在 Windows 上開始使用 Nuxt.js
協助您在 Windows 上安裝 Nuxt.js Web 架構並開始並執行的指南。
Nuxt.js 是一種架構,可讓您以 Vue.js、Node.js、Webpack 及 Babel.js 為基礎,建立伺服器轉譯的 JavaScript 應用程式。 該架構是受到 Next.js 所啟發。 基本這是 Vue 的專案樣板。 就像 Next.js 一樣,其設計注重最佳做法,可透過簡單、一致的方式建立「通用」Web 應用程式,幾乎無需任何設定。 這類「通用」的伺服器轉譯 Web 應用程式有時也稱為「同構」,表示用戶端和伺服器之間會共用程式碼。
若要深入了解 Vue,請參閱 Vue 概觀頁面。
必要條件
本指南假設您已經完成設定您的 Node.js 開發環境的步驟,包括:
- 安裝 Windows 子系統 Linux 版 (WSL),包括 Linux 發行版本 (例如 Ubuntu),並確定它以 WSL 2 模式執行。 可開啟 PowerShell 並輸入下列內容,以此方式進行檢查:
wsl -l -v - 在 WSL 2 上安裝 Node.js:這包括版本管理員、封裝管理員、Visual Studio Code 和遠端開發延伸模組。
在使用 NodeJS 應用程式時,建議您使用 Windows 子系統 Linux 版,以獲得更好的效能速度、系統呼叫相容性,以及在執行 Linux 伺服器或 Docker 容器時可以仿效。
重要
使用 WSL 安裝 Linux 發行版本將會建立用來儲存檔案的目錄:\\wsl\Ubuntu-20.04 (將 Ubuntu-20.04 取代為您使用的任何 Linux 發行版本)。 若要在 Windows 檔案總管中開啟此目錄,請開啟 WSL 命令列,使用 cd ~ 選取您的主目錄,然後輸入 explorer.exe .。請勿在掛接的 C 磁碟機 (/mnt/c/Users/yourname$) 上安裝 NodeJS 或儲存您將使用的檔案。 這樣做會大幅降低安裝和建置時間的速度。
安裝 Nuxt.js
若要安裝 Nuxt.js,您將必須回答關於要安裝何種整合式伺服器端架構、使用者介面架構、測試架構、模式、模組和 Linter 等各種問題:
開啟 WSL 命令列 (即 Ubuntu)。
建立新的專案資料夾:
mkdir NuxtProjects,並進入該目錄:cd NuxtProjects。安裝 Nuxt.js 並建立專案 (將 'my-nuxt-app' 取代為您要為應用程式取的名稱):
npm create nuxt-app my-nuxt-appNuxt.js 安裝程式會詢問您以下問題:
- 專案名稱:my-nuxtjs-app
- 專案描述:我的 Nuxt.js 應用程式的描述。
- 作者名稱:我使用我的 GitHub 別名。
- 選擇封裝管理員:Yarn 或 Npm - 我們對我們的範例使用 NPM。
- 選擇 UI 架構:None、Ant Design Vue、 Bootstrap Vue 等。 此範例會選擇 Vuetify,不過 Vue 社群有製作一篇不錯的使用者介面架構比較摘要 (英文),可幫助您選擇最適合專案的選項。
- 選擇自訂伺服器架構:None、AdonisJs、Express、Fastify 等。 此範例會選擇 None,但是您可以在 Dev.to 網站找到 2019-2020 伺服器架構比較 (英文)。
- 選擇 Nuxt.js 模組 (使用空格鍵來選取模組,或如果您不想要選擇的話,直接按 Enter):Axios (用於簡化 HTTP 要求) 或 PWA 支援 (用於新增服務背景工作角色、manifest.json 檔案等)。 此範例不用新增模組。
- 選擇 linting 工具:ESLint、Prettier、Lint 分段檔案。 選擇 ESLint (此工具可分析您的程式碼,並警告您可能發生的錯誤)。
- 選擇測試架構:None、Jest、AVA。 這次選擇 None,因為本快速入門不會進行測試。
- 選擇轉譯模式:通用 (SSR) 或單頁應用程式 (SPA)。 此範例會選擇 [通用 (SSR)],但是 Nuxt.js 文件 (英文) 有指出一些差異 -- 為了進行靜態裝載,SSR 需要執行 Node.js 伺服器,以對您的應用程式與 SPA 進行伺服器轉譯。
- 選擇開發工具:jsconfig.json (建議用於 VS Code,以讓 Intellisense 程式碼完成運作)
建立專案後,輸入
cd my-nuxtjs-app以進入您的 Nuxt.js 專案目錄,然後輸入code .,以在 VS Code WSL-Remote 環境中開啟專案。
安裝 Nuxt.js 之後,3 個不可不知的命令:
npm run dev,可透過熱式重新載入、檔案監看以及工作重新執行功能,執行開發執行個體。npm run build,用於編譯專案。npm start,用於在實際執行模式中啟動您的應用程式。
在 VS Code 中開啟整合式 WSL 終端機 ([檢視]> [終端機])。 確定終端機路徑指向您的專案目錄 (即
~/NuxtProjects/my-nuxt-app$)。 然後嘗試使用下列項目,執行 Nuxt.js 應用程式的開發執行個體:npm run dev本機開發伺服器即會啟動 (顯示某種用戶端和伺服器編譯的酷炫進度列)。 專案建置完成後,終端機會顯示「編譯成功」以及編譯所花費的時間。 將您的 Web 瀏覽器指向
http://localhost:3000,以開啟新的 Nuxt.js 應用程式。
在 VS Code 編輯器中開啟
pages/index.vue檔案。 尋找頁面標題<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>並變更為<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>。 在您的 Web 瀏覽器仍開啟 localhost:3000 的情況下,儲存您的變更。請注意,熱式重新載入功能會自動編譯並在瀏覽器中更新變更。接下來看看 Nuxt.js 如何處理錯誤。 移除
</v-card-title>結尾標記,標題看起來就會如下所示:<v-card-title class="headline">This is my new Nuxt.js app!。 儲存這項變更。請注意,瀏覽器中會顯示編譯錯誤,而且會在終端機中告知缺少<v-card-title>的結尾標記,以及程式碼中發生錯誤的行號。 取代</v-card-title>結尾標記並儲存,將會重新載入頁面。
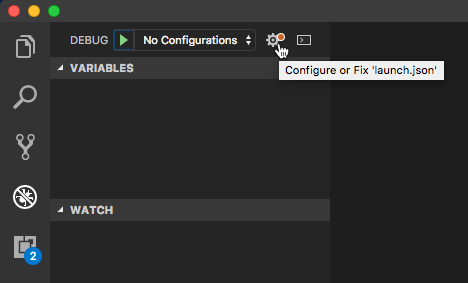
您可以選取 F5 鍵,或前往功能表列的 [檢視]> [偵錯] (Ctrl+Shift+D) 和 [檢視]> [偵錯主控台] (Ctrl+Shift+Y),使用 VS Code 的偵錯程式搭配 Nuxt.js 應用程式。 在 [偵錯] 視窗中選取齒輪圖示,即會建立啟動組態 (launch.json) 檔案,以儲存偵測設定的詳細資訊。 若要深入了解,請參閱 VS Code 偵錯 (英文)。

若要深入了解 Nuxt.js,請參閱 Nuxt.js 指南 (英文)。
