方向性和重力
方向訊號有助於鞏固使用者在體驗期間的心智模式。 重要的是,任何動作的方向都支援空間的連續性,以及空間中物件的完整性。
定向移動會受到重力等力的影響。 將力量套用至移動會強化運動的自然感覺。
移動方向
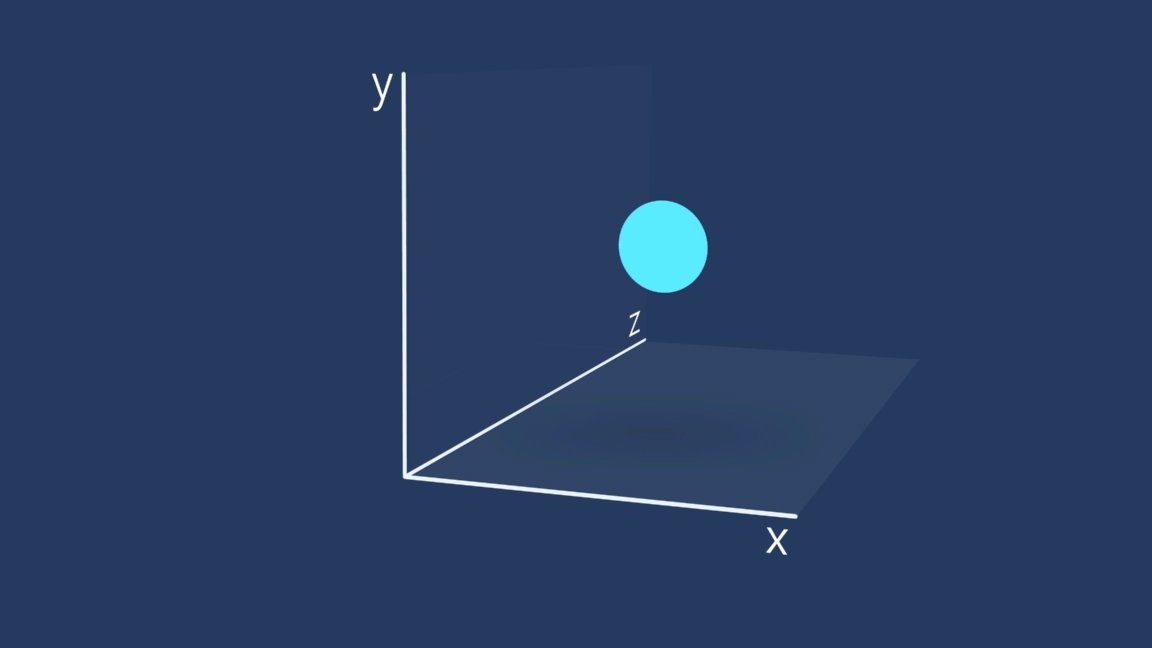
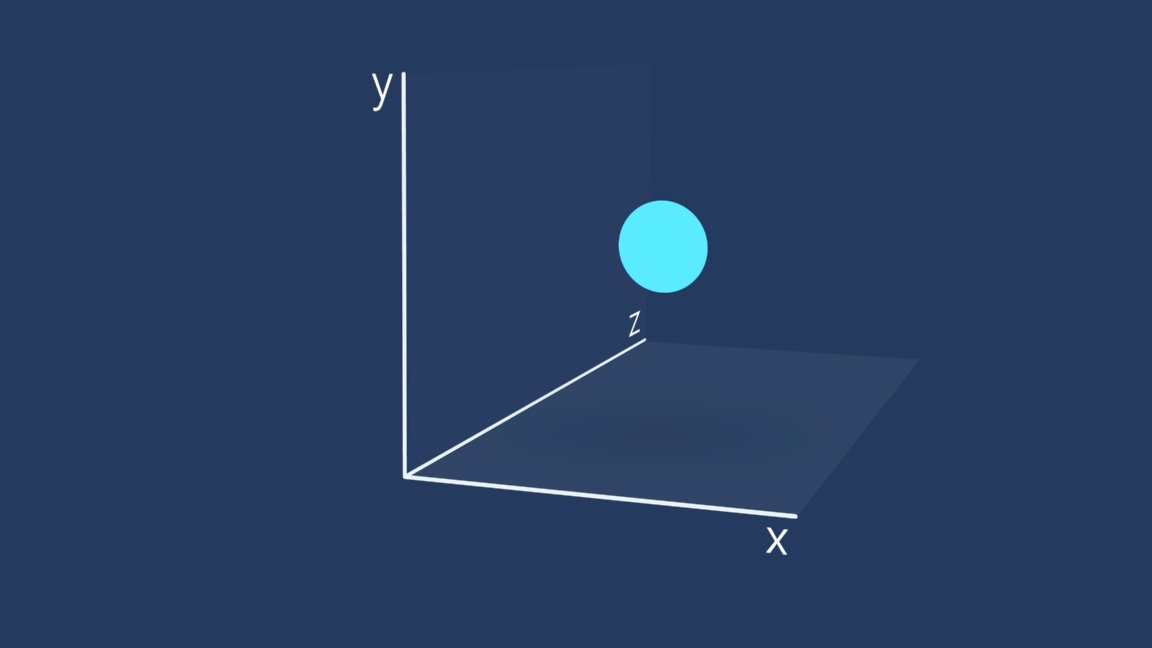
移動方向會對應到實體運動。 就像在自然界中一樣,物件可以在任何世界軸上移動 - X、Y、Z。 這就是我們對螢幕上物件移動的看法。 當您移動物件時,請避免不自然的碰撞。 請記住對象來自和移至的位置,並且一律支援可用於場景的較高層級建構,例如捲動方向或版面配置階層。

瀏覽方向
應用程式中場景之間的瀏覽方向是概念性的。 使用者向前和向後瀏覽。 場景會進入和移出視野。 這些概念結合實體移動來引導使用者。
當瀏覽導致物件從上一個場景移至新場景時,物件會在畫面上進行簡單的 A 到 B 移動。 為了確保運動感更加真實,還增加了標準緩動以及重力感。
對於向後瀏覽,移動會相反 (B 到 A)。 當使用者向後瀏覽時,他們會希望儘快回到先前的狀態。 時間更快、更直接,並使用減速緩動。
在這裡,當所選項目在向前和向後瀏覽期間停留在畫面上時,請套用這些原則。

當瀏覽導致螢幕上的項目被取代時,顯示現有場景的去向以及新場景的來源非常重要。
這有幾項優點:
- 它鞏固了使用者的空間心智模型。
- 退出場景的持續時間提供了更多時間來準備要為傳入場景製作的動畫內容。
- 其可改善應用程式的感知效能。
可考慮 4 個低調的瀏覽方向。
向前進入 以不與傳出內容衝突的方式慶祝內容進入場景。 內容會減速進入場景。

向前離開 內容快速退出。 物件加速離開畫面。

反向進入 與向前進入相同,但方向相反。

反向離開 與向前離開相同,但方向相反。

重力
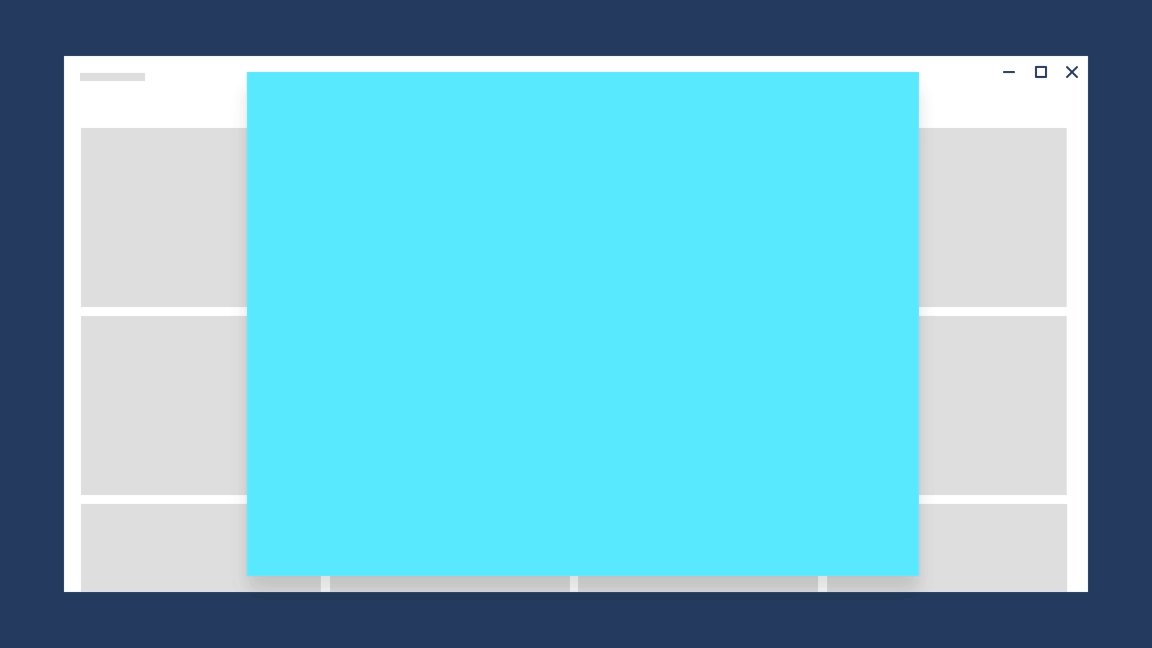
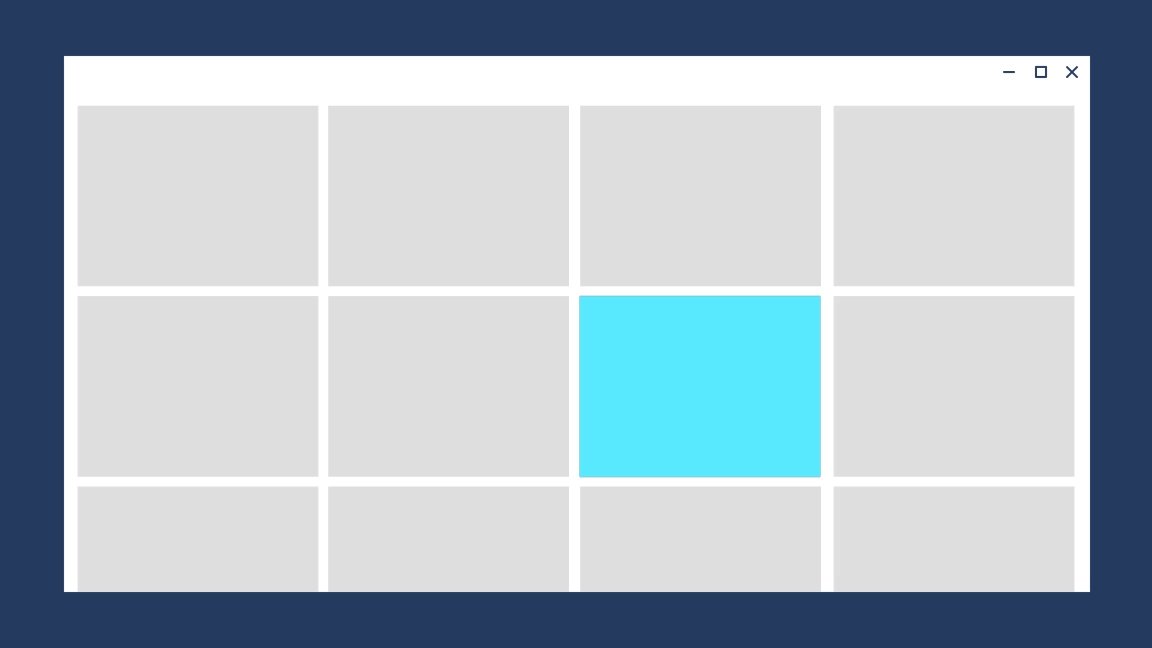
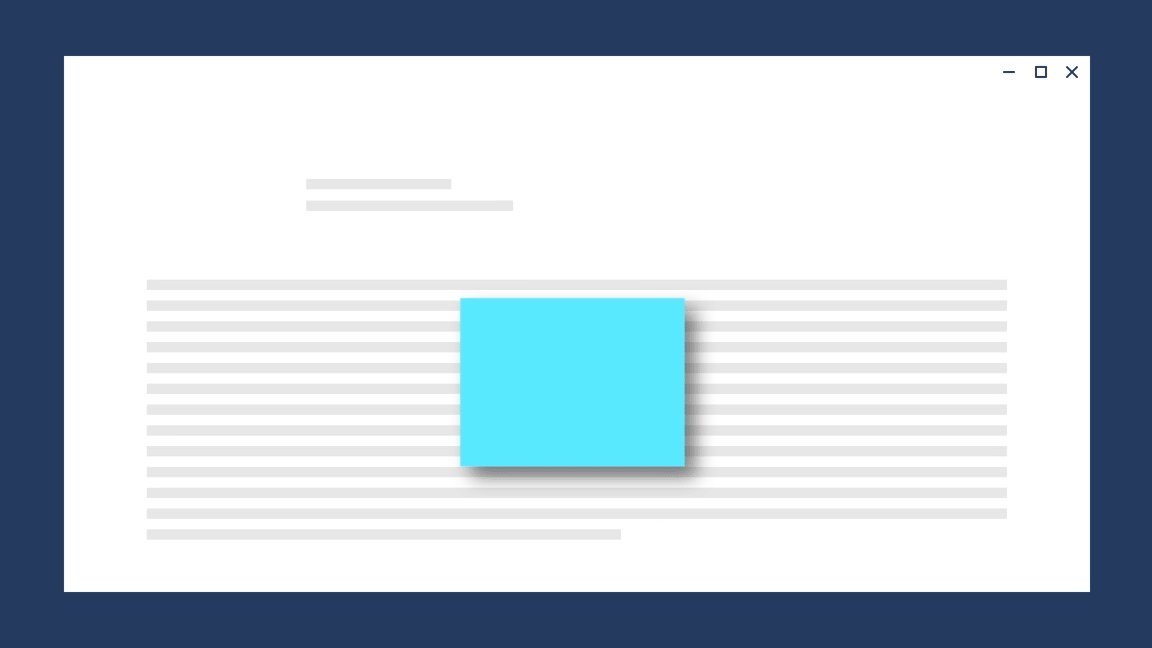
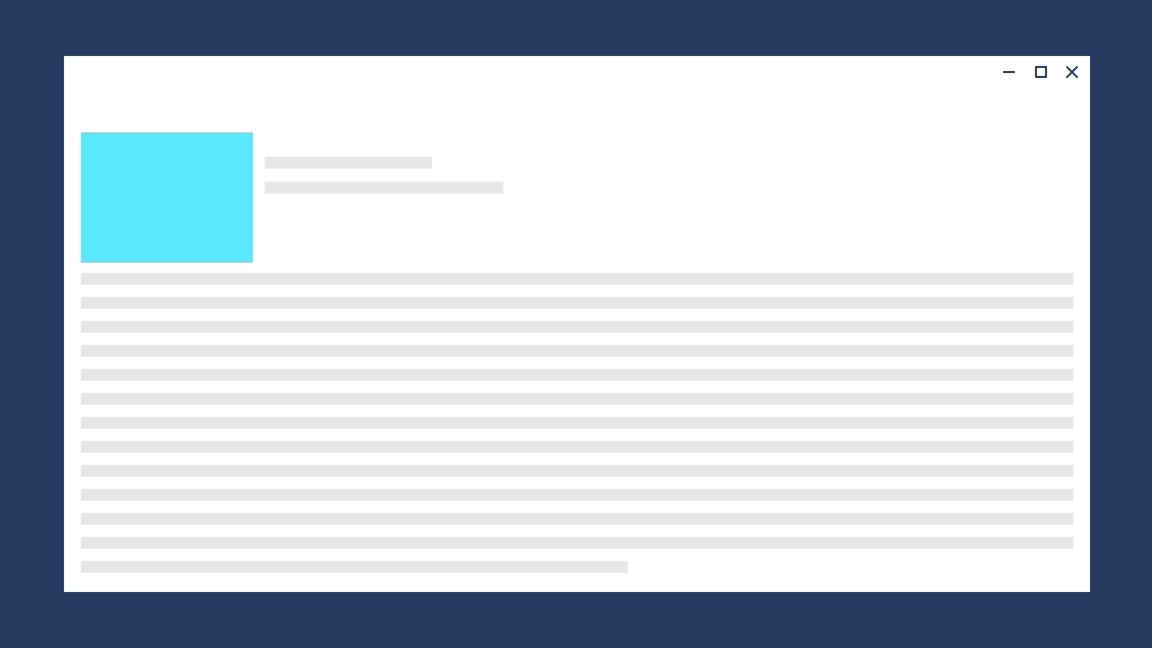
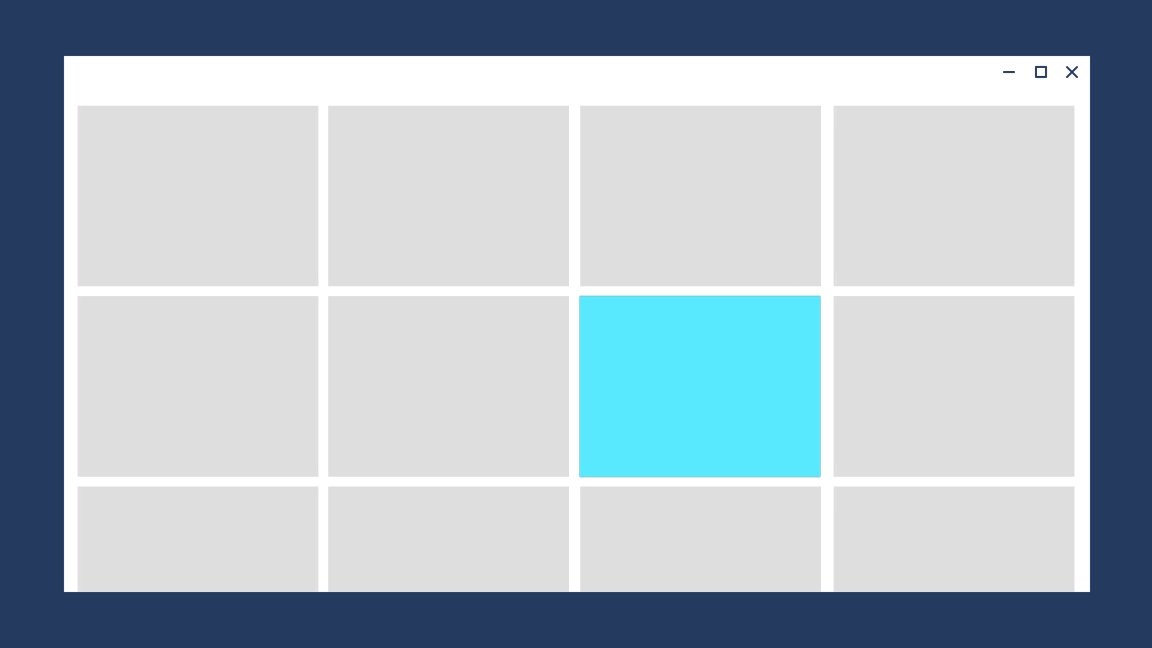
重力可讓您的體驗感覺更自然。 在 Z 軸上移動且未透過螢幕可供性錨定到場景的對像有可能受到重力的影響。當物件脫離場景且在達到脫離速度之前,重力會向下拉物件,在物體移動時創建更自然的軌跡曲線。
當物件必須從一個場景跳到另一個場景時,重力通常會顯現出來。因此,連線動畫使用重力的概念。
在這裡,網格頂端列的一個元素受到重力的影響,導致它在離開其位置並移動到前面時稍微下降。