.X開啟您的新 "MyReactNativeApp" 目錄:
cd MyReactNativeApp如果您想要在硬體 Android 裝置上執行專案,請使用 USB 纜線將裝置連線到您的電腦。
如果您想要在 Android 模擬器上執行專案,就不應該需要採取任何動作,因為 Android Studio 會安裝預設模擬器。 如果您想要在特定裝置的模擬器上執行您的應用程式。 按一下工具列中的 [AVD 管理員] 按鈕。
 .
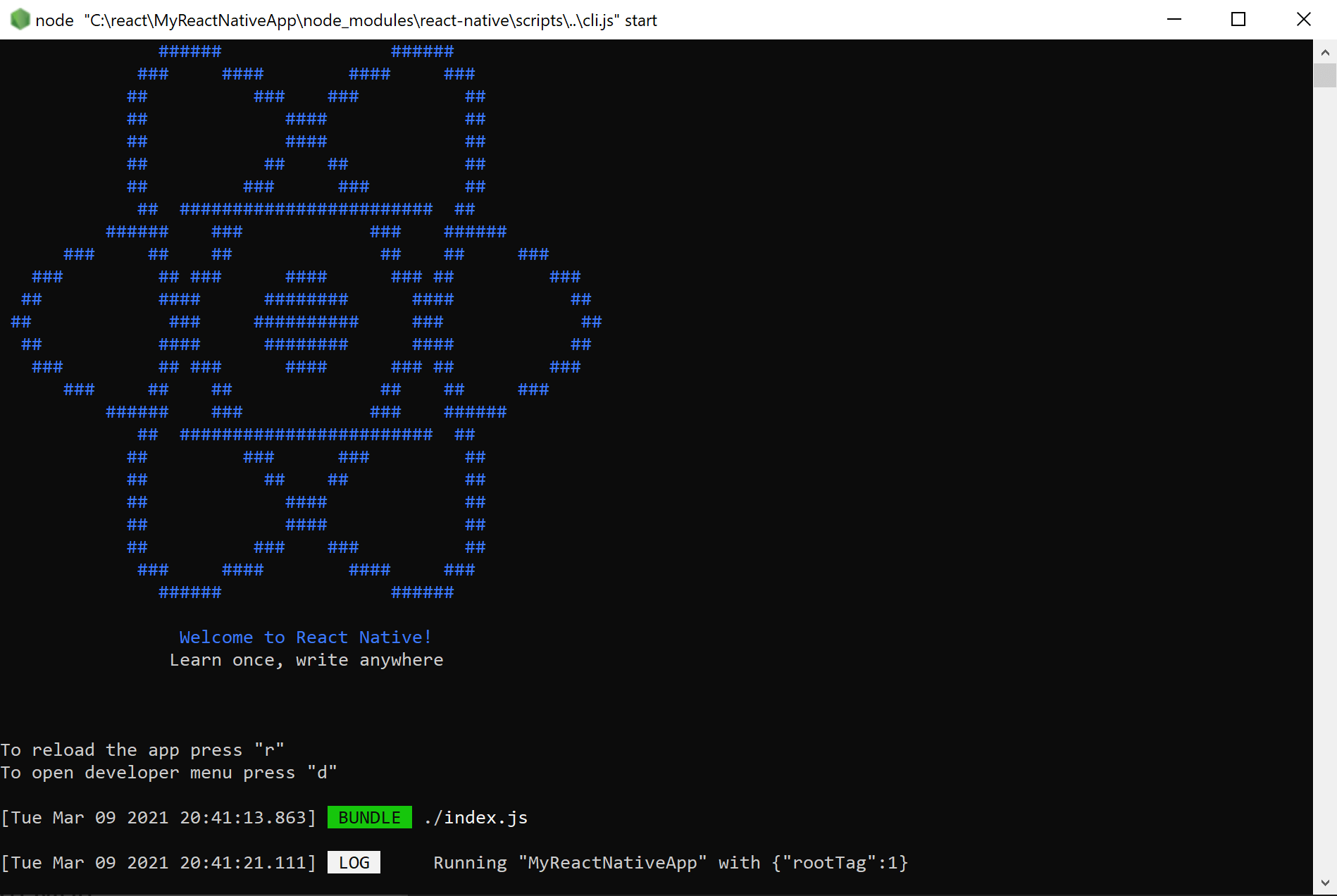
.若要執行您的專案,請輸入下列命令。 這會開啟新的主控台視窗,其中顯示 Node Metro Bundler。
npx react-native run-android

注意
如果您使用 Android Studio 的新安裝,但尚未完成任何其他 Android 開發,當您執行應用程式以接受 Android SDK 授權時,可能會在命令列上收到錯誤。 例如「警告: 不接受封裝 Android SDK Platform 29 的授權」。若要解決此問題,您可以在 Android Studio
 中按一下 [SDK 管理員] 按鈕。 或者,您可以使用下列命令列出並接受授權,請務必使用您電腦上的 SDK 位置路徑。
中按一下 [SDK 管理員] 按鈕。 或者,您可以使用下列命令列出並接受授權,請務必使用您電腦上的 SDK 位置路徑。C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses若要修改應用程式,請在您選擇的 IDE 中開啟
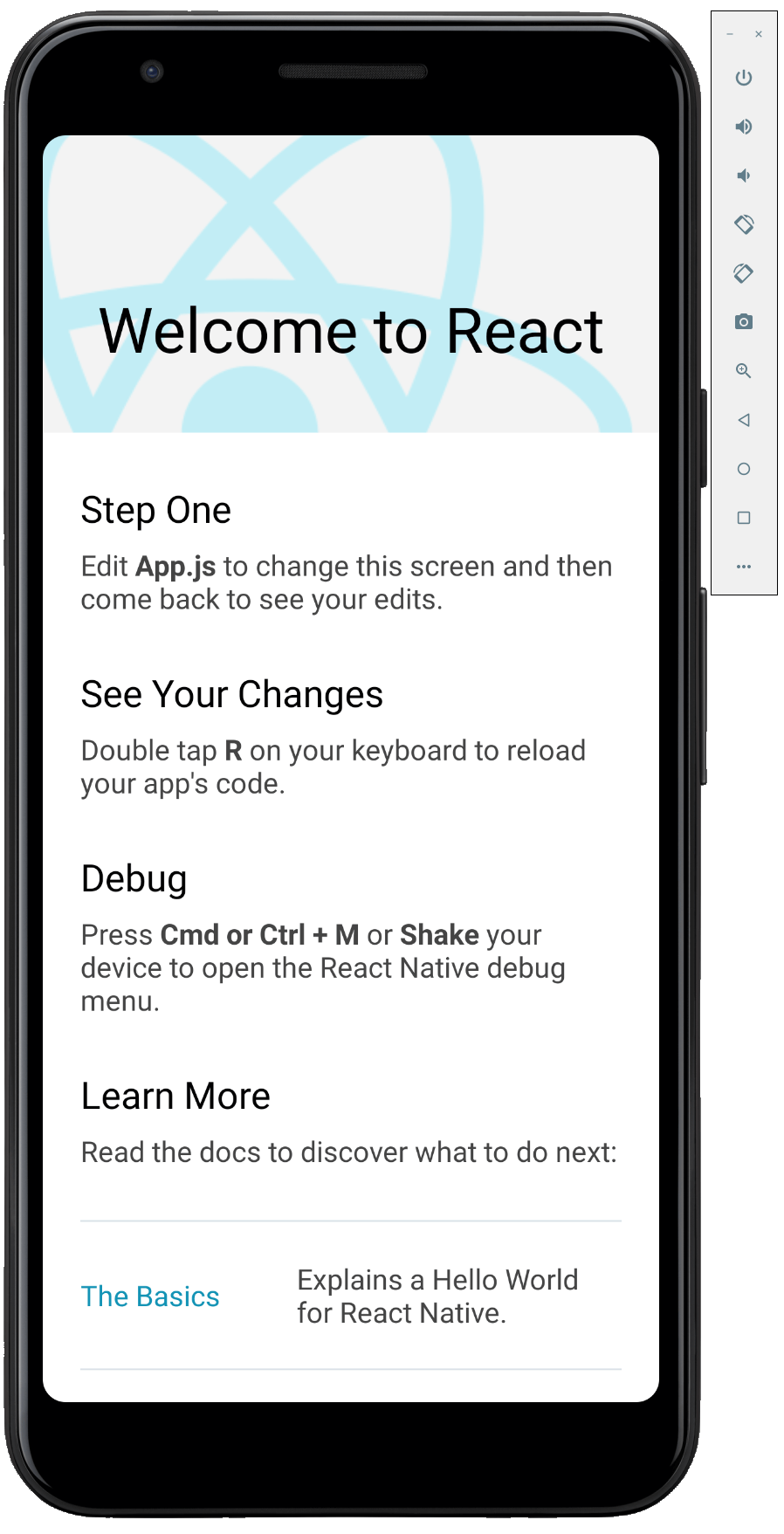
MyReactNativeApp專案目錄。 我們建議使用 VS Code 或 Android Studio。react-native init建立的專案範本會使用名為App.js的主頁面。 此頁面已預先填入許多有用的連結,可取得 React Native 開發的相關資訊。 將一些文字新增至第一個 Text 元素,例如如下所示的 "HELLO WORLD!" 字串。<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>重新載入應用程式以顯示您所做的變更。 有數種方法能完成這項操作。
- 在 Metro Bundler 主控台視窗中,輸入 "r"。
- 在 Android 裝置模擬器中,按兩下鍵盤上的 "r"。
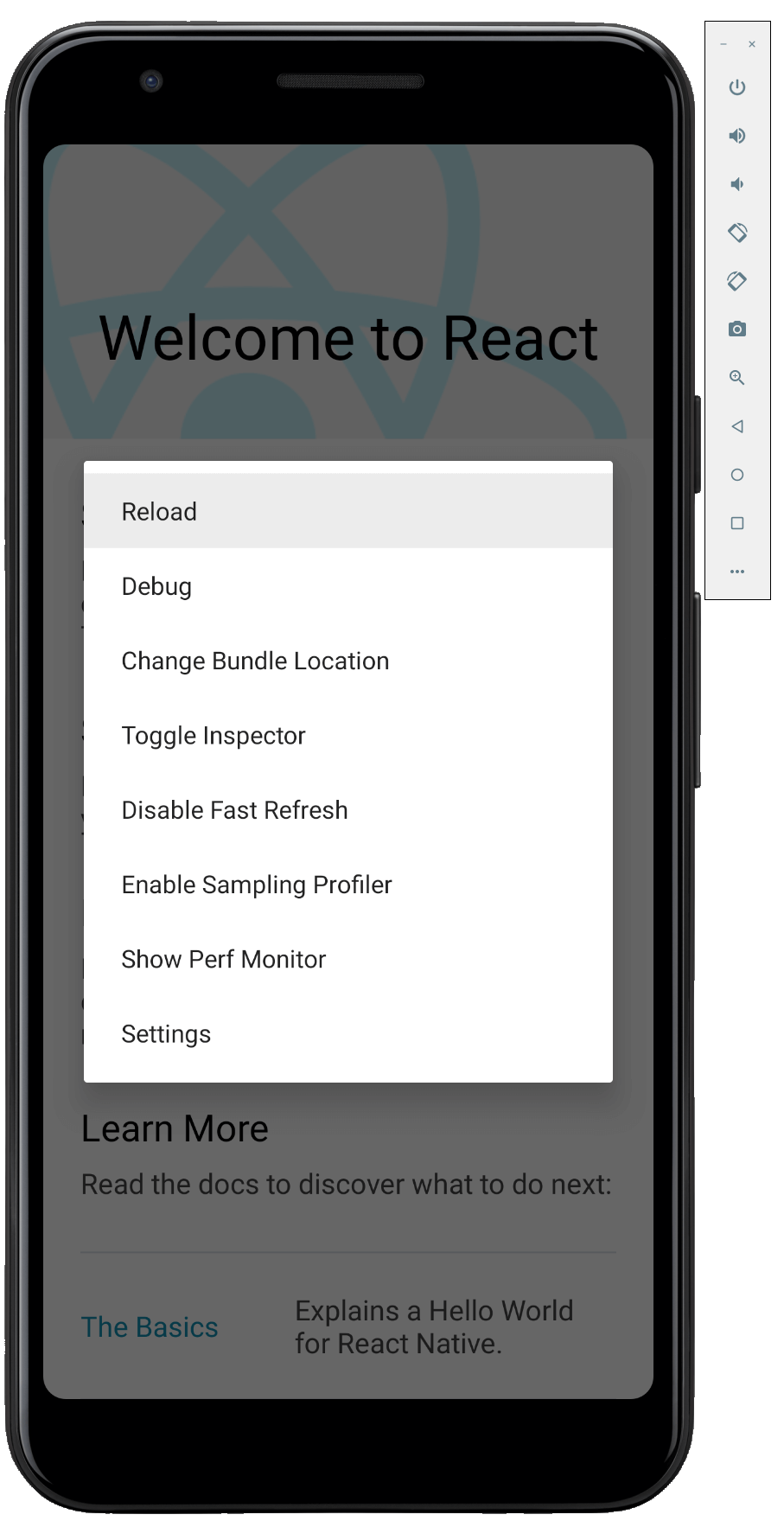
- 在硬體 Android 裝置上,搖動裝置以顯示 React Native 偵錯功能表,然後選取 [重新載入]。