將您的應用程式設計為支援雙向文字
將您的應用程式設計為提供雙向文字支援 (BiDi),以便您可以組合從右到左 (RTL) 和從左到右 (LTR) 書寫系統 (通常包含不同類型的字母表) 的指令碼。
從右到左的書寫系統,例如中東、中亞、南亞以及非洲使用的書寫系統,有獨特的設計要求。 這些寫入系統需要雙向文字支援 (BiDi)。 BiDi 支援是指能夠以從右到左 (RTL) 或從左到右 (LTR) 的順序輸入和顯示文字佈局。
Windows 共包含九種 BiDi 語言。
- 兩個完全本地化的語言。 阿拉伯文和希伯來文。
- 新興市場的七語言介面套件。 波斯語、烏爾都語、達裡語、中庫德語、信德語、旁遮普語 (巴基斯坦) 和維吾爾語。
本主題包含 Windows BiDi 設計理念,以及顯示 BiDi 設計考慮的案例研究。
Bidi 設計元素
四個元素會影響 Windows 中的 BiDi 設計決策。
- 使用者介面 (UI) 鏡像。 使用者介面 (UI) 流程可讓從右至左的內容在其原生版面配置中呈現。 UI 設計讓 BiDi 市場有本機的感覺。
- 用戶體驗中的一致性。 從右到左的方向設計感覺很自然。 UI 元素共享一致的佈局方向並按使用者期望的方式顯示。
- 觸控最佳化。 與非鏡像 UI 中的觸控 UI 類似,元素易於觸及,並且觸控互動自然。
- 混合文字支援。 文字方向性支援可實現出色的混合文本呈現 (BiDi 建構上的英文文本,反之亦然)。
功能設計概觀
Windows 支援四個 BiDi 設計元素。 讓我們看看 Windows 的一些主要相關功能,並提供一些內容來說明它們如何影響您的應用程式。
朝著感覺自然的方向導覽
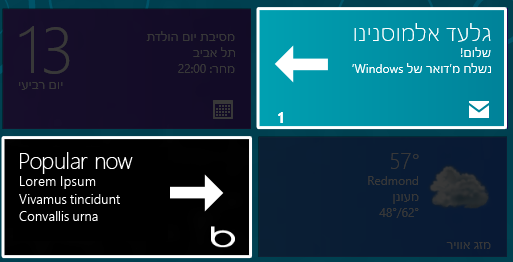
Windows 調整印刷網格的方向,使其從右向左流動,這表示網格上的第一個圖塊放置在右上角,最後一個圖塊放置在左下角。 這符合印刷出版物的 RTL 模式,例如書籍和雜誌,其中閱讀模式一律從右上角開始,並前進到左邊。


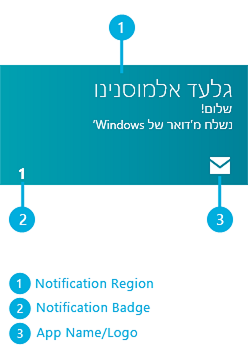
為了保持一致的 UI 流程,圖塊上的內容保留從右到左的佈局,這意味著應用程式名稱和徽標位於圖塊的右下角,無論應用程式 UI 語言如何。
BiDi 磚

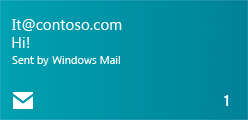
英文磚

取得正確讀取的磚通知
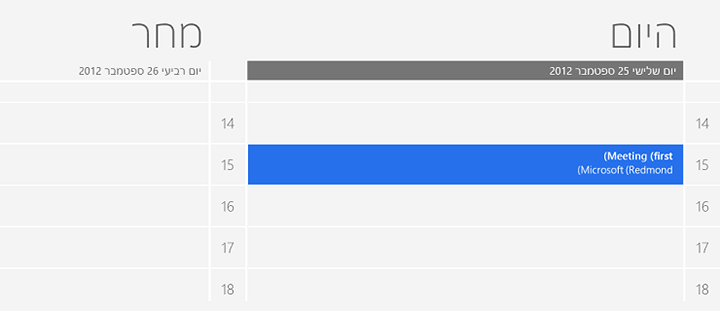
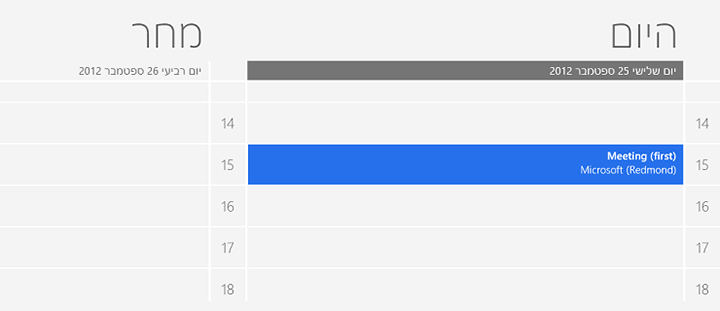
磚支援混合文字。 通知區域具有內建彈性,可根據通知語言調整文字對齊方式。 當應用程式發送阿拉伯語、希伯來語或其他 BiDi 語言通知時,文字會向右對齊。 當英文 (或其他 LTR) 通知到達時,它將向左對齊。

一致且易於觸控的 RTL 用戶體驗
Windows UI 中的每個元素都適合 RTL 方向。 魅力和飛出視窗已放置在畫面的左邊緣,因此它們不會重疊搜尋結果或降低觸控最佳化。 用拇指可以輕鬆觸及它們。




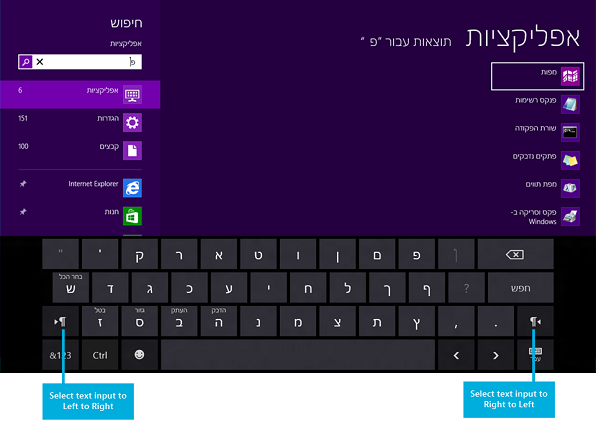
任何方向的文字輸入
Windows 提供螢幕觸控式鍵盤,其乾淨且無雜亂。 針對 BiDi 語言,有文字方向控制鍵,因此可以視需要切換文字輸入方向。

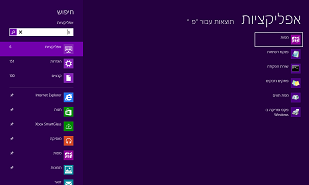
在任何語言中使用任何應用程式
以任何語言安裝並使用您最愛的應用程式。 應用程式會在非 BiDi 版本的 Windows 上顯示並運作。 應用程式內的元素一律會放在一致且可預測的位置。

正確顯示括號
隨著 BiDi 括號演算法 (BPA) 的引入,無論語言或文字對齊屬性如何,配對括號始終正確顯示。
括弧不正確

更正括弧

印刷樣式
Windows 會針對所有 BiDi 語言使用 Segoe UI 字型。 此字型會針對 Windows UI 進行形狀和縮放。


案例研究#1:BiDi 音樂應用程式
概觀
多媒體應用程式帶來了非常有趣的設計挑戰,因為媒體控制通常期望具有與非 BiDi 語言類似的從左到右的佈局。


建立 UI 方向性
保留從右到左的 UI 流程對於 BiDi 市場的一致設計非常重要。 在此上下文中添加具有從左到右流動的元素很困難,因為某些導覽元素 (例如後退按鈕) 可能與音訊控制中後退按鈕的方向相矛盾。

這個音樂應用程式保留了從右到左的網格。 對於已經在 Windows UI 中按此方向導覽的使用者來說,這為應用程式提供了非常自然的感覺。 透過確保主要元素不僅從右到左排序,而且在節標題中正確對齊以幫助維護 UI 流程來保留流程。

文字處理
上面螢幕截圖中的藝術家簡介是左對齊的,而其他與藝術家相關的文字片段 (例如專輯和曲目名稱) 則保留右對齊。 Bio 欄位是一個相當大的文字元素,向右對齊時閱讀效果很差,因為在閱讀較寬的文字區塊時很難在行之間追蹤。 一般來說,任何包含五個以上字組或三行的文字元素都應該考慮為類似的對齊例外狀況,其中文字區塊對齊方式與整個應用程式方向佈局的對齊方式相反。
在應用程式中操縱對齊方式看起來很簡單,但通常會暴露渲染引擎在 BiDi 字串中的中性字元放置方面的一些邊界和限制。 例如,以下字串可以根據對齊方式以不同方式顯示。
| 英文字串 (LTR) | 希伯來文字符串 (LTR) | |
|---|---|---|
| 左對齊 | Hello, World! | בוקר טוב! |
| 靠右對齊 | Hello, World! | !בוקר טוב |
為了確保藝術家資訊在音樂應用程式中正確顯示,開發團隊將文字版面配置屬性與對齊方式分開。 換句話說,藝術家資訊在許多情況下可能會顯示為右對齊,但字串版面配置調整是基於自訂後台處理設定的。 背景處理會根據字串的內容來決定最佳方向配置設定。

例如,如果沒有自訂字串佈局處理,則藝術家名稱為「The Contoso Band。」將顯示為「.The Contoso Band」。
專門的字串方向預處理
當應用程式聯繫伺服器以取得媒體元資料時,它會在將每個字串顯示給使用者之前對其進行預處理。 在此預處理過程中,應用程式也會進行轉換以使文字方向保持一致。 為此,它會檢查字串末尾是否有中性字元。 此外,如果字串的文字方向與 Windows 語言設定設定的應用程式方向相反,則會附加 (有時是前置) Unicode 方向標記。 轉換函式看起來像這樣。
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
新增的 Unicode 字元為零寬度,因此不會影響字串的間距。 此程式碼會帶來潛在的效能損失,因為偵測字串的方向需要遍歷字串,直到遇到非中性字元。 檢查中性的每個字元首先也會與幾個 Unicode 範圍進行比較,因此這不是一個簡單的檢查。
案例研究#2:BiDi 郵件應用程式
概觀
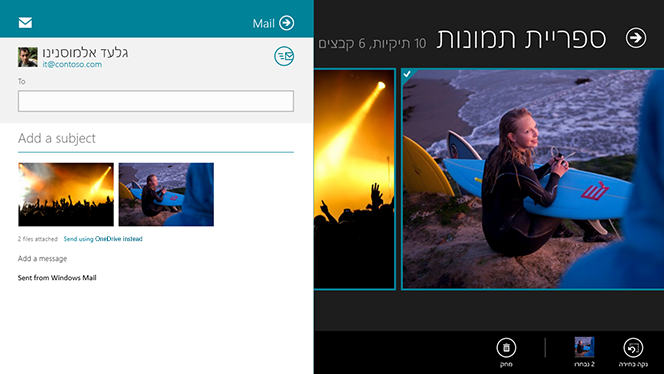
就 UI 佈局要求而言,郵件用戶端的設計相當簡單。 Windows 中的郵件應用程式預設會鏡像。 從文字處理的角度來看,郵件應用程式需要具有更強大的文字顯示和撰寫功能,以適應混合文字場景。
建立 UI 方向性
郵件應用程式的 UI 佈局是鏡像的。 三個窗格已重新定向,資料夾窗格位於螢幕的右邊緣,其次是左側的郵件項目清單窗格,然後是電子郵件撰寫窗格。
![]()
其他項目已重新定位,以配合整體 UI 流程和觸控最佳化。 其中包括應用程式列以及撰寫、回覆和刪除圖示。

文字處理
UI
UI 的文字對齊通常靠右對齊。 這包括資料夾窗格和項目窗格。 專案窗格限制為兩行文字 (位址和標題)。 這對於保持從右到左對齊非常重要,而不會引入當內容方向與 UI 方向流相反時難以閱讀的文字區塊。
文字編輯
文字編輯需要能夠以從右到左和從左到右的形式進行撰寫。 此外,必須使用能夠儲存方向資訊的格式 (例如 RTF) 來保留構圖佈局。


