快顯進度列和資料繫結
在快顯通知內使用進度列可讓您將長時間執行作業的狀態傳達給使用者,例如下載、影片轉譯、練習目標等。
重要
需要 Creators Update 和通知程式庫 1.4.0:您必須以 SDK 15063 為目標,並執行組建 15063 或更新版本,才能在快顯上使用進度列。 您必須使用 UWP 社群工具組通知 NuGet 程式庫 1.4.0 版或更新版本,才能在快顯的內容中建構進度列。
快顯內的進度列可以是「不確定」(沒有特定值,動畫點表示作業正在發生) 或「確定」(已完成進度列的特定百分比,例如 60%)。
重要 API:NotificationData 類別、ToastNotifier.Update 方法、ToastNotification 類別
注意
只有 Desktop 支援快顯通知中的進度列。 在其他裝置上,進度列會從您的通知中捨棄。
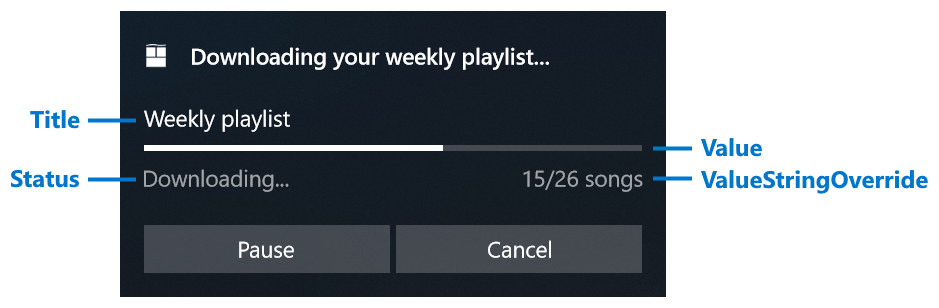
下圖顯示確定進度列,當中所有對應的屬性都已加上標籤。

| 屬性 | 型別 | 必要 | Description |
|---|---|---|---|
| 職稱 | string 或 BindableString | false | 取得或設定選用的標題字串。 支援資料繫結。 |
| 值 | double 或 AdaptiveProgressBarValue 或 BindableProgressBarValue | false | 取得或設定進度列的值。 支援資料繫結。 預設為 0。 可以是介於 0.0 和 1.0 之間的 double、AdaptiveProgressBarValue.Indeterminate 或 new BindableProgressBarValue("myProgressValue")。 |
| ValueStringOverride | string 或 BindableString | false | 取得或設定要取代預設百分比字串顯示的選用字串。 若未提供此字串,將會顯示如「70%」這樣的內容。 |
| 狀態 | string 或 BindableString | true | 取得或設定狀態字串 (必要),它會顯示在左側進度列下方。 此字串應傳達作業的狀態,例如「正在下載...」或「正在安裝...」 |
以下說明產生上述通知的方式...
new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = 0.6,
ValueStringOverride = "15/26 songs",
Status = "Downloading..."
});
不過,您將需要動態更新進度列的值,使其真正成為「即時」。 此操作可透過使用資料繫結來更新快顯的方式完成。
使用資料繫結更新快顯
使用資料繫結的過程包含下列步驟...
- 建構利用資料繫結欄位的快顯內容
- 將 Tag (及選用的 Group) 指派至您的 ToastNotification
- 在您的ToastNotification 上定義初始 Data 值
- 傳送快顯
- 利用 Tag 和 Group 將 Data 值更新為新值
以下程式碼片段示範步驟 1-4。 下一個程式碼片段將示範如何更新快顯 Data 值。
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications;
public void SendUpdatableToastWithProgress()
{
// Define a tag (and optionally a group) to uniquely identify the notification, in order update the notification data later;
string tag = "weekly-playlist";
string group = "downloads";
// Construct the toast content with data bound fields
var content = new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = new BindableProgressBarValue("progressValue"),
ValueStringOverride = new BindableString("progressValueString"),
Status = new BindableString("progressStatus")
})
.GetToastContent();
// Generate the toast notification
var toast = new ToastNotification(content.GetXml());
// Assign the tag and group
toast.Tag = tag;
toast.Group = group;
// Assign initial NotificationData values
// Values must be of type string
toast.Data = new NotificationData();
toast.Data.Values["progressValue"] = "0.6";
toast.Data.Values["progressValueString"] = "15/26 songs";
toast.Data.Values["progressStatus"] = "Downloading...";
// Provide sequence number to prevent out-of-order updates, or assign 0 to indicate "always update"
toast.Data.SequenceNumber = 1;
// Show the toast notification to the user
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
當您後續想要變更 Data 值時,可使用 Update 方法來提供新資料,而不需重新建構整個快顯承載。
using Windows.UI.Notifications;
public void UpdateProgress()
{
// Construct a NotificationData object;
string tag = "weekly-playlist";
string group = "downloads";
// Create NotificationData and make sure the sequence number is incremented
// since last update, or assign 0 for updating regardless of order
var data = new NotificationData
{
SequenceNumber = 2
};
// Assign new values
// Note that you only need to assign values that changed. In this example
// we don't assign progressStatus since we don't need to change it
data.Values["progressValue"] = "0.7";
data.Values["progressValueString"] = "18/26 songs";
// Update the existing notification's data by using tag/group
ToastNotificationManager.CreateToastNotifier().Update(data, tag, group);
}
使用 Update 方法而不要取代整個快顯,這樣做還可確保快顯通知會保留在重要訊息中心內的相同位置,不會上移或下移。 如果在進度列填滿時,重要訊息中心頂端每隔幾秒就跳出快顯,使用者會感到很混淆!
Update 方法會傳回列舉值 NotificationUpdateResult,讓您知道更新是否成功,或是找不到通知 (這表示使用者可能已關閉通知,因此您應停止傳送更新至該通知)。 在進度作業完成之前 (例如下載完成時),不建議彈出另一個快顯。
支援資料繫結的元素
快顯通知中的下列元素支援資料繫結
- AdaptiveProgress 上的所有屬性
- 最上層 AdaptiveText 元素上的 Text 屬性
更新或取代通知
從 Windows 10 開始,您一律可藉由傳送具有相同 Tag 和 Group 的新快顯來取代通知。 那麼,取代快顯與更新快顯資料,兩者的差異何在?
| 取代 | 更新 | |
|---|---|---|
| 在重要訊息中心內的位置 | 將通知移至重要訊息中心頂端。 | 讓通知保留在重要訊息中心內的相同位置。 |
| 修改內容 | 可以完全變更快顯的所有內容/版面配置 | 只能變更支援資料繫結的屬性 (進度列和最上層文字) |
| 以快顯視窗的形式再次出現 | 如果您將 SuppressPopup 保持設定為 false (或設定為 true,以無訊息方式將它傳送至重要訊息中心),則可做為快顯視窗再次出現。 |
不會做為快顯視窗再次出現;快顯的資料會以無訊息方式在重要訊息中心內更新 |
| 使用者已將它關閉 | 無論使用者是否已關閉先前的通知,取代用的快顯一律會傳送 | 如果使用者關閉了快顯,則快顯更新將會失敗 |
一般而言,更新對於下列情況很實用...
- 短時間內經常變更且不需要引起使用者注意的資訊
- 快顯內容的淡色變更,例如 50% 變更為 65%
通常在更新序列完成後 (例如檔案已下載完成),建議您執行的最後一個步驟是取代,因為...
- 您的最終通知的版面配置可能會有大幅變更,例如移除進度列、加入新按鈕等
- 使用者可能已關閉擱置中的進度通知,因為他們沒興趣看著下載進行,但仍希望在作業完成時收到快顯通知
