逐步解說- 使用 WinUI 3 控制項建立 C# 元件,並從使用 Windows App SDK 的 C++/WinRT 應用程式取用它
C#/WinRT 支援撰寫 Windows 執行時間元件,包括 WinUI 自定義類型和自定義控件。 這些元件可以從使用 Windows App SDK 的 C# 或 C++/WinRT 應用程式取用。 建議您使用 C#/WinRT v1.6.4 或更新版本來撰寫具有 NuGet 封裝支援的運行時間元件。
如需所支援案例的詳細資訊,請參閱 C#/WinRT GitHub 存放庫中的 撰寫 C#/WinRT 元件。
本逐步解說示範如何使用自定義 WinUI 3 控件撰寫 C# 元件,以及如何使用 Windows App SDK 專案範本,從C++/WinRT 應用程式取用該元件。
先決條件
本逐步解說需要下列工具和元件:
- Visual Studio 2022
- .NET 6.0 SDK
- Windows App SDK VSIX (來自穩定通道的 1.1)
使用 Windows App SDK 撰寫您的 C#/WinRT 元件
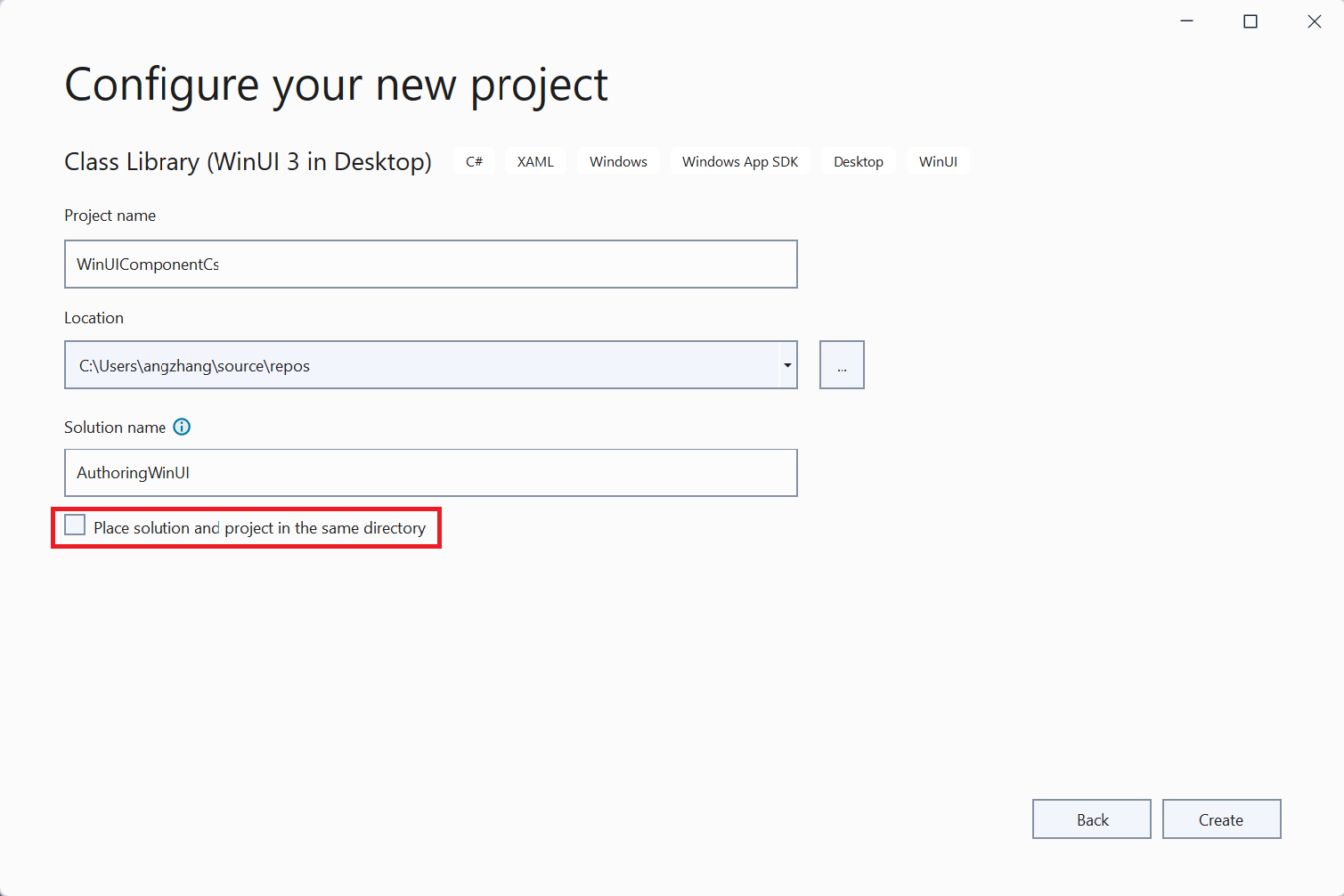
使用 Windows App SDK 提供的 類別庫 (WinUI 3 in Desktop) 範本,建立新的 C# 連結庫專案。 在本逐步解說中,我們將函式庫專案命名為 WinUIComponentCs,並將解決方案命名為 AuthoringWinUI。
將 [[將方案與專案放在相同目錄] 方塊中未核取 (否則,上一節中C++應用程式
packages資料夾最終會干擾 C# 連結庫專案)。
預設包含的
Class1.cs檔案刪除。在您的專案中安裝最新的 Microsoft.Windows.CsWinRT NuGet 套件。
我。 在 [方案總管] 中,以滑鼠右鍵按一下專案節點,然後選取 [管理 NuGet 套件]。
二。 搜尋 Microsoft.Windows.CsWinRT NuGet 套件,並安裝最新版本。
將下列屬性新增至函式庫專案中:
<PropertyGroup> <CsWinRTComponent>true</CsWinRTComponent> </PropertyGroup>-
CsWinRTComponent屬性會指定您的專案是 Windows 執行時間元件,以便在建置項目時產生.winmd檔案。
-
將自定義控件或使用者控件新增至連結庫。 若要這樣做,請以滑鼠右鍵按兩下Visual Studio中的專案,按兩下 [新增>新增專案],然後選取左窗格中的 [WinUI]。 在本逐步解說中,我們新增了新的 User Control (WinUI 3),並將它命名為
NameReporter.xaml。 NameReporter 使用者控件可讓使用者在適當的 TextBox 控件中輸入名字和姓氏,然後按兩下按鈕。 然後控件會顯示消息框,其中包含使用者輸入的名稱。將下列程式代碼貼到
NameReporter.xaml檔案中:<UserControl x:Class="WinUIComponentCs.NameReporter" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:WinUIComponentCs" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <StackPanel HorizontalAlignment="Center"> <StackPanel.Resources> <Style x:Key="BasicTextStyle" TargetType="TextBlock" BasedOn="{StaticResource BodyTextBlockStyle}"> <Setter Property="Margin" Value="10,10,10,10"/> </Style> </StackPanel.Resources> <TextBlock Text="Enter your name." Margin="0,0,0,10"/> <StackPanel Orientation="Horizontal" Margin="0,0,0,10"> <TextBlock Style="{StaticResource BasicTextStyle}"> First Name: </TextBlock> <TextBox Name="firstName" /> </StackPanel> <StackPanel Orientation="Horizontal" Margin="0,0,0,10"> <TextBlock Style="{StaticResource BasicTextStyle}"> Last Name: </TextBlock> <TextBox Name="lastName" /> </StackPanel> <Button Content="Submit" Click="Button_Click" Margin="0,0,0,10"/> <TextBlock Name="result" Style="{StaticResource BasicTextStyle}" Margin="0,0,0,10"/> </StackPanel> </UserControl>將下列方法新增至
NameReporter.xaml.cs:using System.Text; ... private void Button_Click(object sender, RoutedEventArgs e) { StringBuilder displayText = new StringBuilder("Hello, "); displayText.AppendFormat("{0} {1}.", firstName.Text, lastName.Text); result.Text = displayText.ToString(); }您現在可以建置 WinUIComponentCs 專案,以產生元件的
.winmd檔案。
注意
您也可以將元件封裝為 NuGet 套件,以供終端應用程式取用者參考。 如需詳細資訊,請參閱 C#/WinRT Github 存放庫上的 撰寫 C#/WinRT 元件。
在 Windows App SDK C++/WinRT 應用程式中參考元件
下列步驟示範如何在 C++/WinRT 的 Windows App SDK 應用程式中使用在上一節建立的元件。 目前,從 C++ 使用 C#/WinRT 元件需要使用單一專案範本 「空白應用程式,已封裝(Desktop 中的 WinUI 3)」。 請注意,C# 元件也可以從沒有類別註冊的 C# 封裝應用程式參考。
目前不支援從使用個別 Windows 應用程式封裝 (WAP) 專案的已封裝應用程式取用。 如需支援的專案組態的最新更新,請參閱 C#/WinRT GitHub 存放庫中 撰寫 C#/WinRT 元件。
將新的 C++ Windows App SDK 應用程式專案新增至您的解決方案。 在 Visual Studio 中,按一下滑鼠右鍵以選取方案,然後選取 [新增>新專案]。 選取 Windows App SDK 所提供的C++空白應用程式、已封裝的 [WinUI 3] 範本。 在本逐步解說中,我們將應用程式命名 CppApp。
將C++應用程式的項目參考新增至 C# 元件。 在 Visual Studio 中,以滑鼠右鍵按兩下C++專案,然後選擇 [新增>參考],然後選取 WinUIComponentCs 專案。
注意
消費者可將元件作為 NuGet 套件參考,但支援有一些限制。 也就是說,具有自定義使用者控件的元件目前無法當做NuGet套件參考來取用。
在應用程式的
pch.h頭檔中,新增下列幾行:#include <winrt/WinUIComponentCs.h> #include <winrt/WinUIComponentCs.WinUIComponentCs_XamlTypeInfo.h>開啟套件清單檔案,
Package.appxmanifest。注意
已知問題
Package.appxmanifest檔案不會出現在 Visual Studio 方案總管中。 若要解決此問題,請以滑鼠右鍵點擊您的 C++ 專案,選取 [卸除專案],然後按兩下專案以開啟CppApp.vcxproj檔案。 將下列專案新增至專案檔,然後重載專案:<ItemGroup> <AppxManifest Include="Package.appxmanifest"> <SubType>Designer</SubType> </AppxManifest> </ItemGroup>在
Package.appxmanifest中,新增下列可啟用的類別註冊。 您也需要額外的ActivatableClass項目,針對 WinUIComponentCs.WinUIComponentCs_XamlTypeInfo.XamlMetaDataProvider 類別,才能啟用 WinUI 類型。 在Package.appxmanifest檔案上按下滑鼠右鍵,然後選取 [[使用 XML 開啟]>[文本編輯器],以編輯檔案。<!--In order to host the C# component from C++, you must add the following Extension group and list the activatable classes--> <Extensions> <Extension Category="windows.activatableClass.inProcessServer"> <InProcessServer> <Path>WinRT.Host.dll</Path> <ActivatableClass ActivatableClassId="WinUIComponentCs.NameReporter" ThreadingModel="both" /> <ActivatableClass ActivatableClassId="WinUIComponentCs.WinUIComponentCs_XamlTypeInfo.XamlMetaDataProvider" ThreadingModel="both" /> </InProcessServer> </Extension> </Extensions>開啟
MainWindow.xaml檔案。我。 在檔案頂端新增元件命名空間的參考。
xmlns:custom="using:WinUIComponentCs"二. 將使用者控件新增至現有的 XAML 程式代碼。
<StackPanel> ... <custom:NameReporter/> </StackPanel>將 CppApp 設定為啟動專案——在 CppApp上點擊滑鼠右鍵,然後選擇 設定為啟動專案。 將專案組態設定為
x86。 在建置之前,您可能也需要重新設定解決方案的目標,以使用 Visual Studio 2022 的建置工具進行建置。 以滑鼠右鍵按兩下方案,選取 [Retarget 方案],然後將 [平臺工具組] 升級為 v143。建置並執行應用程式,以查看自定義 NameReporter 控件。
已知問題
- 使用 C# 元件作為專案參考需要將
PublishReadyToRun設定為False。 如需詳細資訊,請參閱 Github 問題 #1151。 - 目前僅支援從
x86應用程式使用針對C++AnyCPU建置的 C# 元件。x64和Arm64應用程式會導致類似下列的運行時間錯誤:%1 不是有效的 Win32 應用程式。 如需詳細資訊,請參閱 Github 問題 #1151。
