設計 OEM 註冊頁面
OEM 註冊頁面提供許多自訂機會。 本主題描述這兩個 OEM 註冊頁面上的所有元素,指出每個元素的自訂選項。 本主題也提供可用來設計 HTML 飛出視窗頁面的樣式指引和程式碼範例。
這兩個 OEM 註冊頁面的配置都會鎖定,因此無法重新排列頁面元素本身。
注意
註冊頁面需要最少的資訊量才能顯示。 您必須提供頁面標題、頁面副標題、 customerinfo 元素、至少一個額外的核取方塊 或 一個連結,以及公開/私密金鑰加密的公開金鑰。
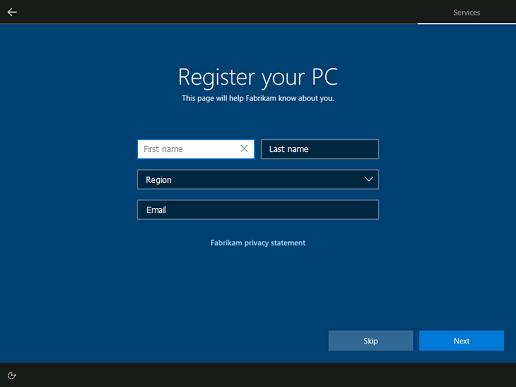
OEM 註冊第一頁
第一個 OEM 註冊頁面包含下列元素,其中一些您可以自訂。

- 頁面標題。 建立適合您使用頁面的標題。 此標題也會出現在註冊第二頁。
-
頁面副標題。 新增副標題,以協助客戶瞭解頁面上的工作,或以其他方式引導他們完成表單。 此副標題也會出現在註冊第二頁。 您可以使用Oobe.xml的 元素來自訂
registration頁面標題和副標題。 - 客戶資訊欄位。 這些欄位無法自訂。 客戶資訊包含四個輸入欄位:名字、姓氏、區域和Email。 如果已填入Email欄位,則會在允許客戶繼續之前驗證該欄位的格式正確。 [國家/地區] 輸入欄位是下拉式清單。 每個國家/地區的相關值是其以 ISO 3166-1 Alpha-2為基礎的相關聯雙字母國家/地區代碼。
-
一個連結。 使用
link1Oobe.xml的 元素自訂 HTML 檔案的標題和路徑。 使用此連結來呈現隱私權原則時,請確定原則是最新的。 -
略過按鈕。 預設會顯示 [略過] 按鈕,但您可以設定
hideSkipOobe.xml 的 元素來隱藏它。 如果客戶選擇 [略過],則不會提供任何種類的註冊資料。 無法自訂按鈕文字。 - 下一步按鈕。 [下一步] 按鈕會將客戶往前移動 OOBE。 無法自訂此按鈕。
預先填入的客戶資訊
當使用者在 OOBE 中登入或註冊 MSA 時,他們會提供 OEM 註冊頁面上要求的一些客戶資訊。 為了簡化使用者的設定程式,如果客戶稍早在 OOBE 中使用 MSA,Windows 會在 OEM 註冊頁面上預先填入一些客戶資訊欄位。
視 SKU 而定,使用者可以選擇設定不同的帳戶選擇,這會影響帳戶資訊是否已預先填入。
| 帳戶路徑 | OEM 頁面預先填入 |
|---|---|
| Microsoft 帳戶註冊 | 名字、姓氏、電子郵件 |
| Microsoft 帳戶登入 | 名字、姓氏、電子郵件 |
| Azure AD 帳戶登入 | 未預先填入任何專案 |
| 本機帳戶建立 | 未預先填入任何專案 |
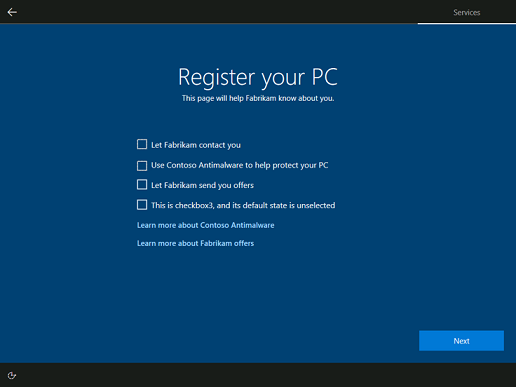
OEM 註冊第二頁
第二個 OEM 註冊頁面包含下列元素,其中有些是您可以自訂的。

- 頁面標題。 建立適合您使用頁面的標題。 此標題也會出現在第一個註冊頁面上。
-
頁面副標題。 新增副標題,以協助客戶瞭解頁面上的工作,或以其他方式引導他們完成表單。 此副標題也會出現在第一頁的註冊頁面上。 您可以使用Oobe.xml的 元素來自訂
registration頁面標題和副標題。 -
四個核取方塊。 最多四個具有標籤的核取方塊可以顯示在註冊頁面二上。 您可以使用Oobe.xml的 、
checkbox1checkbox2和checkbox3元素,customerinfo設定核取方塊的描述性標籤及其預設狀態。 -
兩個連結。 最多可以顯示在核取方塊下方的兩個連結。 您可以使用Oobe.xml的 和
link3元素來指定連結標籤和檔案路徑link2。 與這些連結相關聯的任何文字都必須位於儲存在本機目錄中的 HTML 檔案中%systemroot%\system32\Oobe\Info。 - 下一步按鈕。 [下一步] 按鈕會將客戶往前移動 OOBE。 無法自訂此按鈕。
注意
您無法略過在註冊頁面上顯示連結,方法是只 link2 提供 Oobe.xml 中的 和 link3 元素。 遺失 link1 會導致 link2 元素出現在第一個註冊頁面上,而不是第二個。
為您的連結設計 HTML 檔案
當客戶按一下您新增至註冊頁面的任何連結時,這會開啟儲存在 %systemroot%\system32\Oobe\Info 裝置上資料夾的 HTML 檔案。 Microsoft 提供以下的完整 HTML 範例,定義 HTML 檔案) 的背景色彩、字型色彩、字型大小、字型粗細、填補、邊界和標頭 (。 我們強烈建議您使用這個範例,幾乎不會改變設計項目。
Windows OOBE 具有深藍色背景,具有淺色文字。 終端使用者授權合約 (EULA) 內容會使用深藍色背景和淺色文字。 飛出視窗內容使用深色背景搭配淺色文字。 若要配合 Windows OOBE 的設計,以及建立一致的使用者體驗,請在建立 HTML 檔案時,使用 下列 HTML 範例 中所列的標記和樣式慣例。
注意
需要內嵌 CSS 樣式,iFrame 主元素才能在註冊頁面中正確呈現。
色彩
文字和背景色彩是在 CSS 程式碼範例中定義。
- 背景色彩:#2b2b2b
- 字型色彩:#FFF
請使用這些色彩來確保整個 OOBE 的一致使用者體驗。
字型
在 OOBE 中使用的標準字型是 Segoe UI。 請為您的 HTML 檔案使用 Segoe UI Webfont,以確保字型符合其餘的 OOBE。
大小和間距
針對標頭和本文內容使用兩種不同的樣式。
- 標頭:應該使用
<h4>標記來轉譯。 - 本文文字:應該使用
<p>標記來轉譯。 - 粗體文字:應該使用
<b>標記來轉譯。 - 資訊的階層:縮排區段或點符專案的群組可以與標籤一起
<DIR>顯示,EULA 內容範本的必要專案,飛出視窗為選擇性專案。
我們需要就地連結的檔案是 HTML。 這些檔案會在飛出視窗中轉譯。 飛出視窗中的檔已沙箱化,因此外部和線上資源的連結將無法運作。
重要
禁止下列標籤,不應包含在您的檔案中:
<script><iframe><input><img><a>
CSS 程式碼範例
請在 HTML 檔案的標頭中使用下列內嵌 CSS。
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
完整 HTML 範例
以下是 OEM 註冊頁面的 HTML 飛出視窗完整範例。 請使用此範例作為 HTML 飛出視窗頁面的基準,幾乎不會改變設計項目。
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>