將 DALL-E 新增至 WinUI 3/Windows 應用程式 SDK 傳統型應用程式
在此操作說明中,我們會將 DALL-E 的影像產生功能整合到您的 WinUI 3/Windows 應用程式 SDK 傳統型應用程式。
必要條件
- 設定您的開發電腦(請參閱 開始使用 WinUI)。
- 將整合此功能的功能性聊天介面。 請參閱如何將 OpenAI 聊天完成新增至 WinUI 3/Windows 應用程式 SDK 傳統型應用程式 - 我們將示範如何將 DALL-E 整合到此操作說明的聊天介面。
- 指派給
OPENAI_API_KEY環境變數之 OpenAI 開發人員儀表板的 OpenAI API 金鑰。 - 在您的專案中安裝的 OpenAI SDK。 如需社群程式庫清單,請參閱 OpenAI 文件 。 在此操作說明中,我們將使用 betalgo/openai。
安裝並初始化 OpenAI SDK
請從 Visual Studio 的終端機視窗執行 dotnet add package Betalgo.OpenAI,確定已在專案中安裝 betalgo/OpenAI SDK。 使用 OpenAI API 金鑰初始化 SDK,如下所示:
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
修改應用程式的 UI
修改現有的 MainWindow.xaml,包含 Image 控制項,以在交談中顯示影像:
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
請注意,此操作說明假設您有 TextBox 和 Button 的聊天介面;請參閱如何將 OpenAI 聊天完成新增至 WinUI 3/Windows 應用程式 SDK 傳統型應用程式。
實作 DALL-E 映射產生
在您的 MainWindow.xaml.cs 中,新增下列方法來處理影像產生和顯示:
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
openAiService.Image.CreateImage() 方法負責呼叫 OpenAI 的 DALL-E API。 如需更多使用範例,請參閱 Betalgo OpenAI SDK Wiki 。
請注意 MessageItem 類別中是否存在 ImageUrl。 這是新的屬性:
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
執行及測試
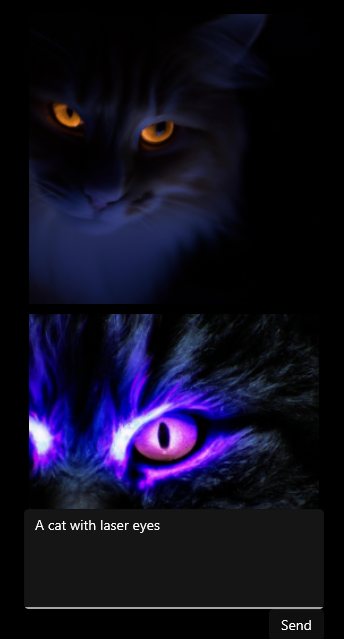
執行您的應用程式,輸入提示,然後按一下 [產生影像] 按鈕。 您應該會看到類似這樣的畫面︰

概括回顧
在此指南中,您已了解如何:
- 在
<TextBox>內接受來自使用者的影像提示。 - 使用 OpenAI DALL-E API 產生影像。
- 在
<Image>中顯示影像。
