在 Windows 上開始使用 Next.js
協助您在 Windows 上安裝 Next.js Web 架構並開始並執行的指南。
Next.js是專為建置 React 型 Web 應用程式量身打造的 JavaScript 架構,提供靜態和伺服器端轉譯 Web 應用程式的支援。 Next.js以最佳作法建置,可讓您以一致的方式建立「通用」Web 應用程式,而需要最少的設定。 這些「通用」伺服器轉譯的 Web 應用程式 (也稱為「同構」) 會在用戶端與伺服器之間共用程式碼。 Next.js 可讓開發人員輕鬆建立快速、可調整且適合 SEO 的 Web 應用程式。
若要深入了解 React 和其他以 React 為基礎的 JavaScript 架構,請參閱 React 概觀頁面。
必要條件
本指南假設您已經完成設定您的 Node.js 開發環境的步驟,包括:
- 安裝最新版本的 Windows 10 (版本 1903+、組建 18362+) 或 Windows 11
- 安裝 Windows 子系統 Linux 版 (WSL),包括 Linux 發行版本 (例如 Ubuntu),並確定它以 WSL 2 模式執行。 可開啟 PowerShell 並輸入下列內容,以此方式進行檢查:
wsl -l -v - 在 WSL 2 上安裝 Node.js:這包括版本管理員、封裝管理員、Visual Studio Code 和遠端開發延伸模組。
在使用 NodeJS 應用程式時,建議您使用 Windows 子系統 Linux 版,以獲得更好的效能速度、系統呼叫相容性,以及在執行 Linux 伺服器或 Docker 容器時獲得同位性。
重要
使用 WSL 安裝 Linux 發行版本將會建立用來儲存檔案的目錄:\\wsl\Ubuntu-20.04 (將 Ubuntu-20.04 取代為您使用的任何 Linux 發行版本)。 若要在 Windows 檔案總管中開啟此目錄,請開啟 WSL 命令列,使用 cd ~ 選取您的主目錄,然後輸入 explorer.exe .。請勿在掛接的 C 磁碟機 (/mnt/c/Users/yourname$) 上安裝 NodeJS 或儲存您將使用的檔案。 這樣做會大幅降低安裝和建置時間的速度。
安裝 Next.js
若要安裝 Next.js,包括安裝 next、react 和 react-dom:
開啟 WSL 命令列 (即 Ubuntu)。
建立新的專案資料夾:
mkdir NextProjects,並進入該目錄:cd NextProjects。安裝 Next.js 並建立專案 (將 'my-next-app' 取代為您要為應用程式取的名稱):
npx create-next-app@latest my-next-app。安裝套件後,將目錄變更至新的應用程式資料夾
cd my-next-app中,然後使用code .在 VS Code 中開啟 Next.js 專案。 如此即可查看為應用程式建立的 Next.js 架構。 請注意,VS Code 會在 WSL-Remote 環境中開啟您的應用程式 (如 VS Code 視窗左下方的綠色索引標籤所示)。 這表示當您在 Windows 作業系統上使用 VS Code 進行編輯時,它仍會 Linux OS 上執行您的應用程式。
安裝 Next.js 之後,3 個不可不知的命令:
npm run dev可在開發模式下啟動 Next.js。npm run build可建置應用程式以供生產環境使用。npm start可啟動 Next.js 生產伺服器。
在 VS Code 中開啟整合式 WSL 終端機 ([檢視]> [終端機])。 確定終端機路徑指向您的專案目錄 (即
~/NextProjects/my-next-app$)。 然後嘗試使用下列項目,執行 Next.js 應用程式的開發執行個體:npm run dev本機開發伺服器將會啟動,當專案頁面完成建置後,您的終端機會顯示
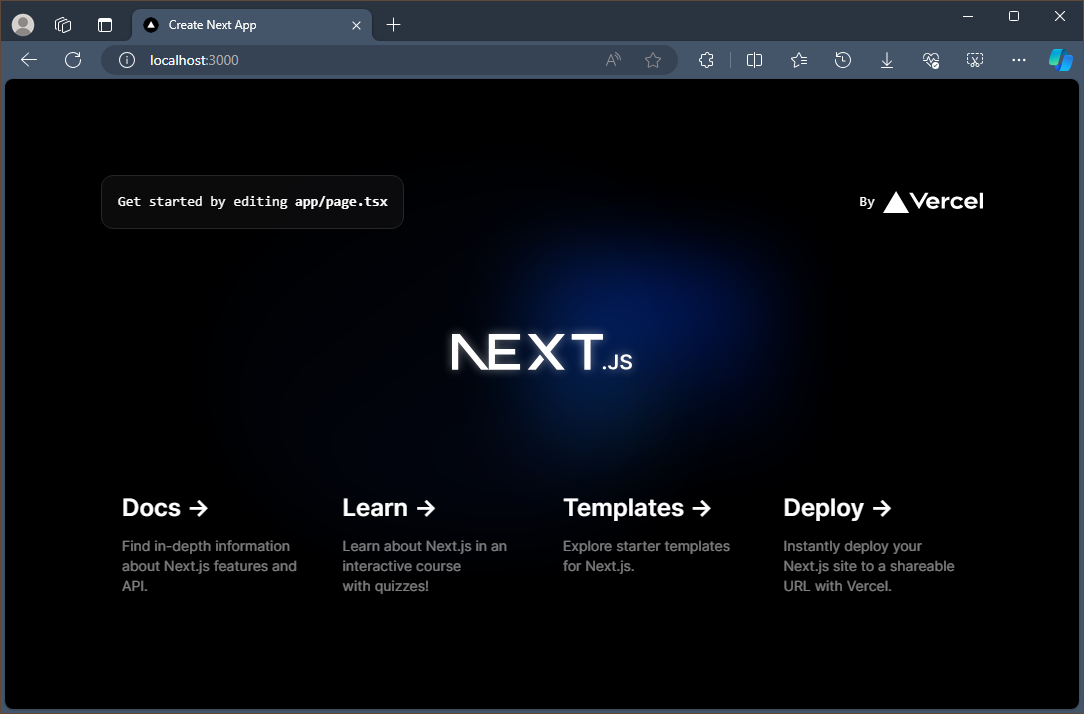
- Local: http://localhost:3000 ✔ Ready選取此 localhost 連結,以在 Web 瀏覽器中開啟新的 Next.js 應用程式。

在 VS Code 編輯器中開啟
app/page.tsx檔案。 尋找Get started by editing..標記內<p>的所有專案,並以This is my new Next.js app!the page title取代 。 在您的 Web 瀏覽器仍開啟 localhost:3000 的情況下,儲存您的變更。請注意,熱式重新載入功能會自動編譯並在瀏覽器中更新變更。
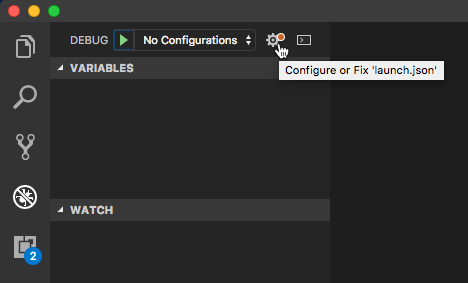
您可以選取 F5 鍵,或前往功能表列的 [檢視]> [偵錯] (Ctrl+Shift+D) 和 [檢視]> [偵錯主控台] (Ctrl+Shift+Y),使用 VS Code 的偵錯程式搭配 Next.js 應用程式。 在 [偵錯] 視窗中選取齒輪圖示,即會建立啟動組態 (launch.json) 檔案,以儲存偵測設定的詳細資訊。 若要深入了解,請參閱 VS Code 偵錯 (英文)。

若要深入了解 Next.js,請參閱 Next.js 文件 (英文)。
